form表单的使用
在使用form表单的时候,必须先声明form模块,否则select、checkbox、radio等将无法显示,并且无法使用form相关功能,这是很多小白一开始经常犯的错误,虽然这很简单但也很基础,所以有必要在这里提一下
form模块声明
<script> layui.use('form', function () { var form = layui.form; form.render(); }); </script>
在form使用class="layui-form"
<from class="layui-form"></from>
在from里面,我们通常使用这三个类(其他地方也一样)
class="layui-元素名-item"
class="layui-元素名-inline"
class="layui-元素名-block"
比如layui-form-item单独使用这个类会默认该元素独占一行,如
<form class="layui-form">
<div style="padding: 20px; background-color: #F2F2F2;">
<div class="layui-form-item">
<input type="text" class="layui-input">
</div>
</div>
</form>
效果如下

这是单独一行的文本框,当然这样并不好看,通常我们会把它和标签一起使用
<form class="layui-form">
<div style="padding: 20px; background-color: #F2F2F2;">
<div class="layui-form-item">
<label class="layui-input-inline">标签:</label>
<input type="text" class="layui-input">
</div>
</div>
</form>
效果如下

这时候我们发现,这两个东西并没有并在一排,我们通常需要给input外面添加一个class="layui-input-block"的div
<div class="layui-input-block">
<input type="text" class="layui-input">
</div>
这时候这两个元素就会排成一排

这是因为layui-input-block这个类是一个表单元素占一行,竖着,以例表的形式排列。然后配合layui-form-item的使用,使这两个元素处在同一行。
但通常来讲,我们不需要这么长的input,我们可以把外面的div的类换成class="layui-input-inline"试试
<div class="layui-input-inline">
<label class="layui-input-inline">标签:</label>
<div class="layui-input-block">
<input type="text" class="layui-input">
</div>
</div>

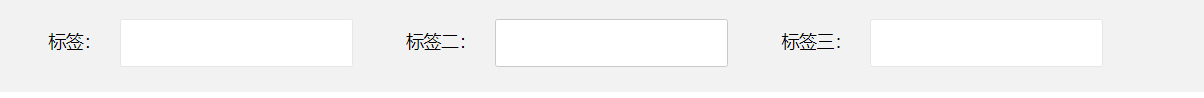
class="layui-input-inline"允许多个表单控件占一行,横着,一行可以放置多个表单元素
让我们多复制几段看看效果

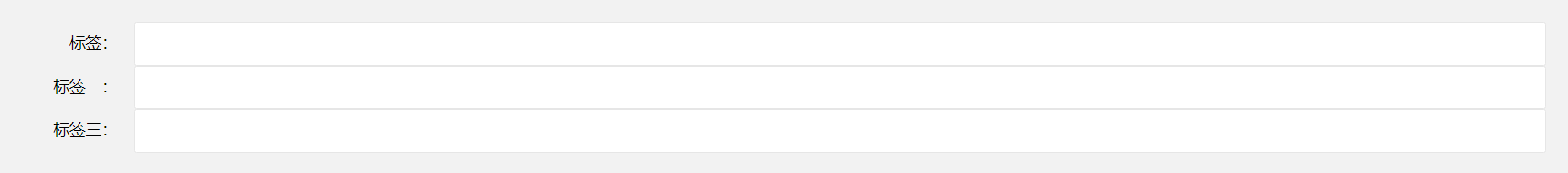
如果我想让它们竖下来排呢?别忘了上面讲到的layui-input-block

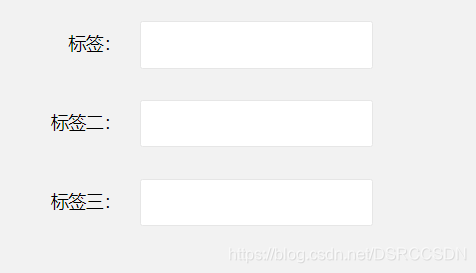
但是这样并不好看,我们通常是这样使用
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">标签:</label>
<div class="layui-inline">
<input type="text" class="layui-input">
</div>
</div>
</div>

一般来讲,添加不同元素名和默认的layui-inline的效果是不一样的,这个就需要大家多加试验来挑选合适自己的类。
以上是我的一些心得总结,后续我还会更新其他的关于layui框架的博客,希望能帮助到更多刚入门的同学,谢谢大家的支持!























 1205
1205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








