大家好,我是小涂,今天给大家分享一篇关于如何使用srs来进行webrtc进行推拉流;不过在这之前,你需要进行srs运行环境搭建,这个可以具体参考srs官网的wiki,我这里就不重复了,如果你有在搭建过程中遇到啥问题,可以私下交流沟通,下面是srs官网搭建环境中文wiki:
https://github.com/ossrs/srs/wiki/v4_CN_Home#getting-started一、webrtc拉流演示操作:
srs默认是开启rtc的:
root@txp-virtual-machine:/home/txp/srs/srs.4.0/trunk#
./configure --help
具体关于rtc配置文件,你可以看:
root@txp-virtual-machine:/home/txp/srs/srs.4.0/trunk#
vim conf/rtc2rtmp.conf
这里稍微注意一下,如果你进行云服务器做测试的话,这里的一个外网地址要修改一下:
candidate $CANDIDATE;修改成:
candidate + 公⽹的地址好了废话我就不多说了,启动运行srsf服务器webrtc功能:
root@txp-virtual-machine:/home/txp/srs/srs.4.0/trunk#
./objs/srs -c conf/rtc2rtmp.conf
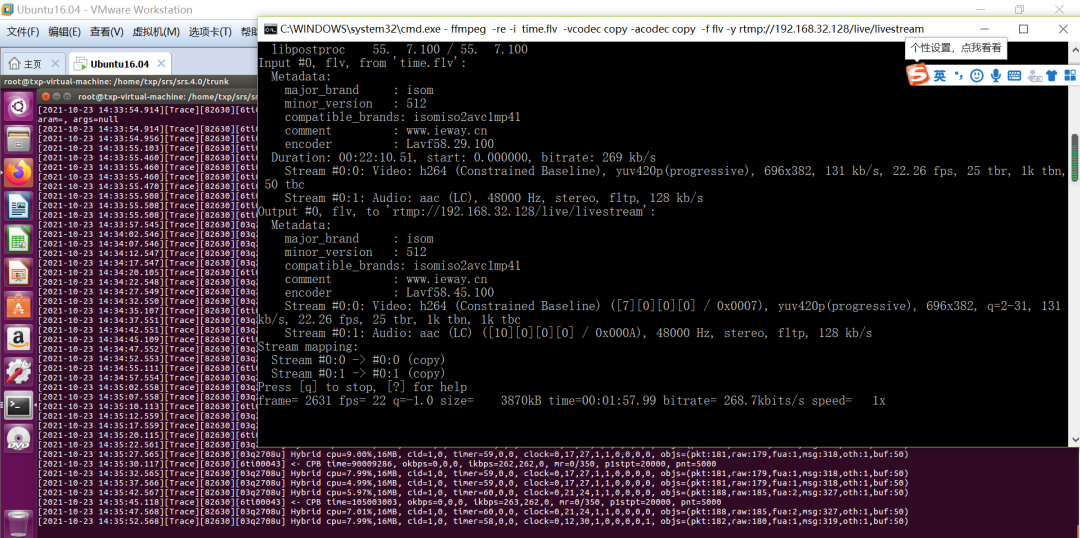
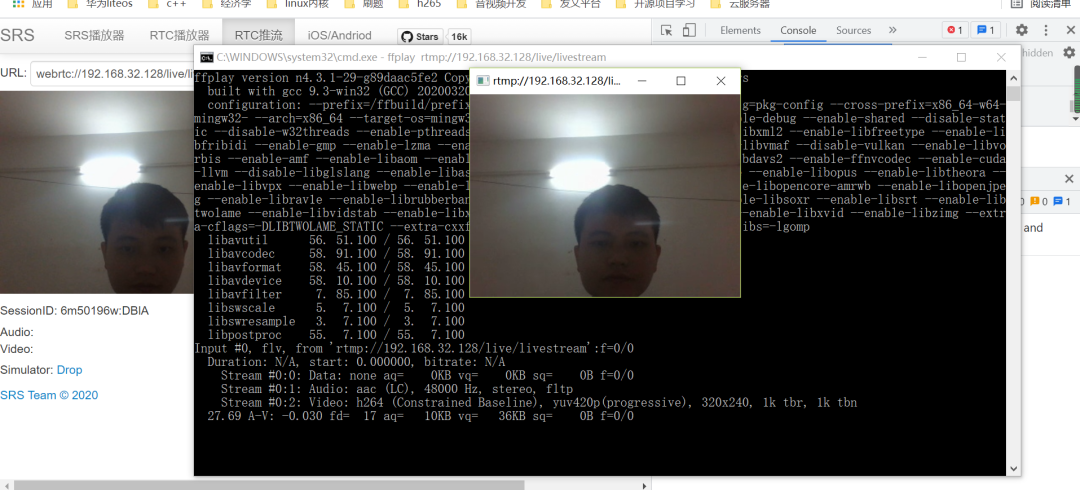
先使用ffmpeg终端进行推流和ffplay终端进行拉流操作:
推流:
ffmpeg -re -i time.flv -vcodec copy -acodec copy -f flv -y rtmp://192.168.32.128/live/livestream
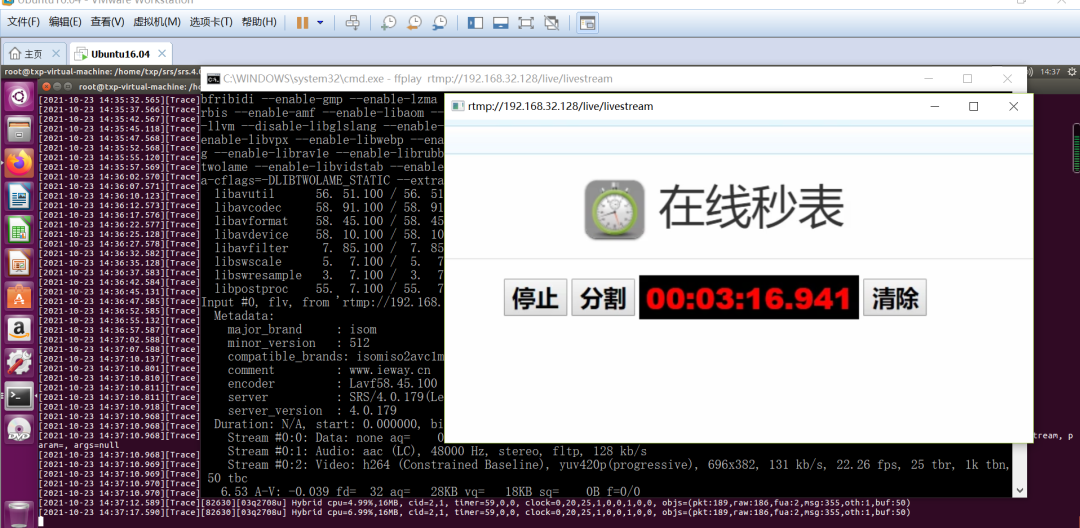
拉流:
ffplay rtmp://192.168.32.128/live/livestream
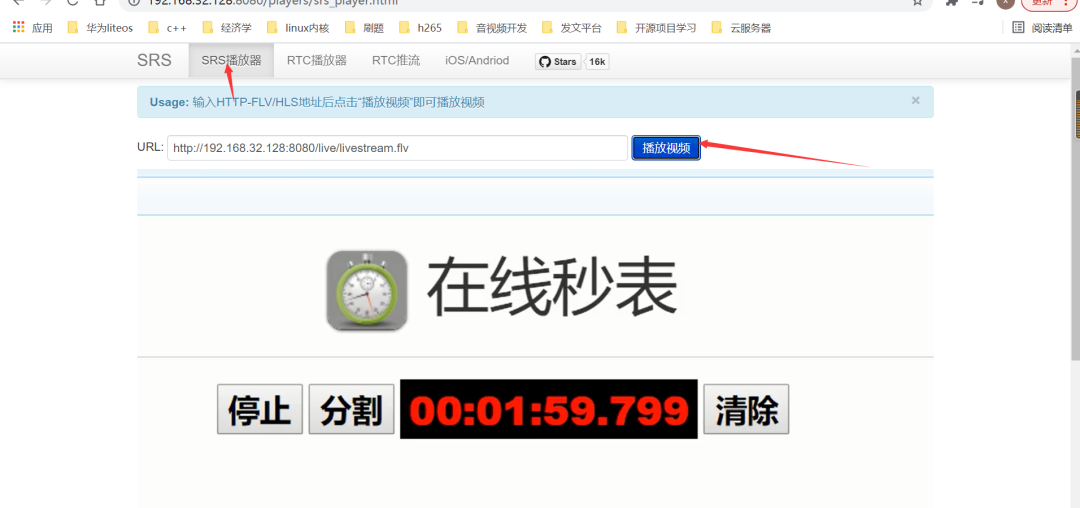
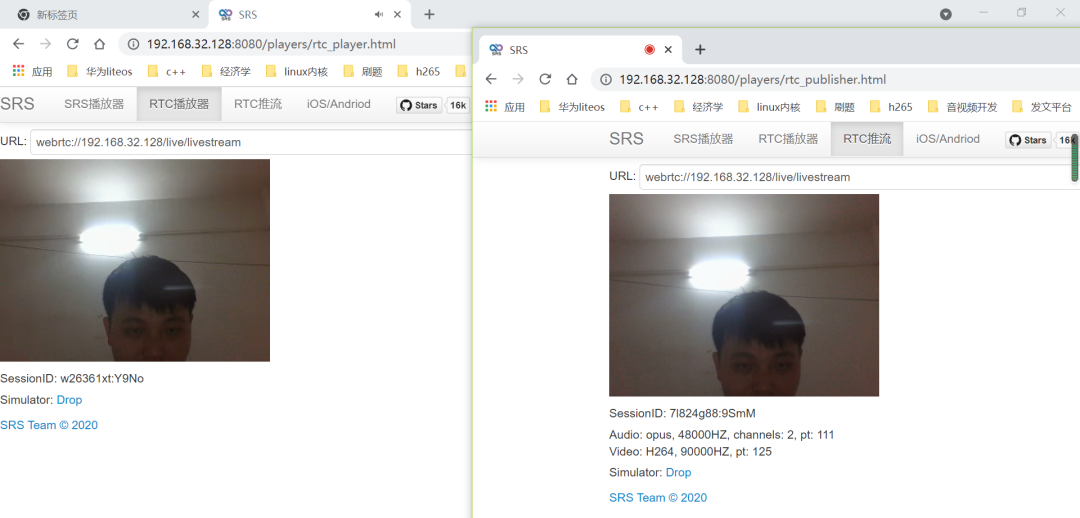
接下来使用srs默认网页版播放器:
http://192.168.32.128:8080/players/rtc_player.html注意:上面ip的地址要修改为你的机器ip地址。
rtc播放器:

srs播放器:

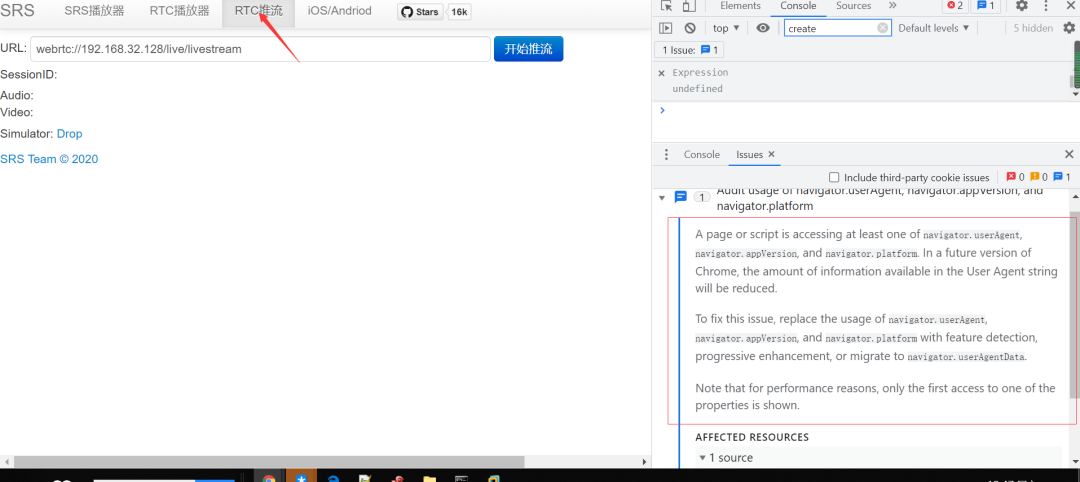
二、使用webrtc进行推流:
这里直接使用srs网页版命令进行推流的话,我现在的浏览器是不支持的,因为没有使⽤https+域名的⽅式,所以在使⽤WebRTC时需要修改 Chrome的启动参数。
我先演示一下报错的情况:

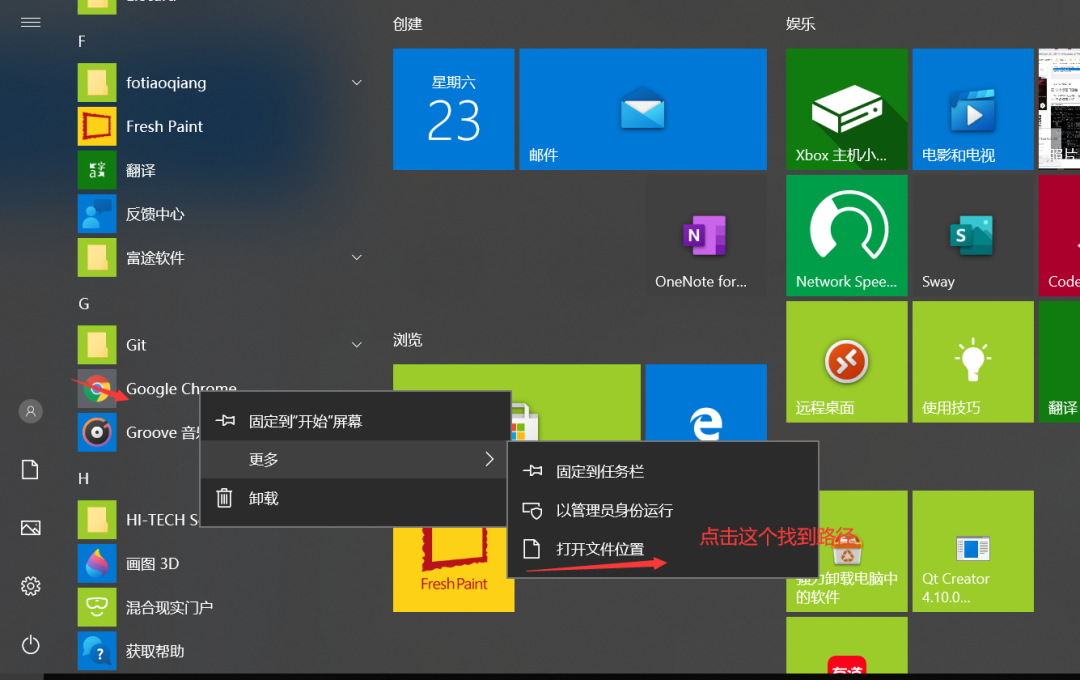
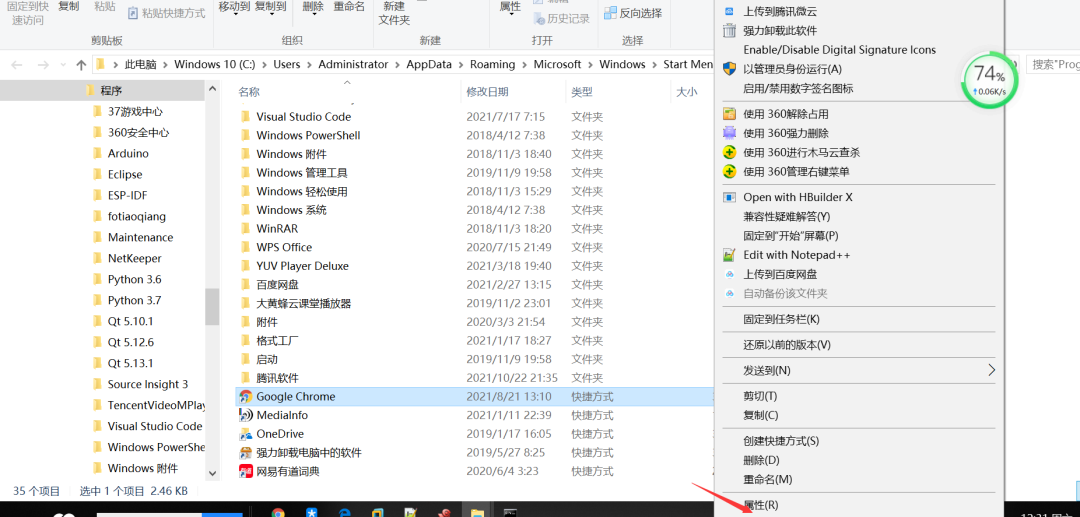
所以我们要对Chrome浏览器进行配置一下:



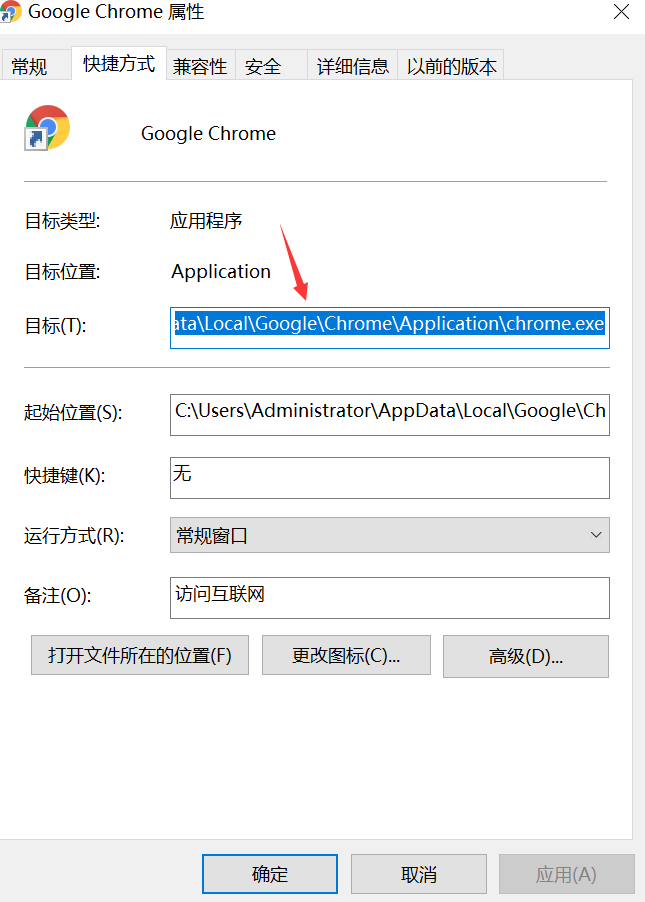
注意:第三张图片里面目标框那里要修改成下面的参数(这里的Ip地址以你的机器Ip地址为主!):
C:\Users\Administrator\AppData\Local\Google\Chrome\Application\chrome.exe
--ignore-certificate-errors
--allow-running-insecure-content
--unsafely-treat-insecure-origin-as-secure="http://192.168.32.128:8080"配置好这个之后,关闭浏览器,然后再重新打开浏览器,就可以进行推流了:

下面是我用ffplay、srs网页版本播放器进行拉流操作,实现效果有点类似于一对一通话的效果:


总结:
好了,本期的内容就分享到这里,感兴趣的小伙伴可以去动手实操一下哦!
我是小涂,我们下期见!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








