这个写了很多次了,有时候又需要回忆下具体参数,就直接干脆一步到位记录下
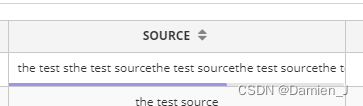
最终效果,滚动条颜色可以css修改,在一个table里面的td

因为我用的是primeng所以是p-table,也可以直接使用table
p-table {
td {
white-space: nowrap;
overflow-x: auto;
}
td::-webkit-scrollbar {
height: 4px;
//width: 4px;
}
td::-webkit-scrollbar-thumb {
background: rgb(65 53 243 / 45%);
border-radius: 25px;
}
td::-webkit-scrollbar-track {
background: rgba(0,0,0,0.1);
border-radius: 25px;
}
}关于重写滚动条css具体可以看我这篇blog
https://blog.csdn.net/Damien_J_Scott/article/details/120636704

























 2332
2332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








