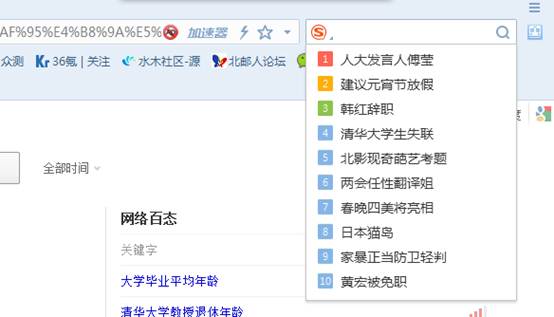
前文回顾:
小明在测试任务浏览器搜索栏推荐列表的测试中,因为没有考虑到json格式异常的情况,导致浏览器上线后出现大范围的崩溃,大熊连带被罚1000元,小明绩效考核扣除一个季度的奖金,本人对此也做了深刻地反省。
今天的故事是这样的…
大熊:小明,搜索栏崩溃这个问题开发已经改了,你回去好好测啊,一>定要注意测异常格式!
小明:老大,放心吧!
一天后,该功能上线,再次出现崩溃问题……
此刻,小明低着头站在大熊的工位旁,无言以对。
大熊听到这个事情,起先是诧异,然后是无奈,现在是愤怒。
大熊:你搞撒子嘛,老人跟你说了要测试异常字符的嘛,怎么还有这个问题?(四川口音)
小明:老大,我确实测了异常格式的,当时测的时候没有问题。
大熊:那你说为什么一上线还是崩溃呢?
小明低下了头,心中充满了委屈。
大熊:你怎么测的?
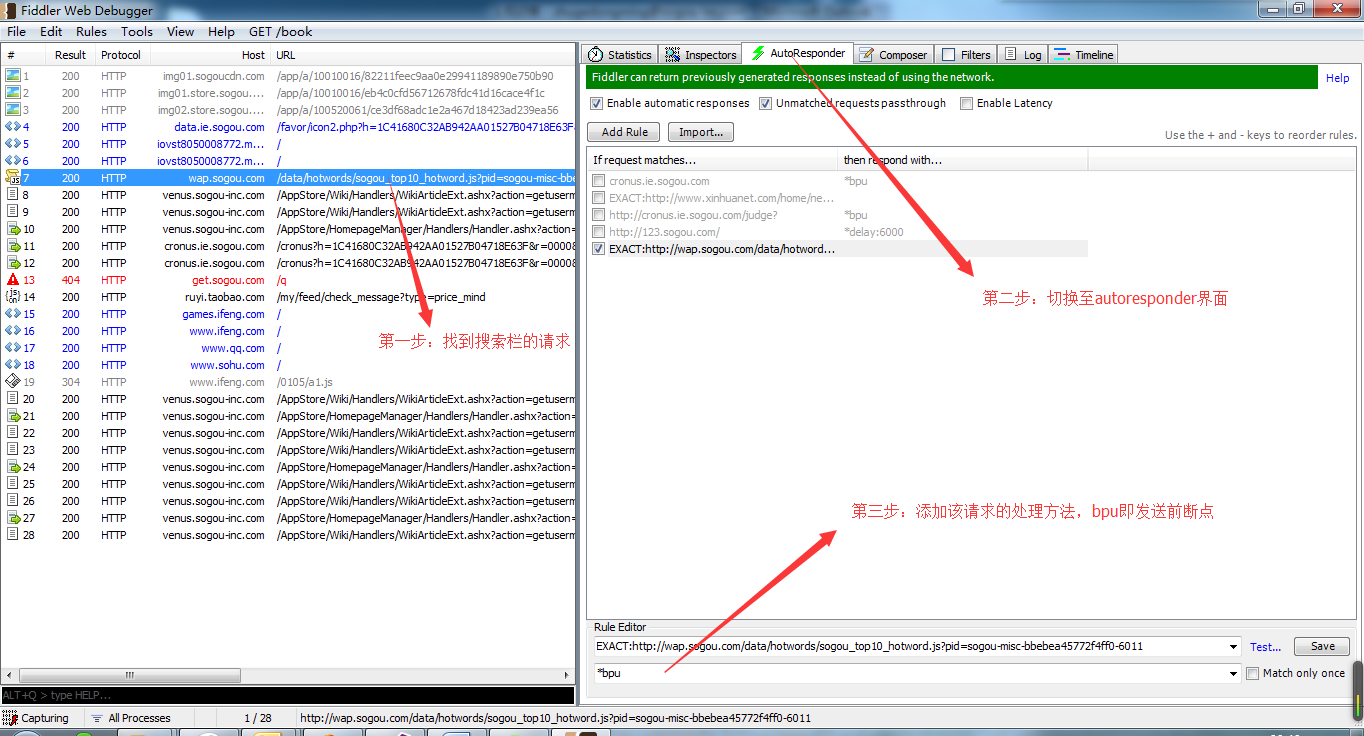
小明:我用Fiddler拦截住sogou_top10_hotword.js的请求,然后在Fiddler中把Response的返回值改为非json格式……
大熊照着小明的做法试了一下,果然没有崩溃:

多年的测试经验告诉大熊,问题可能出在Fiddler的拦截处理方法上。
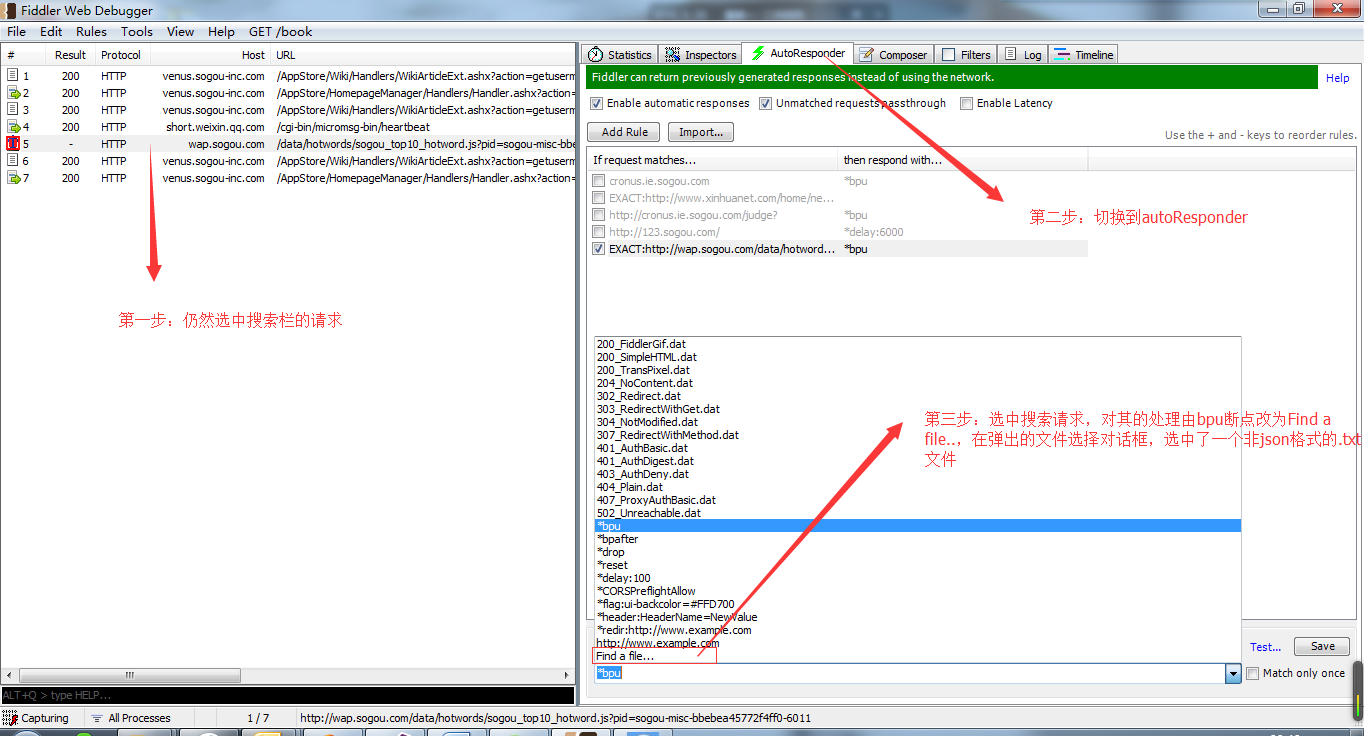
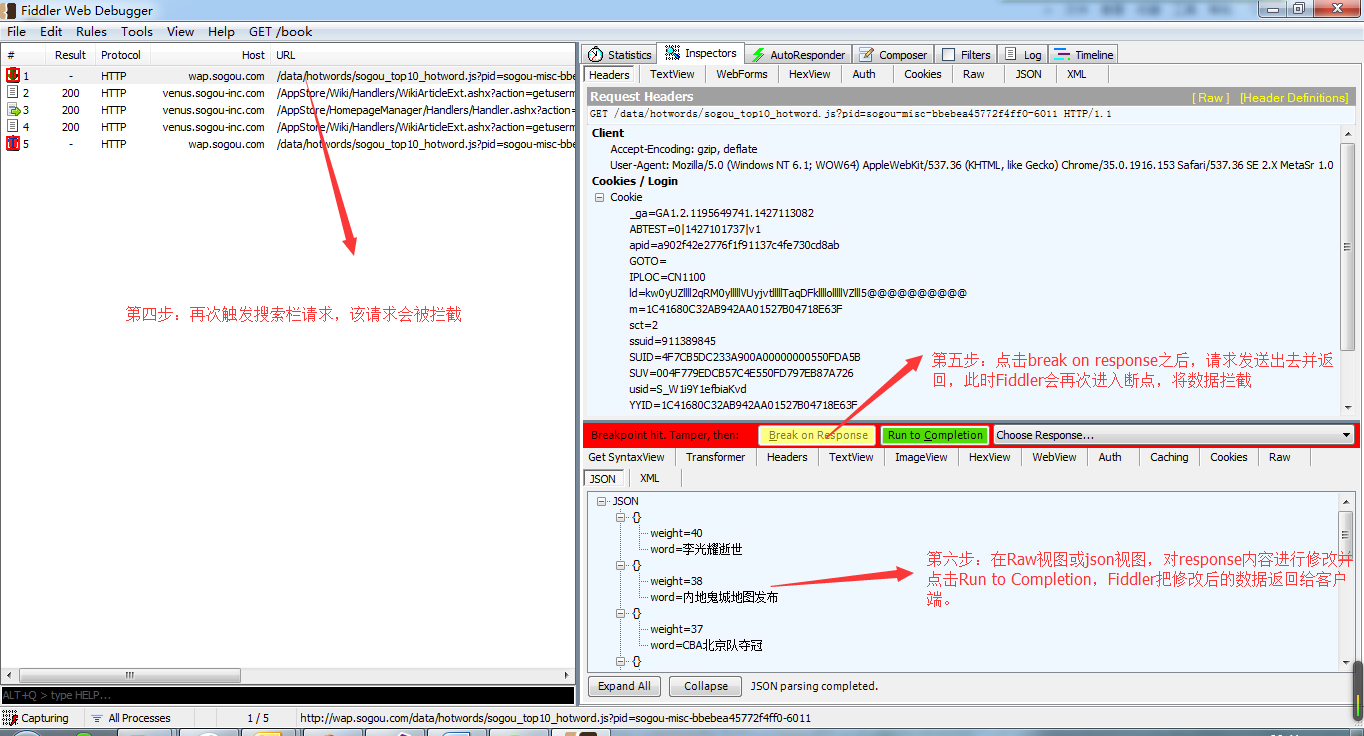
大熊换做如下方法:

如此操作之后,崩溃问题重现了。
小明见状,终于知道是自己的问题。他虽然很惭愧,但是求知的欲望还是占了上风。
小明:“老大,我知道错了,我认罚。但是我还想请教下您这是为什么?第一种测试方法为什么没有问题呢?”
大熊刀子嘴豆腐心,见小明如此虚心请教,也不由地平静下来,毕竟只是发脾气对结果没有任何帮助。
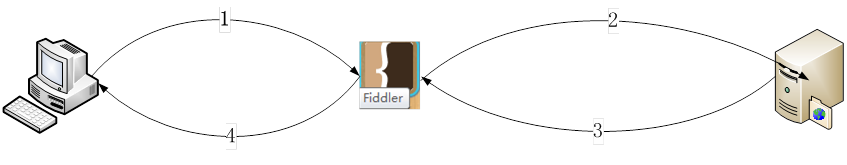
大熊在纸上画了起来….

1).当用户点击搜索栏后,浏览器触发请求,如上图1过程。
2).Fiddler用bpu(发送前断点)拦截下请求,如上图Fiddler位置出断点。 3).Fiddler中选择Break on
response(接受请求断点),即为将请求放行,发送给服务器;当服务器返回给Fiddler后再拦截断点,即上图2和3过程。
4).小明在Fiddler上修改返回内容再点击Run to Completion,则为将请求放行返回给客户端,如上图4过程。
问题原因:
客户端有一个超时机制,即发送的请求2秒内没有返回则不予处理。因为小明在Fiddler上修改数据,所以花费时间超过了2秒,所以客户端未进行处理,不会崩溃。大熊用的办法是让Fiddler自动直接按照规则返回.txt文件中的内容,时间极短,没有超时,所以触发了客户端的处理逻辑进而崩溃。
小明:谢谢老大的指导,我以后不会再犯这个错误了。
大熊看着小明深深地鞠了一躬,想想自己当初也是这么一路走来的,训斥的话到了嘴边又咽了下去。
事后,该问题仍然判为严重事故,Leader连带罚款3000元,同时小明该季度绩效考核成绩不合格,并且给每位同事买饮料以示自罚。
小明心里明白,虽然这次事故让自己吃了点苦头,但是长远来看对自己是一种成长,于是他写了张贴纸贴在工位上以提醒自己。

年轻的小明仍然在路上……
本文中部分内容为虚构,如有雷同,纯属巧合。























 1874
1874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








