一、鼠标类事件
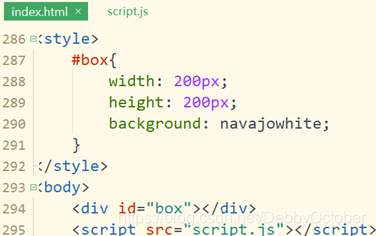
先引入js文件:

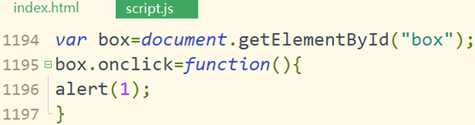
1》onclick ====》 单击事件
鼠标移到Box,单击左键或者滚轮则会弹出1


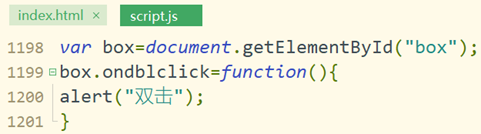
2》ondblclick ====》双击事件
双击左键(连点两下)


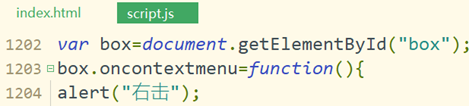
3》oncontextmenu ====》右击事件
单击右键


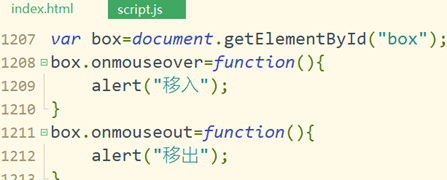
4》onmouseover ====》鼠标移入(滑过)


当鼠标移入到盒子内,则会弹出移入。

5》onmouseout ====》鼠标移出
当鼠标移动到盒子外,则会弹出移出。

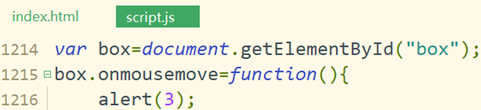
6》onmousemove ====》鼠标移入(一直会执行的代码)
只要鼠标移入到盒子内都会弹出3,一直点确定,只要鼠标在盒子内,就会一直弹3, onmouseover只弹一次,是二者的区别


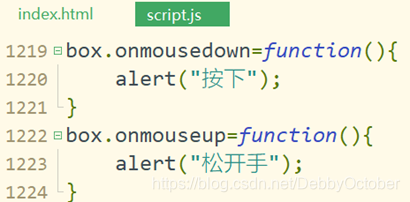
7》onmousedown ====》 鼠标按下


8》onmouseup ====》 鼠标释放(松开)




















 1723
1723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








