本文整合罗列一些平时工作或者练手项目中很可能用到的、github上实用、轻量级、无依赖的插件和库,包括功能插件、UI组件、炫酷动画、前沿技术等,让你在少造轮子的同时,享受快速开发的畅快体验。
我会在 github 上持续更新此列表,感兴趣的可以点我star
Echo.js – 简单易用的图片延迟加载插件
github:https://github.com/toddmotto/echo
官方网站:https://toddmotto.com/echo-js-simple-javascript-image-lazy-loading/
star: 3K+
size:2KB
功能介绍:
Echo.js 是一个独立的延迟加载图片的 JavaScript 插件。Echo.js 不依赖第三方库,压缩后不到1KB大小。 延迟加载是提高网页首屏显示速度的一种很有效的方法,当图片元素进入窗口可视区域的时候,它就会改变图像的 src 属性,从服务端加载所需的图片,这也是一个异步的过程。
Lazyr.js – 延迟加载图片(Lazy Loading)
github:https://github.com/callmecavs/layzr.js
官方网站:http://callmecavs.com/layzr.js/
star: 5K+
size:2.75KB
功能介绍:
Lazyr.js 是一个小的、快速的、现代的、相互间无依赖的图片延迟加载库。通过延迟加载图片,让图片出现在(或接近))视窗才加载来提高页面打开速度。这个库通过保持最少选项并最大化速度。
infinite-scroll – 一款滚动加载按需加载的轻量级插件
github:https://github.com/infinite-scroll/infinite-scroll
官方网站:http://www.infinite-scroll.com/
star:5k+
功能介绍:
infinite-scroll是一款滚动加载,滚动到最下到自动加载的轻量级JavaScript插件,简单实用,按需加载提高用户体验,非常适合移动端使用,配合上面的图片懒加载如虎添翼。这个东西不是完全开源的,自己用的话无所谓,但如果想要在商业项目中使用,就必须要购买使用许可。
iscroll - 在网页上实现平滑滚动
github:https://github.com/cubiq/iscroll
官方网站:http://iscrolljs.com
star:9K+
功能介绍:
iScroll是一个高性能,小尺寸,无依赖关系,适用于 移动端 和 pc多平台JavaScript的滚动插件库,并且不仅仅是滚动,还可以缩放、平移、无线滚动、视差滚动、旋转滚动等,做到移动web与原生APP的完美结合,此系列还被细分出了许多其他专注于某个领域的插件,可以根据需要选择使用。
better-scroll.js – 小巧,灵活的 JavaScript 模拟滚动条的插件
github:https://github.com/ustbhuangyi/better-scroll
官方网站:https://ustbhuangyi.github.io/better-scroll/
star:1.7K+
size: 24KB
功能介绍:
better-scroll 是一个只有24.8KB的 JavaScript 模拟浏览器自带滚动条的插件,是在iscroll开源的基础上进行优化的一款插件,简单好用,轻巧高性能,功能强大,API通俗易懂,有完善详细的官方文档,并且仓库中示例DEMO丰富详细,全都有对应的 vue实现,结合vue使用这款插件,简直不能再得心用手。
better-picker – 一款轻量级IOS风格的JavaScript选择器
github:https://github.com/ustbhuangyi/picker
官方网站:http://ustbhuangyi.github.io/picker/
star: 500+
size: 46.5KB
功能介绍:
移动端最好用的的筛选器组件,高仿 ios 的 UIPickerView ,非常流畅的体验,原生 JS 实现,不依赖任何插件和第三方库

nativeShare.js - 调起移动端浏览器自带分享功能
github: https://github.com/fa-ge/NativeShare
star: 60+
size: 4KB
功能介绍:
移动端浏览器大多都有自带的调起分享功能,不过因为这种功能并没有统一的规范,所以每种浏览器的实现方法都不一样,此库整合了大部分浏览器的调起方法,让调起浏览器的 native分享功能的操作变的
so easy。
Share.js - 纯网页端一键分享
github: https://github.com/overtrue/share.js
star: 1.4k+
功能介绍:
一键分享到微博、QQ空间、QQ好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点等社交网站,主要是调起这些网站对外开放的分享
api

Sortable – 一款用于实现元素拖拽排序的功能的插件
github:https://github.com/RubaXa/Sortable
官方网站:http://rubaxa.github.io/Sortable/
star:11k+
size: 5KB
功能介绍:
现代浏览器上用于实现元素拖拽排序的功能,支持 Meteor, AngularJS, React
react-sortable-hoc - react 拖拽排序
github: https://github.com/clauderic/react-sortable-hoc
star:2.8K+
功能介绍:
基于react 的拖拽实现

Draggabilly – 轻松实现拖放功能(Drag & Drop)
github:https://github.com/desandro/draggabilly
官方网站:http://draggabilly.desandro.com/
star:2.9k+
size: 5KB
功能介绍:
Draggabilly 是一个很小的 JavaScript 库,专注于拖放功能。只需要简单的设置参数就可以在你的网站用添加拖放功能。兼容 IE8+ 浏览器,支持多点触摸。可以灵活绑定事件,支持 RequireJS 以及 Bower 安装。
slick – 功能异常强大的一个图片滑动切换效果库
github:https://github.com/kenwheeler/slick
官方网站:http://kenwheeler.github.io/slick/
star: 19K+
size: 40KB
功能介绍:
slick 是一个功能异常强大的一个图片滑动切换效果库,接口丰富,支持各种动画和各种样式的切换滑动,唯一的缺点就是基于jQuery,基本废了,因为 jQuery没办法装逼,所以应该没人会在新项目用了,支持 RequireJS 以及 Bower 安装
react-slick - 基于 slick 打造的 react-slick组件
github: https://github.com/akiran/react-slick
官网:http://neostack.com/opensource/react-slick
star: 3.3K+
功能介绍:
基于 slick的 react-slick组件,支持无限轮播、垂直轮播、自动轮播等多种轮播方式
swipe – 非常轻量级的一个图片滑动切换效果库
github:https://github.com/lyfeyaj/Swipe
官方网站:http://lyfeyaj.github.io/swipe/
star:390+
size: 5KB
功能介绍:
非常轻量级的一个图片滑动切换效果库, 性能良好, 尤其是对手机的支持, 压缩后的大小约 5kb。可以结合 jQuery、RequireJS 使用
Slideout.js – 触摸滑出式 Web App 导航菜单
github:https://github.com/mango/slideout
star:6.7k+
size: 4KB
功能介绍:
Slideout.js 是为您的移动 Web 应用开发的触摸滑出式的导航菜单。它没有依赖,自由搭配简单的标记,支持原生的滚动,您可以轻松地定制它。它支持不同的 CSS3 转换和过渡。最重要的是,它只是4KB 。
SweetAlert – 替代 Alert 的漂亮的提示效果
github:https://github.com/t4t5/sweetalert
官方网站:http://t4t5.github.io/sweetalert/
star:16k+
功能介绍:
Sweet Alert 是一个替代传统的 JavaScript Alert 的漂亮提示效果。SweetAlert 自动居中对齐在页面中央,不管您使用的是台式电脑,手机或平板电脑看起来效果都很棒。另外提供了丰富的自定义配置选择,可以灵活控制。

push.js - 桌面通知 Notification框架库
github: https://github.com/Nickersoft/push.js
star: 6.1k+
功能介绍:Push 是 BrowserStack 出品的,快速实现基于 HTML5 API Notification 的桌面消息推送工具;Push 能够自动利用 Chrome、Safari、Firefox、IE9+ 这些现代浏览器提供的底层接口,为开发者提供跨平台的统一调用,如果浏览器不支持此 API,则启动回退机制,支持 Chrome, Safari, Firefox, and IE 9+

tracking.js - web端图像追踪引擎
github:https://github.com/eduardolundgren/tracking.js
star:5.4K+
功能介绍:
完成各种追踪类的图像处理任务,例如人脸识别、五官追踪等

AlloyImage - 堪称前端PS的前端图像处理类库
github:https://github.com/AlloyTeam/AlloyImage
官网:http://alloyteam.github.io/AlloyImage/
star:1.7K+
功能介绍:
腾讯前端出品,基于html5的JS图片图像处理库,堪称前端PS,简单易用,官方文档齐全,支持多图层操作,与PS对应的17种图层混合模式,多种基本滤镜处理效果,多种组合风格效果,另有 AlloyPhoto,基于此类库开发,AlloyImage的强势Demo。
gm - 基于nodeJS操作图片的库
github:https://github.com/aheckmann/gm
官网:http://aheckmann.github.io/gm/
star:4.3K+
功能介绍:
基于node操作图片的库,可以获取图片尺寸(size)、路径(orientation )、类型(format)、色值(depth)、颜色(color)、分辨率(res)、体积(filesize)等信息,可以对图像进行拼合、水印、自适应、模糊、压缩、旋转等多种操作,功能很强大。
star:4.3K+
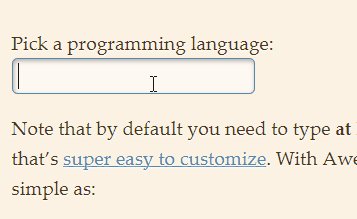
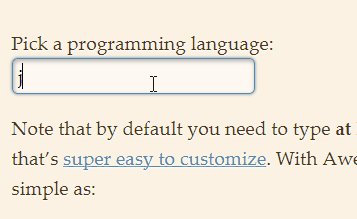
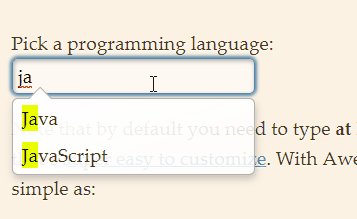
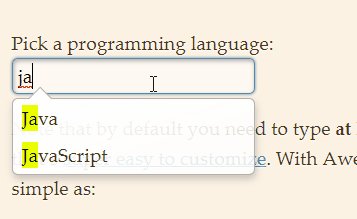
Awesomplete.js - 比datalist更强大更实用,零依赖的简单自动补全插件
github:https://github.com/leaverou/awesomplete/
官方网站:http://leaverou.github.io/awesomplete/
star: 5.6K+
size: 5KB
功能介绍:
Awesomplete 是一款超轻量级的,可定制的,简单的自动完成插件,零依赖,使用现代化标准构建。你可以简单地添加 awesomplete 样式,让它自动处理(你仍然可以通过指定 HTML 属性配置更多选项),您可以用几行 JS 代码,提供更多的自定义

Cleave.js – 自动格式化表单输入框的文本内容
github:https://github.com/nosir/cleave.js/
官方网站:http://nosir.github.io/cleave.js/
star: 7.2K+
size: 11.1KB
功能介绍:
Cleave.js 有一个简单的目的:帮助你自动格式输入的文本内容。 这个想法是提供一个简单的方法来格式化您的输入数据以增加输入字段的可读性。通过使用这个库,您不需要编写任何正则表达式来控制输入文本的格式。然而,这并不意味着取代任何验证或掩码库,你仍应在后端验证数据。它支持信用卡号码、电话号码格式(支持各个国家)、日期格式、数字格式、自定义分隔符,前缀和块模式等,提供 CommonJS/AMD 模式以及ReactJS 组件端口。

Immutable.js – JavaScript 不可变数据集合(Facebook出品)
github:https://github.com/facebook/immutable-js
官方网站:http://facebook.github.io/immutable-js/
star: 20K+
size: 60KB
功能介绍:
不可变数据是指一旦创建就不能被修改的数据,使得应用开发更简单,允许使用函数式编程技术,比如惰性评估。Immutable JS 提供一个惰性 Sequence,允许高效的队列方法链,类似 map 和 filter ,不用创建中间代表。Immutable.js 提供持久化的列表、堆栈、Map, 以及 OrderedMap 等,最大限度地减少需要复制或缓存数据。
howler.js - 为现代web浏览器打造的 javascript音频库
github:https://github.com/goldfire/howler.js
star: 8.4K+
size: 28.3KB
功能介绍:
为现代web浏览器打造的跨浏览器 javascript音频库,默认使用 HTML5 Audio API,回退为 HTML Audio,统一所有浏览器的 Audio API接口,
自动缓存、音频控制(快进、快退、速度等)、混合、裁剪、3D音效等众多功能,纯净无依赖、压缩后仅有 28.3Kb、gzip之后仅有 7KB大小,支持IE9.0+

Popmotion.js – 小巧,灵活的 JavaScript 运动引擎
github:https://github.com/Popmotion/popmotion
star:3.9k+
size: 12KB
功能介绍:
Popmotion 是一个只有12KB的 JavaScript 运动引擎,可以用来实现,物理效果和输入跟踪。原生的DOM支持:CSS,SVG,SVG路径和DOM属性的支持,开箱即用。Popmotion 网站上有很多很赞的效果,赶紧去体验一下。
Dynamics.js - 创建逼真的物理动画的 JS 库
github:https://github.com/michaelvillar/dynamics.js
star:6.5k+
size: 20KB
功能介绍:
创建逼真的物理动画的 JS 库

Snabbt.js – 极简性能的 JavaScript 动画库
github:http://daniel-lundin.github.io/snabbt.js/
star:5k+
功能介绍:
Snabbt.js 是一个简约的 JavaScript 动画库。它会平移,旋转,缩放,倾斜和调整你的元素。通过矩阵乘法运算,变换等可以任何你想要的方式进行组合。最终的结果通过 CSS3 变换矩阵设置。
animate.css - 经典的 cs动画库
github: https://github.com/daneden/animate.css
star: 44k+
功能介绍:
类似于上面的 Snabbt.js,不过动画效果是由
css实现的,支持多种动画效果。
velocity.js - javascript动画库,专注于动画的渲染速度
github: https://github.com/julianshapiro/velocity
star:13.3K+
功能介绍:
javascript动画库,专注于动画的渲染速度,具有和 Jquery $.animate()相同的动画引擎,不过其并不依赖 Jquery
mojs - web端图形运动算法库,用于制作复杂的炫酷动画效果
github:https://github.com/legomushroom/mojs
star: 11.9K+
功能介绍:
web端图形运动算法库,用于制作复杂的炫酷动画效果,官网有详细的 api文档以及示例
tween.js - javascript tweening engine
github: https://github.com/tweenjs/tween.js
star: 4.5k+
功能介绍:
一款根据给定的初始坐标和结束坐标进行运动动画的动画库,包括 Linear、Quadratic、cubic、Quartic、Quintic、Sinusoidal、Exponential等形式的动画效果,还包括在动画过程中增删更新元素等的操作,便于实现简单的两点动画。
Rainyday.js – 使用 JavaScript 实现雨滴效果
github:https://github.com/maroslaw/rainyday.js
官方网站:http://maroslaw.github.io/rainyday.js/
star:5.2k+
size: 10KB
功能介绍:
Rainyday.js 背后的想法是创建一个 JavaScript 库,利用 HTML5 Canvas 渲染一个雨滴落在玻璃表面的动画。Rainyday.js 有功能可扩展的 API,例如碰撞检测和易于扩展自己的不同的动画组件的实现。它是一个使用 HTML5 特性纯 JavaScript 库,支持大部分现代浏览器。

vx react + D3
github: https://github.com/hshoff/vx
star:2.6K+
功能介绍:
react结合 D3实现的图标库

vue-svg-icon - 轻量的Vue2多色动态svg图标方案
github: https://github.com/cenkai88/vue-svg-icon
star: 230+
功能介绍:
不需要 inject注册 svg,可以自行调整大小、颜色,没有冗余的初始图标库,你需要什么图标就自己添加,完全按需加载,不用担心额外图标库带来的体积增加。
pasition - 轻量级Path过渡库,渲染到任何地方
github: https://github.com/AlloyTeam/pasition
star:700k+
功能介绍:
在两个 svg path将设置过渡渲染效果,让两个 path间的变化显得更加平滑
scrollReveal.js – 使元素以非常酷帅的方式进入画布 (Viewpoint)
github:https://github.com/jlmakes/scrollreveal
官方网站:https://scrollrevealjs.org/
star:12k+
size: 8KB
功能介绍:
scrollReveal.js 是一个用于使元素以非常酷帅的方式进入画布的 JavaScript 工具库,常见于整屏的 H5动画,当元素进入或者离开可视范围时,进行一系列的动画效果,轻量级,高性能,无依赖的一个小巧酷炫的库。

Swiper – 经典的移动触摸滑块轮播插件
github:https://github.com/nolimits4web/Swiper
官方网站:http://idangero.us/swiper/
star:13.3k+
功能介绍:
Swiper 是移动 Web 开发中最常用的滑块插件,是一款免费的,最现代化的移动触摸滑块,支持硬件加速的转换和惊人的原生表现。它的目的是在移动网站,移动 Web 应用程序和 Hygrid 混合应用程序中使用。最初的设计主要是为 iOS,但同时也支持最新的 Android,Windows Phone 8 和现代的桌面浏览器。
imagesLoaded – 检测网页中的图片是否加载完成
github:https://github.com/desandro/imagesloaded
官方网站:http://imagesloaded.desandro.com/
star:6.6k+
size: 1.9KB
功能介绍:
imagesLoaded 是一个用于来检测网页中的图片是否载入完成的 JavaScript 工具库。支持回调的获取图片加载的进度,还可以绑定自定义事件。可以结合 jQuery、RequireJS 使用(不是必须的)。
Fort.js – 时尚、现代的表单填写进度提示效果
github:https://github.com/idriskhenchil/Fort.js
官方网站:https://github.com/idriskhenchil/Fort.js
star:900+
size: 6KB
功能介绍:
Fort.js 是一款用于时尚、现代的表单填写进度提示效果的 JavaScript 库,主要就是在浏览器顶部增加一个进度条,随着表单内的 input框被填写的比例进行进度条的长度变化,进度条支持多种变化的样式,例如渐变、从两边朝中间合并、变色等,你需要做的就是添加表单,剩下的任务就交给 Fort.js 算法了,使用非常简单。提供了Default、Gradient、Sections 以及 Flash 四种效果,满足开发的各种场合需要。
MagicSuggest – Bootstrap 主题的多选组合框
github:https://github.com/nicolasbize/magicsuggest
官方网站:http://nicolasbize.com/magicsuggest/
star:1.2k+
size: 21.8KB
功能介绍:
MagicSuggest 是专为 Bootstrap 主题开发的多选组合框,即允许在一个输入框中输入多个下拉选择,它支持自定义呈现,数据通过 Ajax 异步获取,使用组件自动过滤。它允许空间免费项目,也有动态加载固定的建议,
Numeral.js – 格式化和操作数字的 JavaScript 库
github:https://github.com/adamwdraper/Numeral-js
star:5.3k+
size: 10KB
功能介绍:
Numeral.js 是一个用于格式化和操作数字的 JavaScript 库。数字可以格式化为货币,百分比,时间,甚至是小数,千位,和缩写格式,功能十分强大。支持包括中文在内的17种语言。
Quill – 可以灵活自定义的开源的富文本编辑器
github:https://github.com/quilljs/quill/
官方网站:https://quilljs.com
star:14k+
功能介绍:
Quill 的建立是为了解决现有的所见即所得(WYSIWYG)的编辑器本身就是所见即所得(指不能再扩张)的问题。如果编辑器不正是你想要的方式,这是很难或不可能对其进行自定义以满足您的需求。
Quill 旨在通过把自身组织成模块,并提供了强大的 API 来构建额外的模块来解决这个问题。它也并没有规定你用样式来定义编辑器皮肤。Quill 还提供了所有你希望富文本编辑器说用于的功能,包括轻量级封装,众多的格式化选项,以及广泛的跨平台支持。
request - 让 http请求变得更简单
github: https://github.com/request/request
star: 16.7K+
size: 500K+
功能介绍:
基于 node.js http模块,为浏览器打造易用的 http请求库,默认支持 https和重定向,支持文件流和表单的传输、HTTP认证、OAuth登录、定制HTTP header、cookies(默认禁止,需要自动开启)、代理、promise、async/await、HAR 1.2等多种 http请求。
r2 - 参考 request打造的轻量级、高可用的 http客户端
github: https://github.com/mikeal/r2
size: 66K
功能介绍:
与 request为同一个作者打造,相比于 request更加轻量、专注,基于现代浏览器的
fetch API,基于promise, 与asynv/await搭配更佳。
basket.js – 基于 LocalStorage 的资源加载器
github:https://github.com/addyosmani/basket.js
官方网站:https://addyosmani.com/basket.js/
star:2.9k+
size: 4KB
功能介绍:
basket.js是一款基于 LocalStorage 的资源加载器,可以用来缓存 script 和 css, 手机端使用速度快于浏览器直接缓存。
moment.js – 一款轻量级的Javascript日期处理类库
github:https://github.com/moment/moment/
官方网站:http://momentjs.com/
star:32k+
size: 16.6KB
功能介绍:
moment.js是一个轻量级的JavaScript库日期解析、验证操作,格式化日期的库。
hammerjs
github:https://github.com/hammerjs/hammer.js/
star: 16k+
功能介绍:
hammer.js是一个轻量级的手势库,支持各种手势的事件。
ityped - 模拟打字效果
github: https://github.com/luisvinicius167/ityped
star: 1.7K+
size: 1.9KB
功能介绍:
模拟打字机效果
favico.js - 动态变换网站图标
github:https://github.com/ejci/favico.js
star: 7.6K+
功能介绍:
动态改变网站的 favico图标,可以是图片、html视频等,支持改变颜色、字体、背景颜色等。
move.js - js动态设置 css3动画
github: https://github.com/visionmedia/move.js
star: 4.1K+
功能介绍:
为元素设置css3动画
notie - 网页提示弹窗
github:https://github.com/jaredreich/notie
star: 5.6K+
功能介绍:
平滑出现在网页内的弹窗,类似于 modal窗

particles.js - 粒子动画库
github:https://github.com/VincentGarreau/particles.js
star: 11.1k+
功能介绍:
炫酷的粒子动画
popper.js
github:https://github.com/FezVrasta/popper.js
star: 5.5K+
size: 6KB
功能介绍:
纯 JS 写的轻量级位置计算引擎,零依赖;可用她定制诸如 tooltips等工具,比如 Tippy.js、tooltip.js 就是基于该库打造而成的。
lightgallery.js - 图片&视频展示的gallery
github: https://github.com/sachinchoolur/lightgallery.js
官网:https://sachinchoolur.github.io/lightgallery.js/
star: 3.5k+
功能介绍:
纯 JS 写的图片&视频展示的gallery,提供丰富的API、响应式功能、HTML5特性支持等,功能强大,用于网站的图片专门的浏览页面;

APlayer - 快速创建音乐播放器
github:https://github.com/MoePlayer/APlayer
star: 1.8K+
功能介绍:
只需配置参数即可快速创建音乐播放器
fabric.js - 简单而强大的 JavaScript Canvas 库
github: https://github.com/kangax/fabric.js
star: 8.5K+
功能介绍:
支持 canvas 与 svg、json之间的转换,支持图像形状、过渡色、颜色、角度、字体、动画、手势拖放等

intro.js - 向用户一步步介绍网站的新功能
github: https://github.com/usablica/intro.js
star:15K+

功能介绍:
使用动画来一步步引导用户熟悉网站功能
whatwg-fetch - fetch 的 polyfill
github: https://github.com/github/fetch
star: 15.6k+
功能介绍:
fetch 的 polyfill,支持 IE10+
isomorphic-fetch - 基于 whatwg-fetch 实现的前后端同构 fetch,同时支持 node 与 浏览器
github:https://github.com/matthew-andrews/isomorphic-fetch
star: 4.8K+
功能介绍:
基于 whatwg-fetch 实现的前后端同构 fetch,同时支持 node 与 浏览器
detector - 识别客户端环境
github: https://github.com/hotoo/detector
star: 600+
功能介绍:
用于自动识别用户使用的客户端环境。包括硬件设备、操作系统、浏览器、浏览器渲染引擎
aframe.js - web端 VR引擎
github: https://github.com/aframevr/aframe/
star:6.2K+
功能介绍:
在 web端实现 VR效果,包括 360°全景图片、视频等
Babylon.js - 使用 HTML 5 and WebGL构建 3D 的 javascript引擎
github: https://github.com/BabylonJS/Babylon.js
star: 5.3K+
功能介绍:
使用 HTML 5 and WebGL构建 3D 的 javascript引擎
AlloyTouch 移动端触摸滑动方案
github: https://github.com/AlloyTeam/AlloyTouch
star: 1.4K
功能介绍:
触摸滑动,可用根据此插件扩展上拉和下拉刷新、轮播、VR等
highlight.js - javascript web高亮
github:https://github.com/isagalaev/highlight.js
star:10k+
功能介绍:
在网页中显示
javascript代码时,自动高亮语法
clipboard.js - 现代浏览器复制到粘贴板的解决方案
github: https://github.com/zenorocha/clipboard.js
star: 18K+
size: 3KB
功能介绍:
浏览器端复制到粘贴板的方法存在着各种兼容性问题,此插件提供了开箱即用的解决方案,支持到 IE9+

iview - vue UI组件库
github: https://github.com/iview/iview
star: 8.5K+
功能介绍:
高质量的 vue UI组件库
ant-design - 阿里巴巴开源的 react组件库
github: https://github.com/ant-design/ant-design
star: 16K+
功能介绍:
阿里巴巴开源的 react组件库,支持现代浏览器和 IE9 及以上,支持服务端渲染,支持Electron
awesome-react-components - react UI库列表
github:https://github.com/brillout/awesome-react-components
star:9.7K+
功能介绍:
这并不是一个具备什么功能或者效果的技术库,而是一个整合了 github上几乎所有可用的 react UI组件库的列表,在这个列表中,你可以找到几乎所有的 react UI组件,以及众多优秀或者小众的 react UI组件库项目
video.js - HTML5 & Flash 视频播放器
github: https://github.com/videojs/video.js
star: 17k+
功能介绍:
基于 HTML5的网络视频播放器,支持 HTML和 Flash,支持 PC和移动端
sizzy - 网站响应式一键测试
github:https://github.com/kitze/sizzy
star:4.5K+
功能介绍:
同时展现出一个网页在多种设备下显示效果,包括 iphone4、5、6、7、7plus、iPad Air、Nexus6P等
Next.js - React服务端渲染应用框架
github: https://github.com/zeit/next.js
官网: https://zeit.co/blog/next3
star:16K+
功能介绍:
React服务端渲染 SSR应用框架,支持可选的服务端与客户端渲染功能,简单易用,安装这个框架会搭建一个基于React、Webpack和Babel的构建过程,也就是说脚手架已经预设了配置,开发人员不必在搭建Webpack或Babel配置上花费时间了。以往,这两个步骤就会耗费开发人员很多的时间。要运行某个站点的开发版本,只需运行npm run dev。
Nuxt.js - Vue的服务端渲染应用框架
github: https://github.com/nuxt/nuxt.js
官网: https://nuxtjs.org/ 中文:https://zh.nuxtjs.org/
star: 6.3K+
功能介绍:
Vue的服务端渲染应用框架,类别上面的 Next.js,发布时间紧随在 Next.js后面几个小时,同样预设了利用Vue.js开发服务端渲染的应用所需要的各种配置,并且还提供了一种命令叫:nuxt generate,为基于 Vue.js 的应用提供生成对应的静态站点的功能,作为框架,Nuxt.js 为 客户端/服务端 这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等,最美妙的是,与
Vue一样,这东西有中文版,看着就亲切。
react-native-vector-icons - react-native 图标库
github: https://github.com/oblador/react-native-vector-icons
star:5.8K+
功能介绍:
react-native 图标库,整合了 Entypo、EvilIcons、FontAwesome、Foundation、Ionicons、MaterialCommunityIcons等图标库,支持 IOS和 Android
react-native-snap-carousel - react-native的 swiper组件
github:https://github.com/archriss/react-native-snap-carousel
star: 800+
功能介绍:
react-native的 swiper组件
react-native-fs - react-native 文件操作插件
github:https://github.com/itinance/react-native-fs
star:1.3K+
功能介绍:
react-native 文件操作插件,兼容 IOS 和 Android
react-navigation - react-native 导航插件
github:https://github.com/react-community/react-navigation
star:6.4K+
功能介绍:
react-native 导航插件,react-native 社区出品,易用,统一 IOS 和 Android间的导航操作,用于替代 react-native官方提供的导航API
react-native-action-view
github:https://github.com/wix/react-native-action-view
star: 50+
功能介绍:
react-native类似于 微信 和 QQ好友列表的删除、置顶的操作,多种样式可选

react-native-svg - 在react-native中使用 svg
github:https://github.com/react-native-community/react-native-svg
star:1.5K+
功能介绍:
react-native社区出品,在react-native中使用 svg

后续更多实用插件和库将在 github 上持续更新





 本文整理了GitHub上一系列实用、轻量级、无依赖的前端插件和库,包括图片延迟加载、滚动加载、拖拽排序、动画效果、音频处理、表单输入格式化、富文本编辑器等。这些工具涵盖了图片处理、动画、UI组件、数据处理等多个方面,有助于提升开发效率和用户体验。
本文整理了GitHub上一系列实用、轻量级、无依赖的前端插件和库,包括图片延迟加载、滚动加载、拖拽排序、动画效果、音频处理、表单输入格式化、富文本编辑器等。这些工具涵盖了图片处理、动画、UI组件、数据处理等多个方面,有助于提升开发效率和用户体验。

















 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








