最近无聊研究了很久之前没有搞明白的可视化插件Echarts,从网上搜了一下官网包括大部分博客说的都是写死的数据,很少有能连接数据库的。因此,想把自己的学习经验分享出来。把完整代码发到CSDN下载里面去了,吐槽一下,CSDN自己设定了积分,为了没有积分的小伙伴们,我把代码详细在这里分解一下。
首先下载好相关插件和jar包,需要注意的一点儿是jar包不能少,刚开始时候只导入了js文件一直显示不出来图表,后来查了才知道是jar包少了。
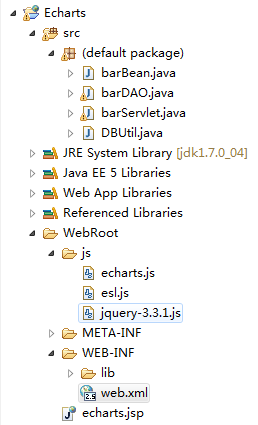
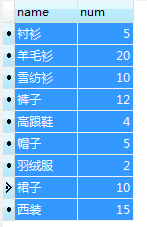
项目采用java+servlet+mysql的路线,开发环境是myeclipse,项目文档结构和数据表bar如下:
(1)连接数据库
import java.sql.Connection;
import java.sql.DriverManager;
public class DBUtil {
static{
try {
Class.forName("com.mysql.jdbc.Driver");
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static Connection getConnection(){
Connection conn = null;
String url = "jdbc:mysql://localhost:3306/echarts";
try {
conn = DriverManager.getConnection(url, "root", "root");
}catch (Exception e) {
throw new RuntimeException(e);
}
return conn;
}
}(2)实体类
public class barBean {
public String











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








