为了找到一种布局方式,是目前最主要的布局方式,比传统的table布局要美观,也要复杂很多。
盒子模型基础
设置宽高/设置边框/设置内间距/设置外边距
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
margin 基础
margin只能自动对齐中间,但是不能自动对齐上下
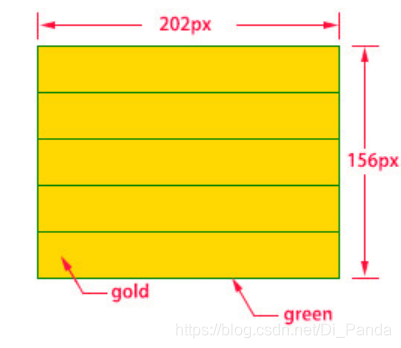
样式设置如图所示
.box{
width: 200px;
height: 200px;
background-color: gold;
/* margin:50px auto 100px auto; */
margin: 50px auto 100px;
如果想把盒子完全贴近页面边距应该怎样设计呢?
因为Body占有8px的界面,所以在样式里面应该设定margin-left: -8px;才能够完全贴边。
如何制作这个盒子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Margin的技巧</title>
<style type="text/css">
.box,.box1
{
width: 200px







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4615
4615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








