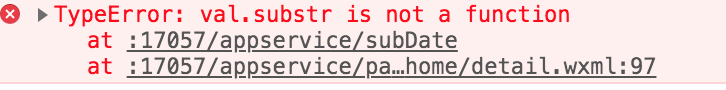
开发中,使用substr去截取页面数据,但是:
- 在WXML上,直接使用
{{data.substr(0, 10)}}并没有任何作用。
解决方法:
创建.wxs文件,专门写对应的处理格式的方法。
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
可参考官方文档
具体创建语法:
- 创建
.wxs文件
var subStr = function (val, start, stop) {
if (val) {
return val.substring(start, stop)
} else {
return ''
}
}
var subDate = function (val) {
if (val) {
return val.substring(0, 10)
} else {
return ''
}
}
module.exports = {
subStr: subStr,
subDate: subDate
};
- 引入及使用
如在 ‘pages/index/index.wxml’:
<wxs src="../../utils/tools.wxs" module="tools" />
<view>{{tools.subDate(createTime)}}</view>
注意:
1. wxs语法不支持substr() 方法
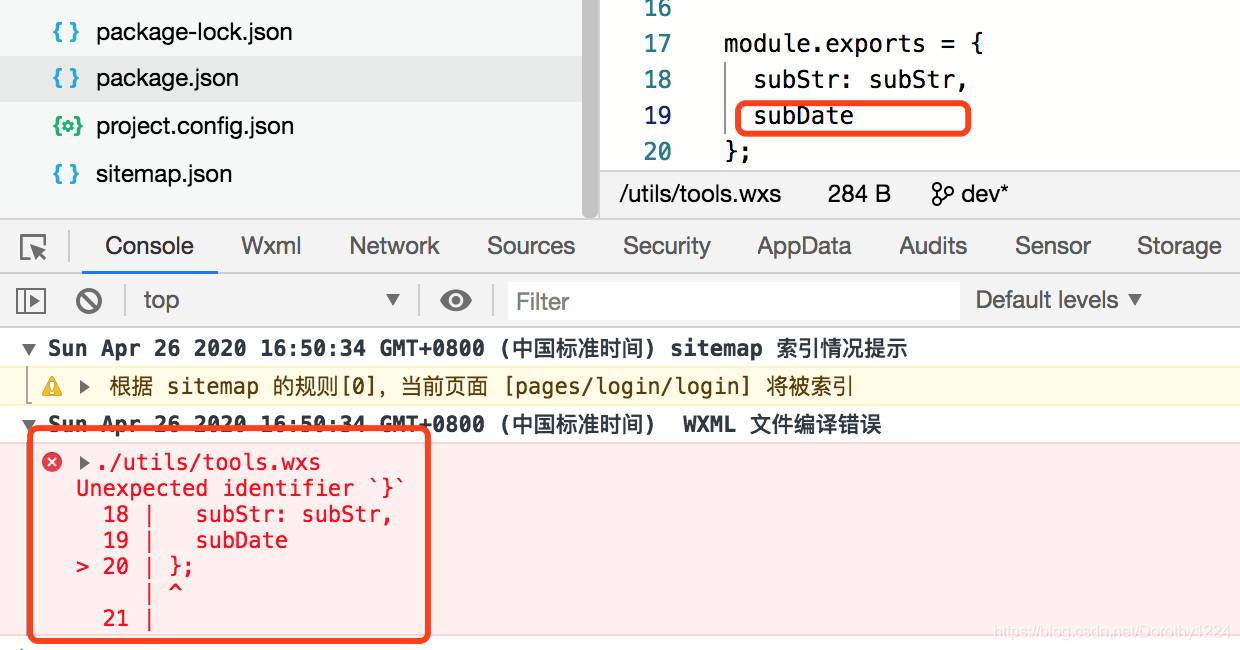
在.wxs文件中,若使用substr() 方法截取,会报错,如下:

即:官方文档所说:
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
官方文档中wxs语法,具体支持的方法:
https://developers.weixin.qq.com/miniprogram/dev/reference/wxs/06datatype.html
如:sting类型支持的方法有:
toString
valueOf
charAt
charCodeAt
concat
indexOf
lastIndexOf
localeCompare
match
replace
search
slice
split
substring
toLowerCase
toLocaleLowerCase
toUpperCase
toLocaleUpperCase
trim
以上方法的具体使用请参考 ES5 标准。
2. wxs语法不支持es6






















 4444
4444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








