以下是「豆包MarsCode 体验官」优秀文章,作者一拳干爆显示器。
前言
本文介绍了我第一次使用我在MarsCode IDE制作了一款天气预报的应用
其中在正文的头部以及结语部分发表了我在MarsCode编程中的体验情况,而正文的中间主要是我项目制作的细节步骤
豆包MarsCode 初体验
豆包MarsCode IDE 是一个云端 AI IDE 平台。通过内置的 AI 编程助手,开箱即用的开发环境。
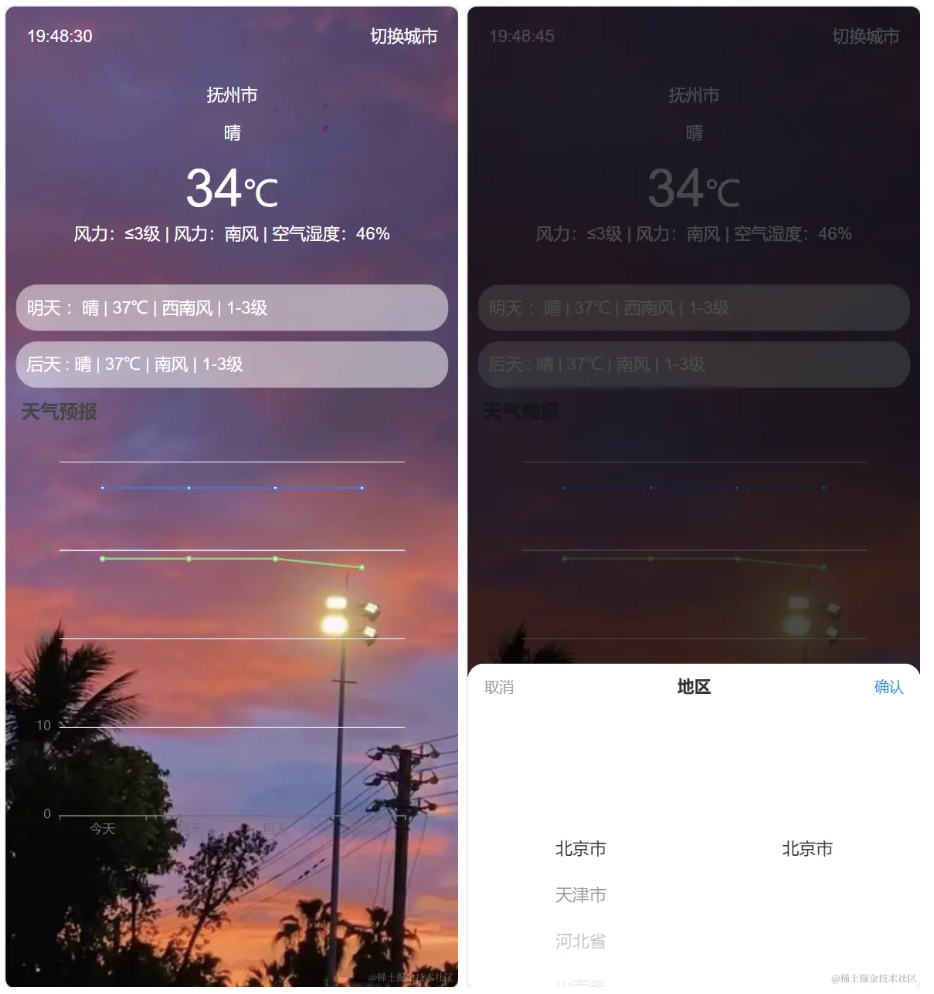
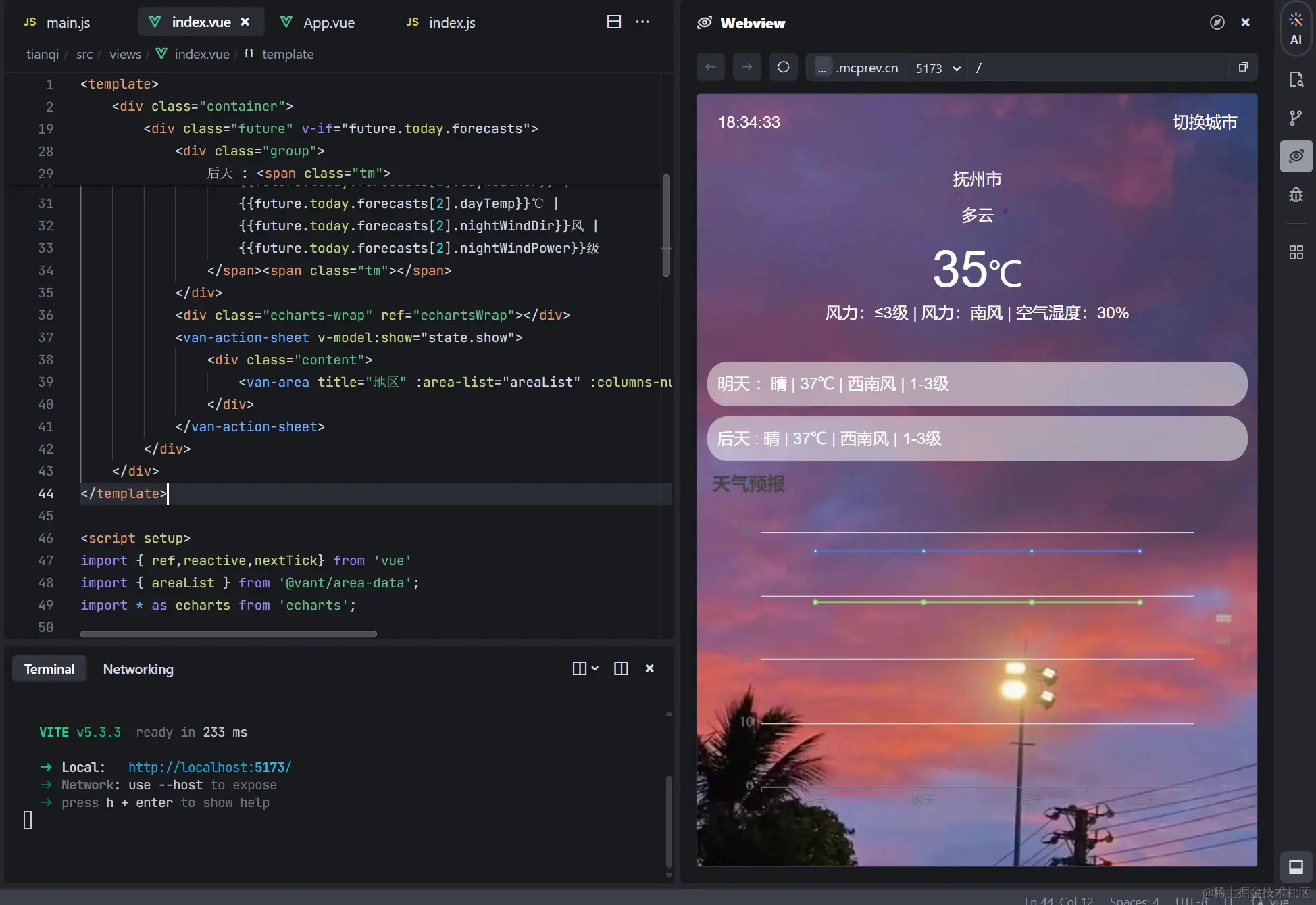
第一次使用我在MarsCode IDE制作了一款天气预报的应用,可以定义到用户的位置,生成出这个IP位置近几天的天气情况,也提供了几日天气的折线图,除此之外用户还可以切换城市来看到不同城市的天气情况

豆包MarsCode 简介
豆包MarsCode 是由字节跳动公司发布的一款智能开发工具,主要面向国内开发者免费开放。它基于豆包大模型构建,致力于用人工智能技术激发开发者的创造力。豆包MarsCode提供了两种产品形态:编程助手和Cloud IDE12。编程助手具备项目问答、代码补全、单测生成和Bug修复等功能,而Cloud IDE则提供了开发模板,允许开发者快速进入项目而无需运维本地环境。
在做项目时感受到的优点
从以下几个方面感受到它的优点:
AI辅助开发:MarsCode的AI编程助手能够提供代码补全、代码生成、代码解释、代码注释生成、单测生成和缺陷修复等功能,这极大地加快了开发速度,同时提高了代码质量。

开箱即用:豆包MarsCode提供了多种语言和框架的开发模板,这使得开发者可以快速启动项目,而无需花费时间在环境配置上。

资源弹性:由于是基于云端的资源,MarsCode可以根据项目需求动态调整资源,这为处理大型项目或需要高性能计算的项目提供了便利。
社区和共创计划:豆包MarsCode 通过与开发者社区的合作和共创计划,为开发者提供了一个学习和交流的平台,有助于提升个人技能和扩展专业网络。
效率提升:豆包MarsCode 的AI功能,如代码补全Pro和多轮自动修复,可以减少开发者在编码过程中的重复性工作,让他们能够更专注于解决复杂问题和创新。

错误减少:AI辅助的代码解释和缺陷修复功能可以帮助开发者更快地发现和修复潜在的错误,减少bug的产生。

个性化体验:MarsCode的AI助手可以根据用户的编码习惯和项目需求提供个性化的建议和支持,使得开发过程更加贴合个人的工作方式。可以一边编程一边看应用的内容

集成开发环境:MarsCode作为一个集成开发环境,集成了代码编辑、调试、测试等多种功能,使得整个开发流程更加流畅和高效。

创建一个项目
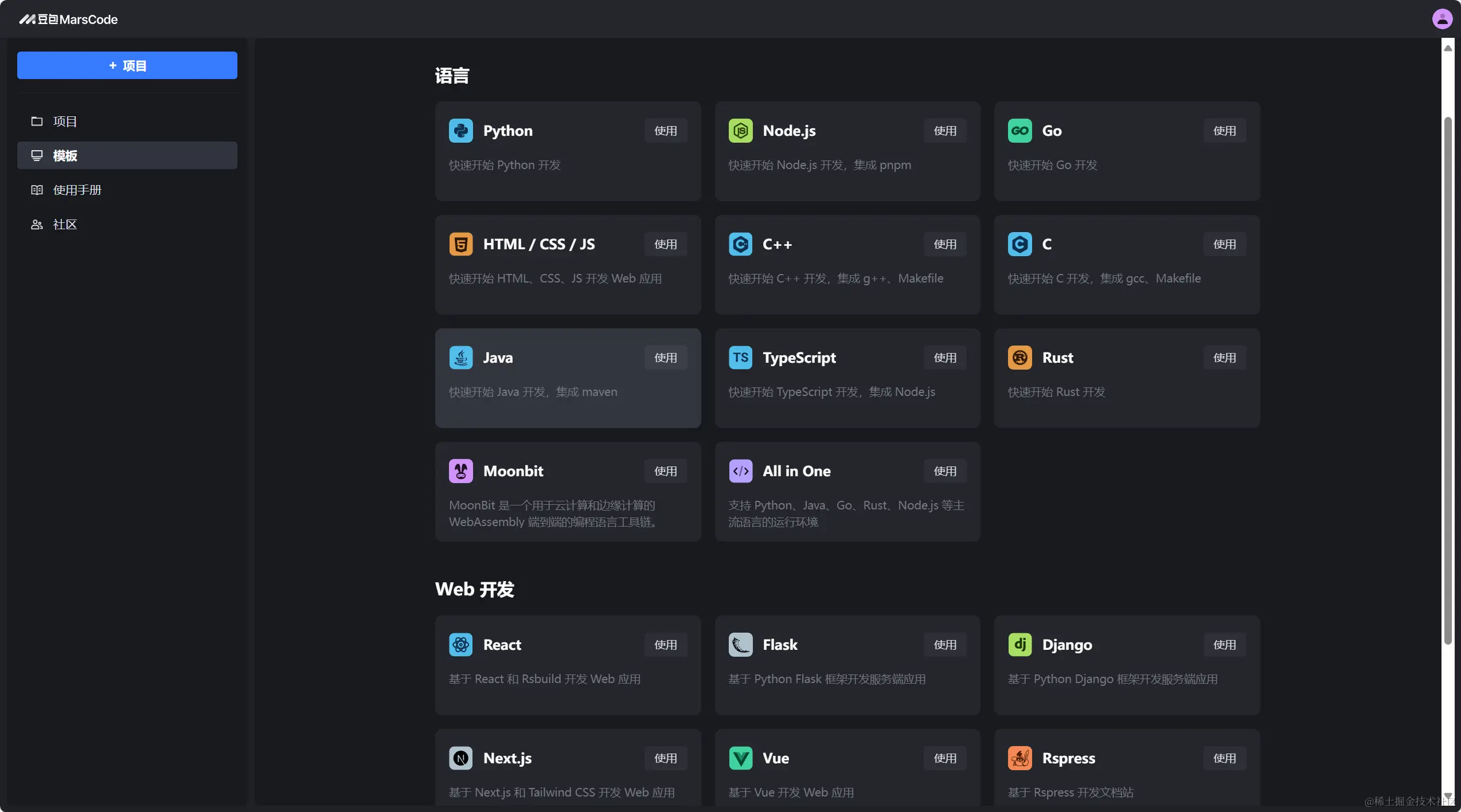
在node环境下创建一个vue项目
咱们的MarsCode中的Vue模板目前支持的语言是TS,那我们另寻出入,也期待豆包MarsCode出更多模板

豆包MarsCode在使用中非常方便,能大大提高我们写代码的效率
布局简约,让人赏心悦目,最右边更是蕴含大杀器AI助手,便于为我们解决问题
在编写时会预测我们需要输入的内容,如果需要则一键Tab快速输出

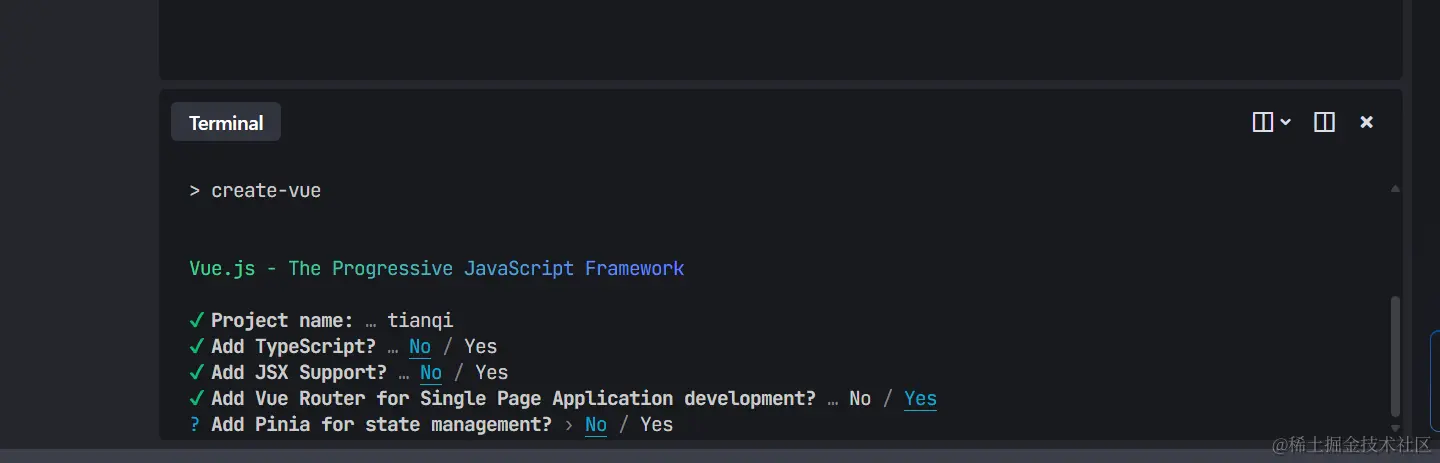
终端输入npm create vue@latest来创建我们的vue项目

选上路由
开始创建我们的天气预报应用吧
和上一篇文章一样,先将默认的东西给删去
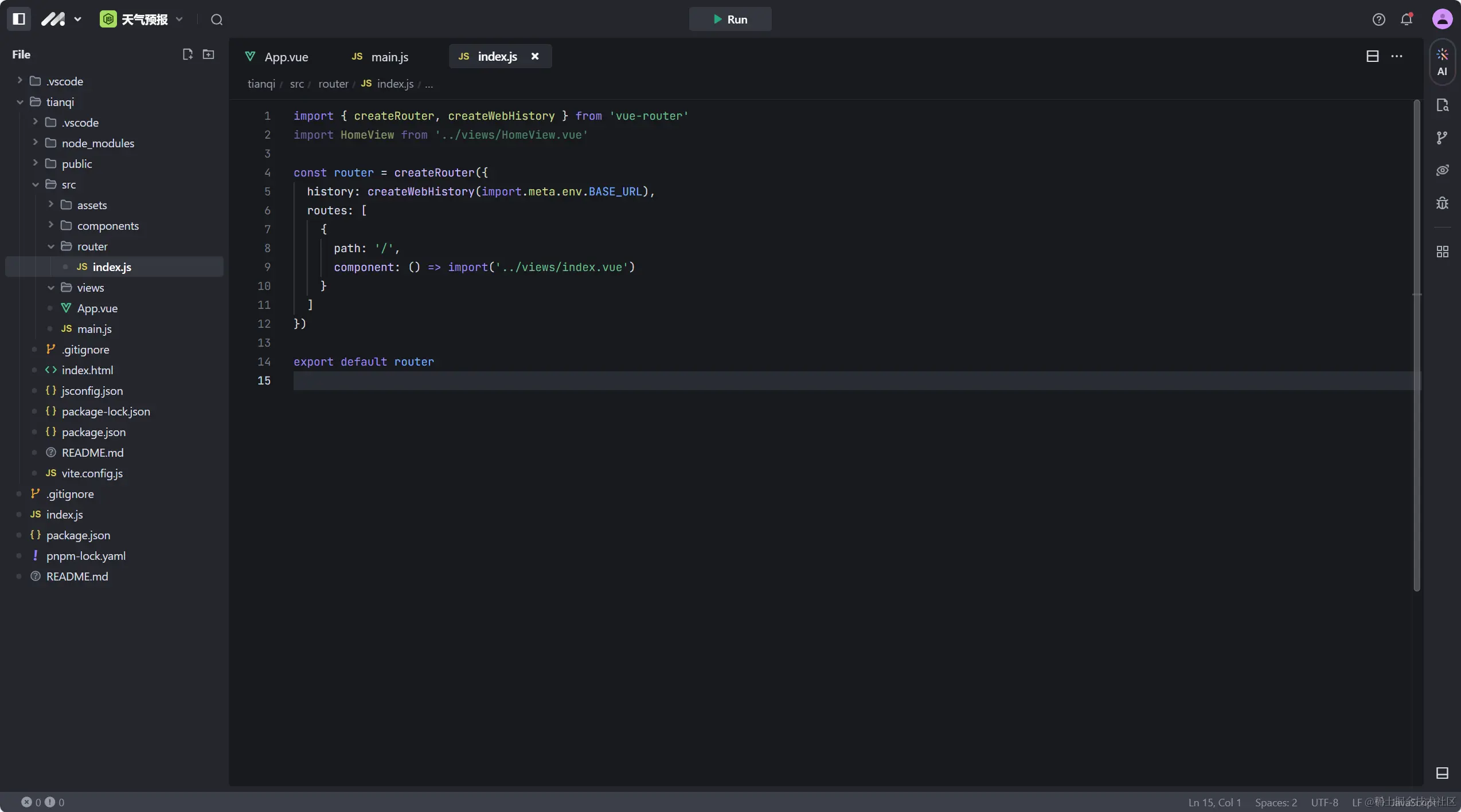
在router中新建一个页面的入口文件index.vue。并将默认路径的路由指向他

在assets中新建reset.css将该css引入全局main.js,省去了其他组件的部分样式编写
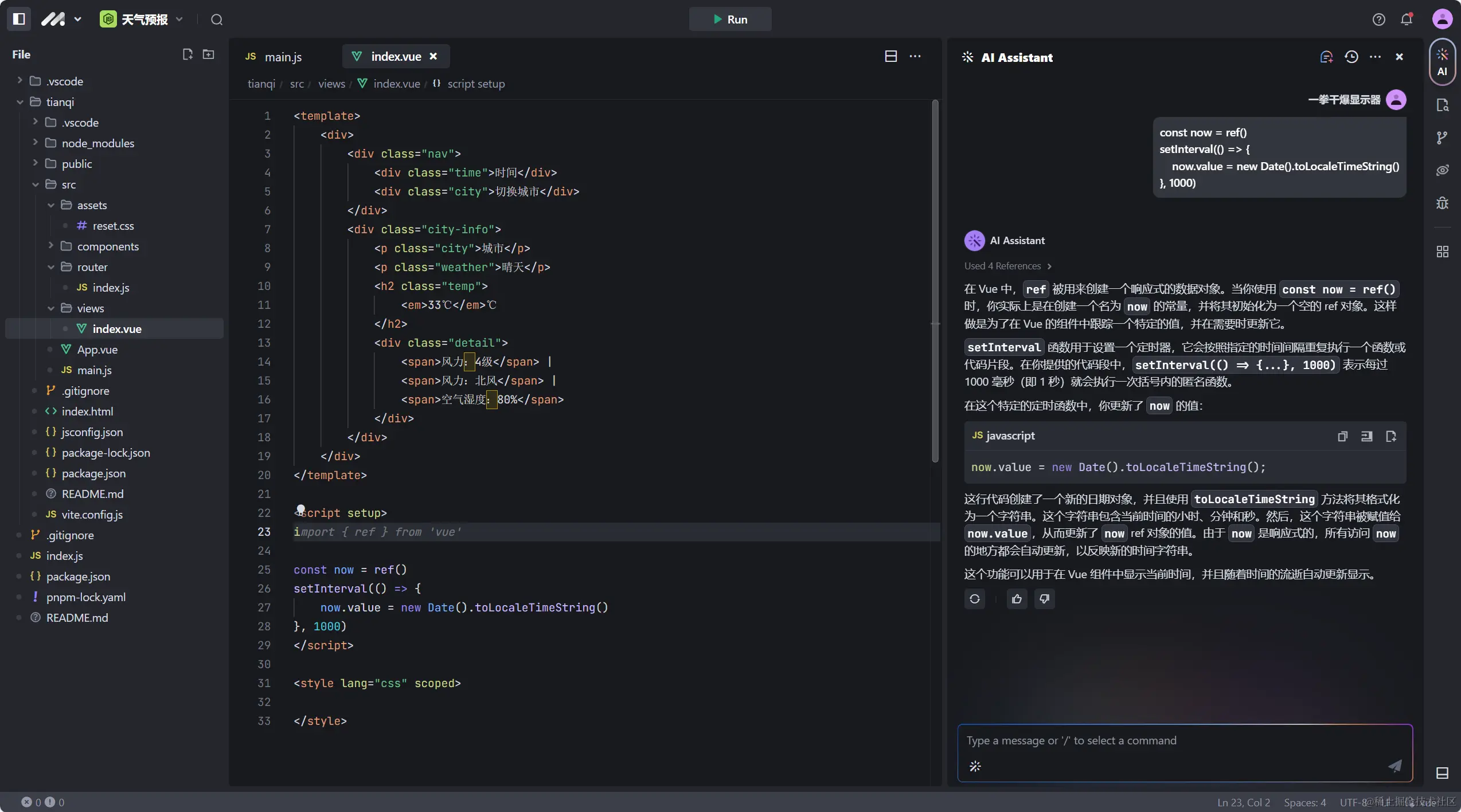
这是需要实现的几个内容

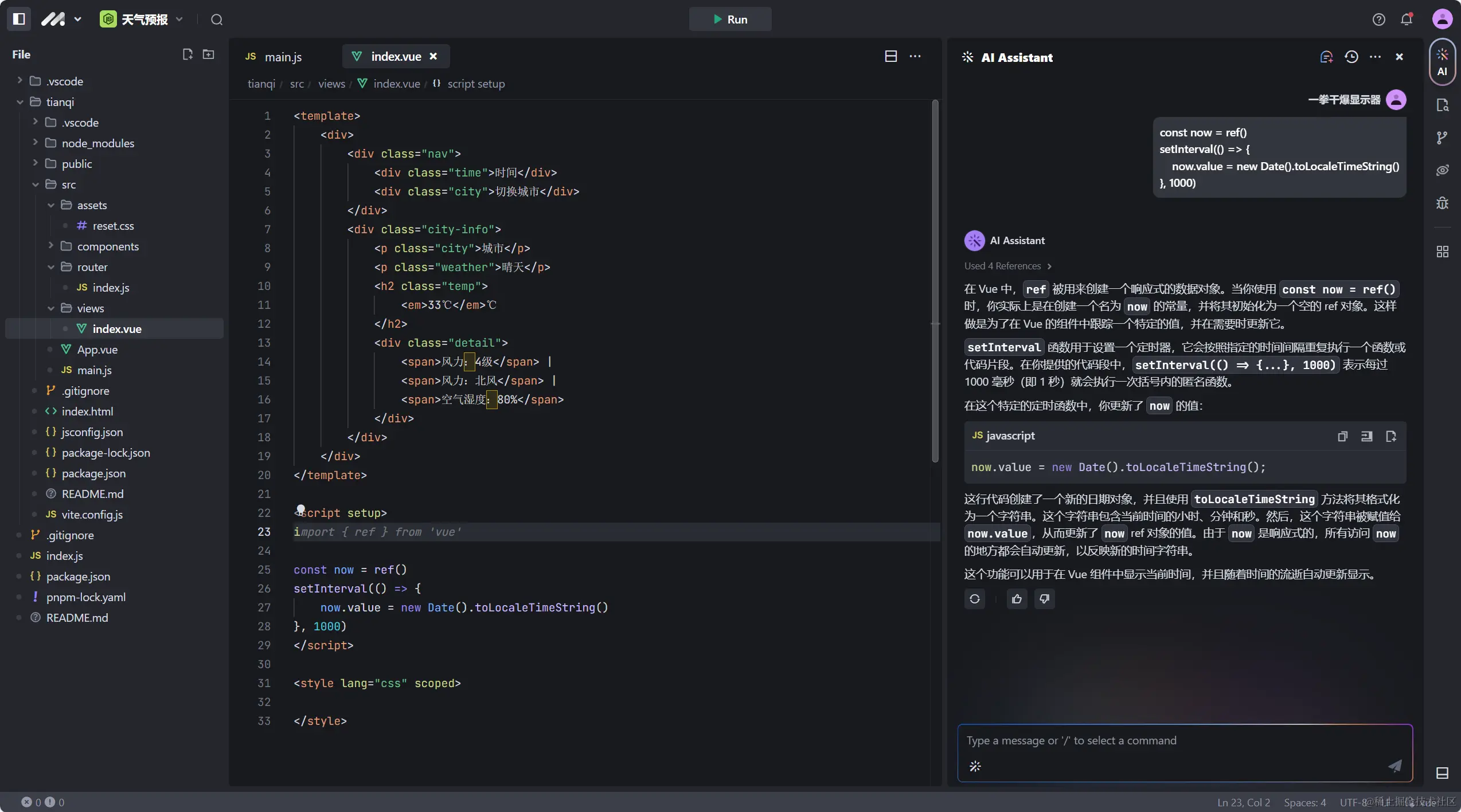
在更新时间上
创建一个名为 now 的常量,并将其初始化为一个空的 ref 对象。这样做是为了在 Vue 的组件中跟踪一个特定的值,并在需要时更新它。

setInterval 函数用于设置一个定时器,它会按照指定的时间间隔重复执行一个函数或代码片段。在你提供的代码段中,setInterval(() => {…}, 1000) 表示每过 1000 毫秒(即 1 秒)就会执行一次括号内的匿名函数。
使用 toLocaleTimeString 方法将其格式化为一个字符串。这个字符串包含当前时间的小时、分钟和秒。然后,这个字符串被赋值给 now.value,从而更新了 now ref 对象的值。
接下来的城市、天气、温度等等数据都可以使用高德地图中公开使用的JS API中调用
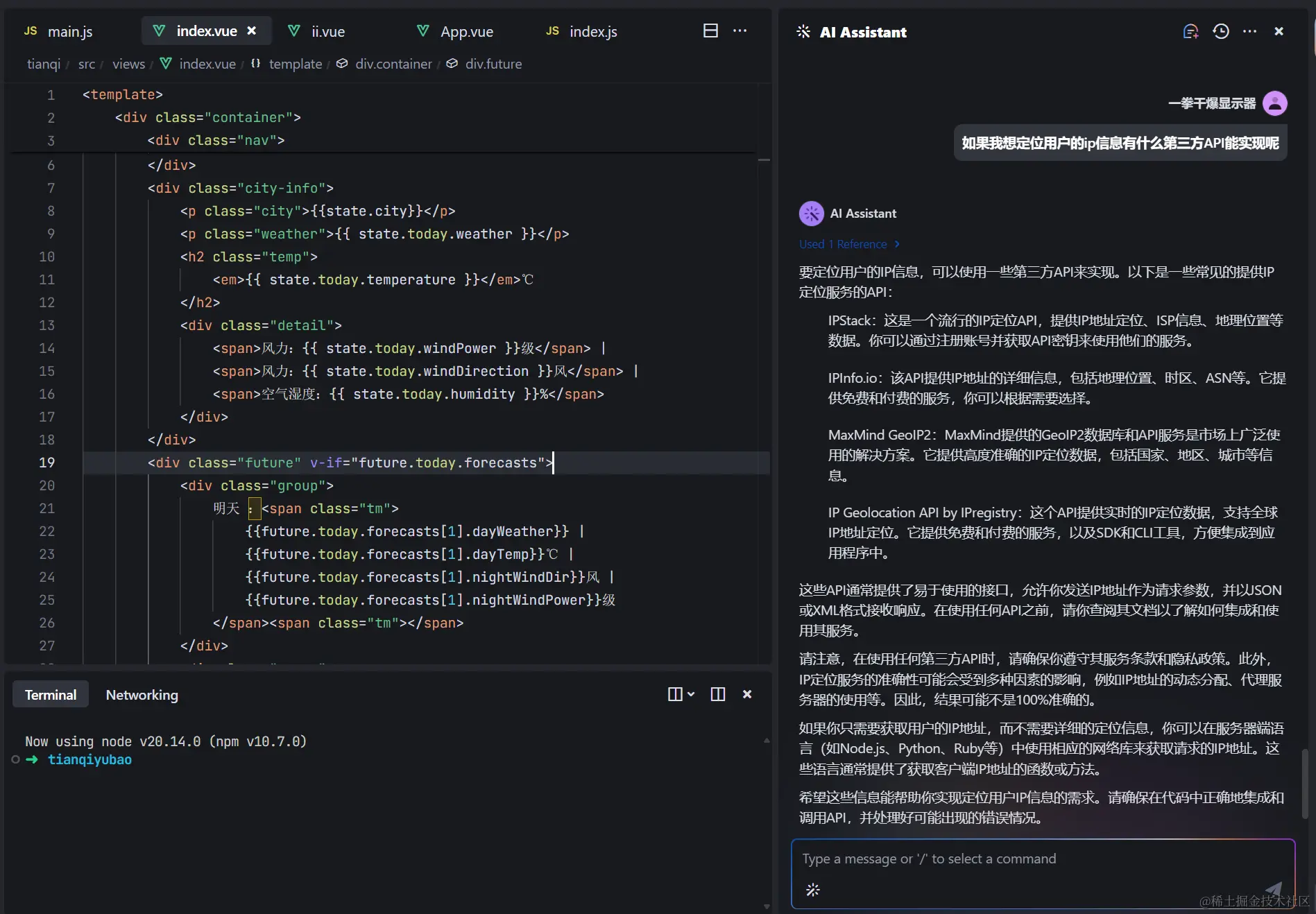
除了使用到高德地图以外还可以问问AI,什么API支持这些查询

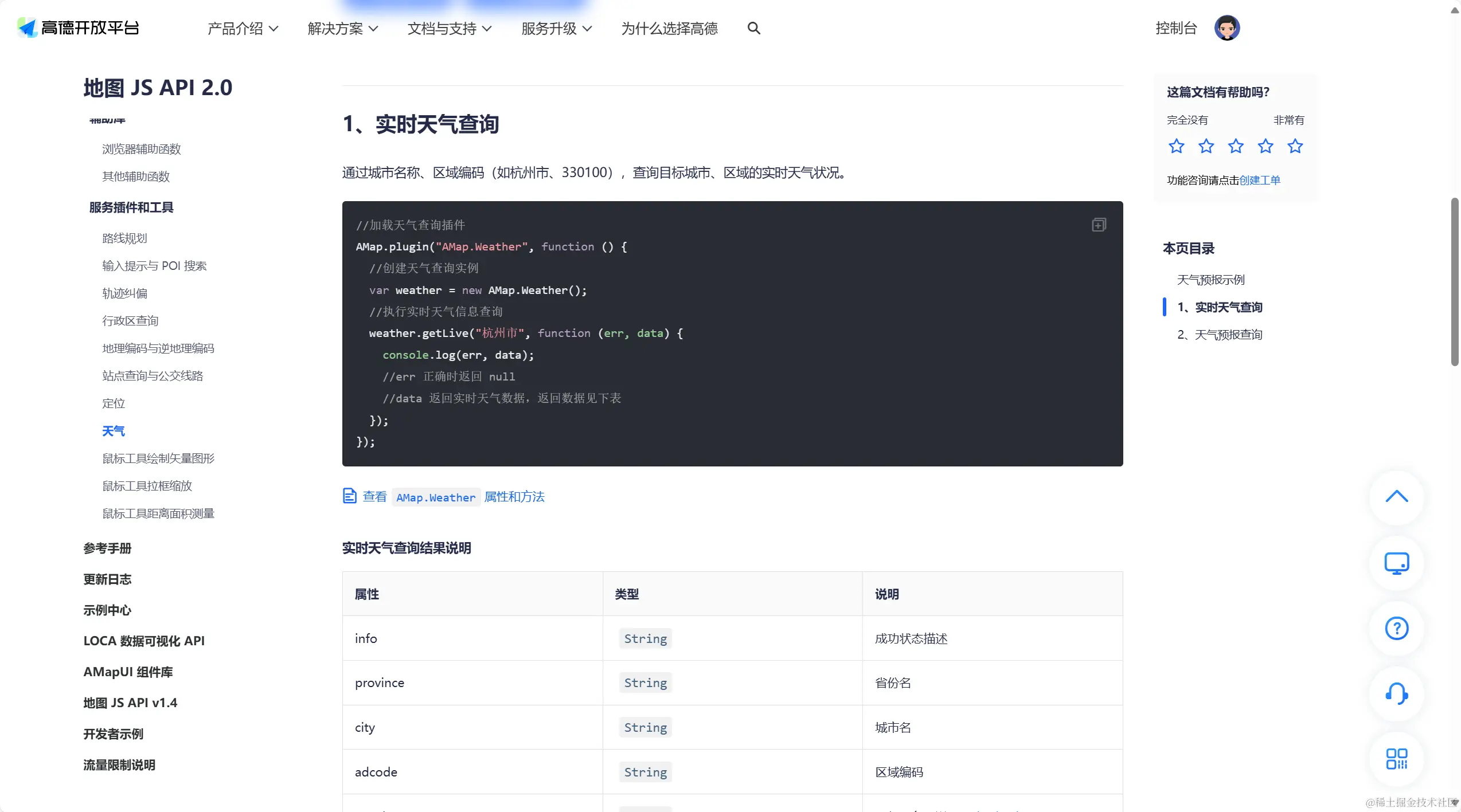
1、跟着官方文档去注册并创建自己的key
2、接着在index.html中引入自己的key,按照官方文档走准没错
你猜怎么着,高德地图自带定位和天气的插件供我们使用,大快人心

定位IP地址
先使用定位插件,通过IP定位来获取一下用户的大概位置

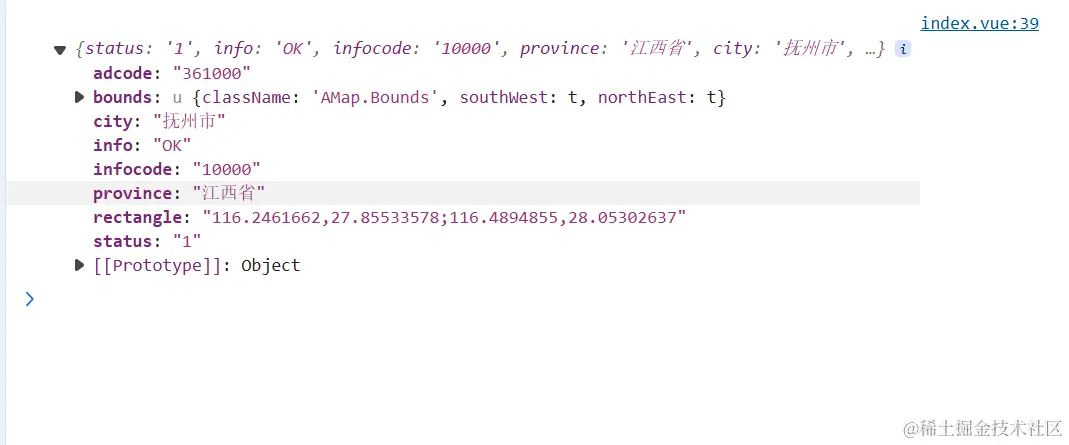
看看官方文档中的代码给我们输出了什么内容
const state = reactive({
city: '',
today: {},
})
AMap.plugin('AMap.CitySearch', function () {
var citySearch = new AMap.CitySearch()
citySearch.getLocalCity(function (status, result) {
if (status === 'complete' && result.info === 'OK') {
// 查询成功,result即为当前所在城市信息
console.log(result);
state.city = result.city
}
})
})

其中的city便是我们需要的定位信息,将信息打包传递给我们新建的响应式容器state
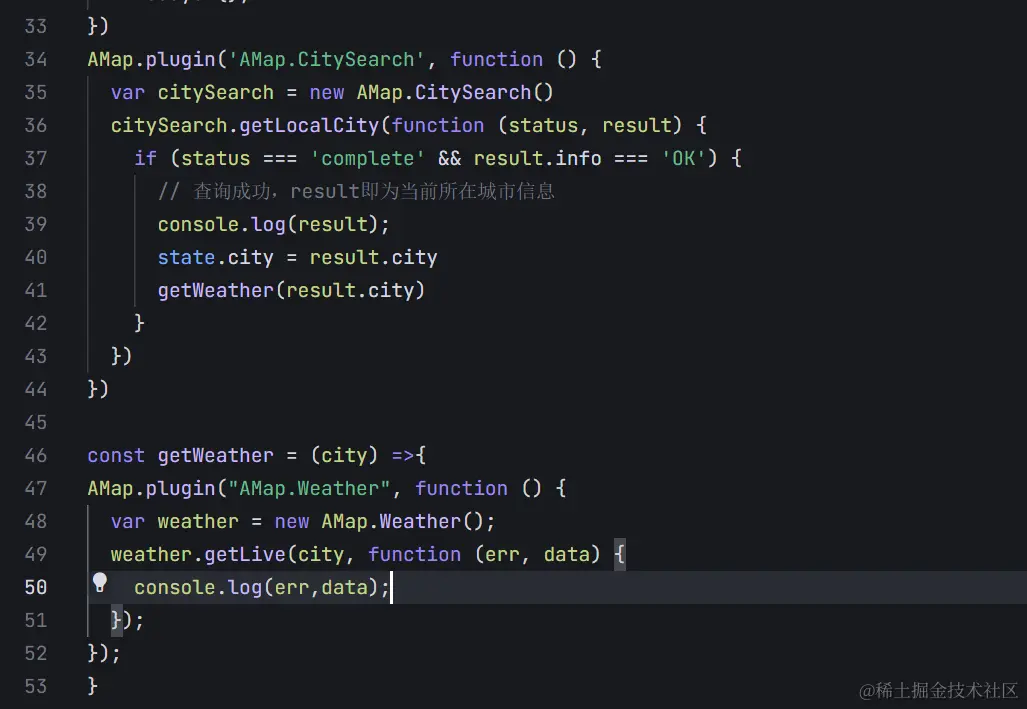
查询天气
有了城市信息之后呢就开始查询天气
其中官方文档给出的例子“杭州市”我们便可以直接替换成为state.city
也可以直接将对象getWeather传入AMap中,在定位完成后便直接查询天气,再将得到的state.city作为参数传入getWeather中

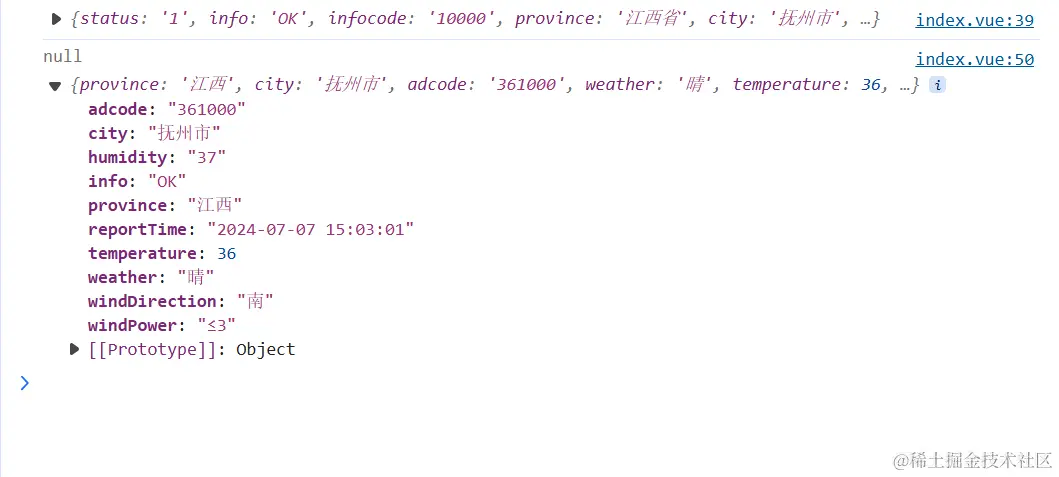
打印一下输出的data,看看我们需要从中拿到的参数名叫什么

简直欣喜若狂,这么多东西都是我们需要的,把他们全部打包放进state.today中去
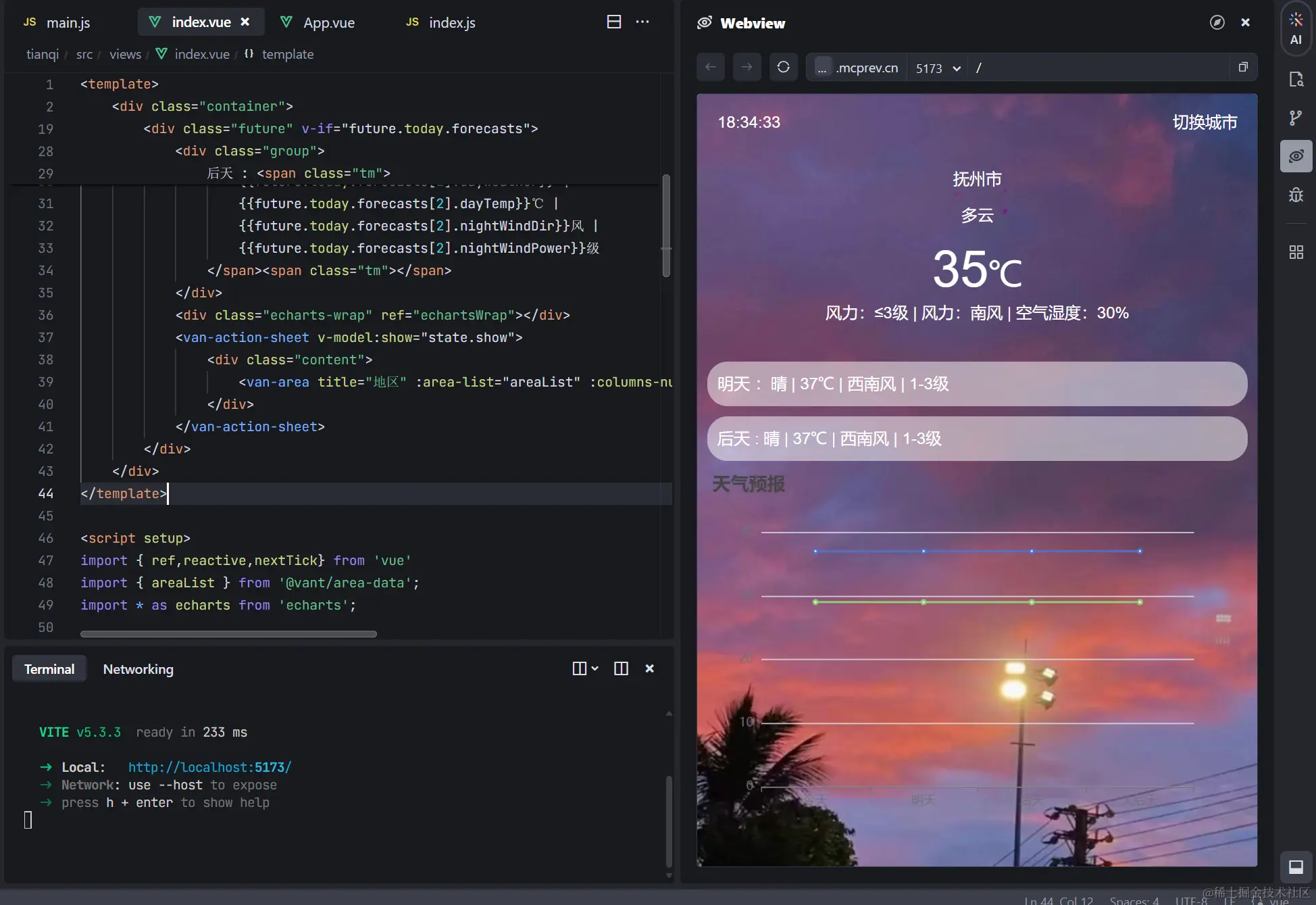
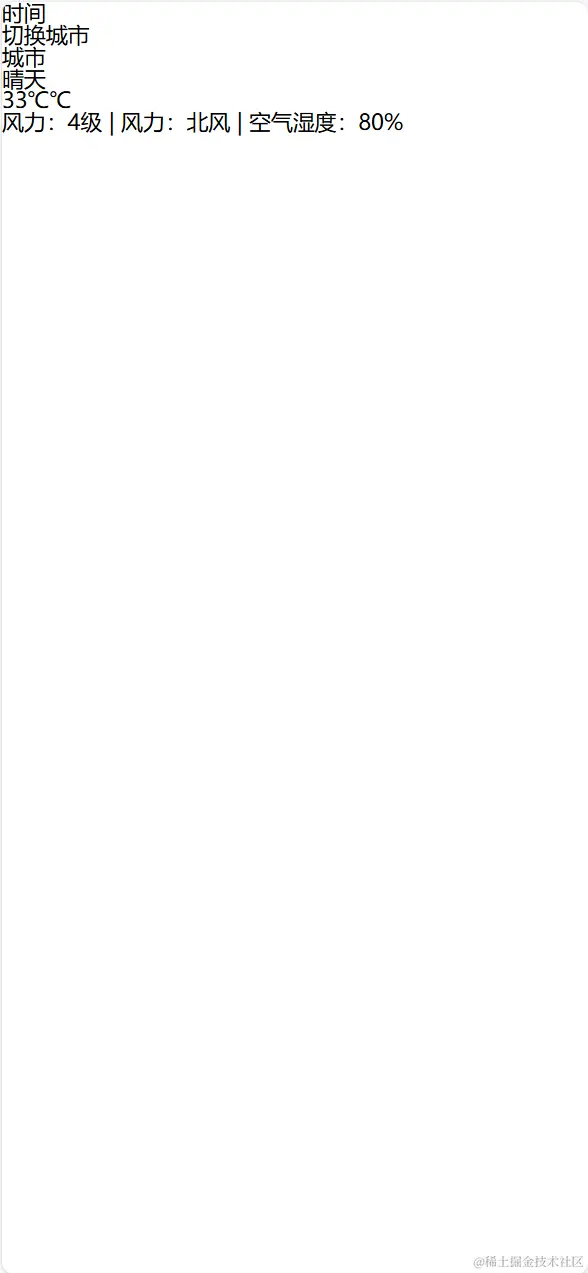
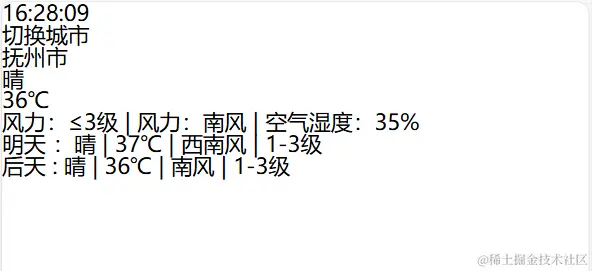
然后更改html让他们实时输出
<div class="nav">
<div class="time">{{ now }}</div>
<div class="city" @click="state.show = true">切换城市</div>
</div>
<div class="city-info">
<p class="city">{{state.city}}</p>
<p class="weather">{{ state.today.weather }}</p>
<h2 class="temp">
<em>{{ state.today.temperature }}</em>℃
</h2>
<div class="detail">
<span>风力:{{ state.today.windPower }}级</span> |
<span>风力:{{ state.today.windDirection }}风</span> |
<span>空气湿度:{{ state.today.humidity }}%</span>
</div>
</div>
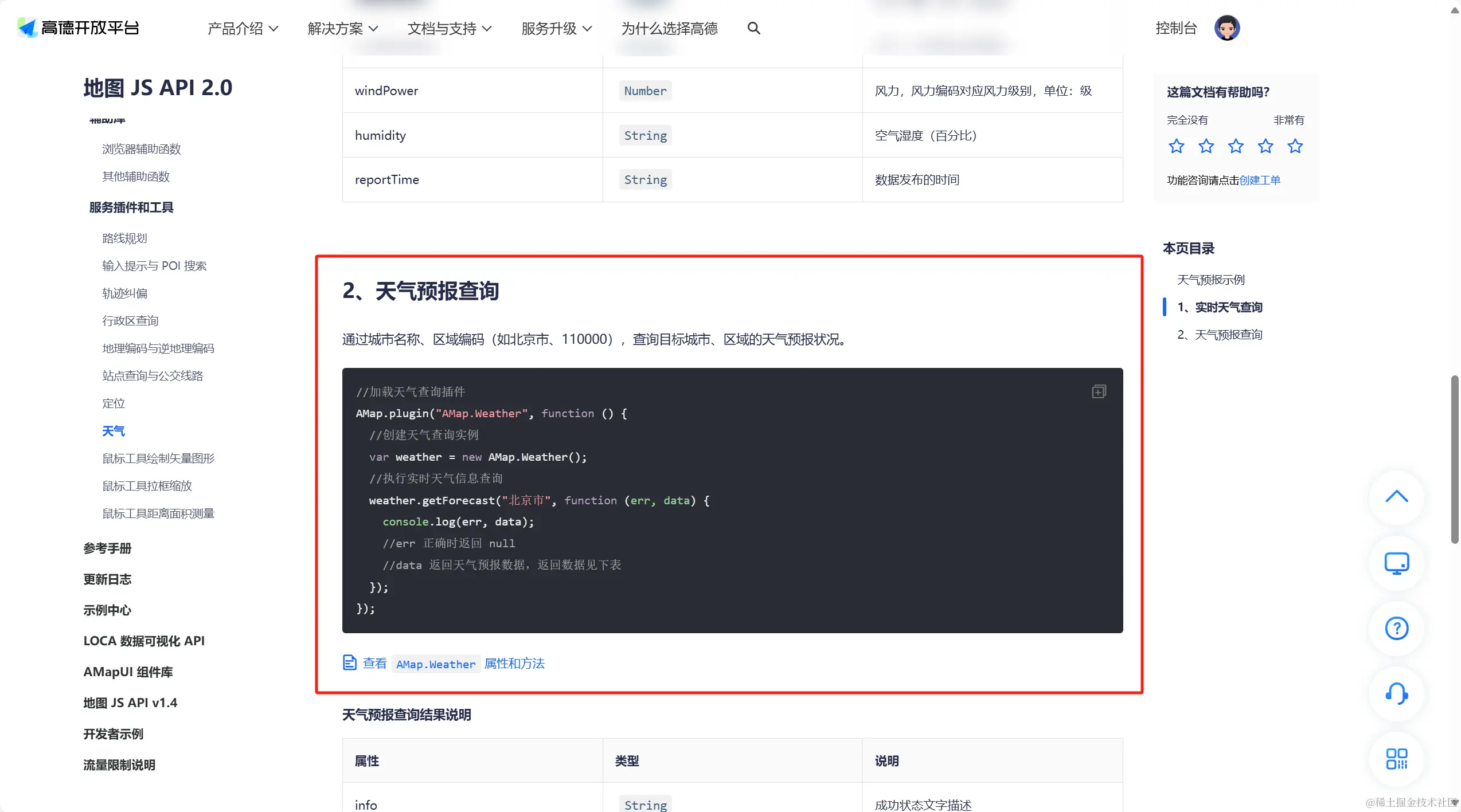
未来天气预报
往下一翻你会看到还有未来的天气预报功能,这可太好了,并且发现这串代码和上面的代码十分相似,那么只需要提取出需要的代码片段放入getWeather对象中

weather.getForecast(city, function (err, data) {
console.log(err, data)
future.today = data
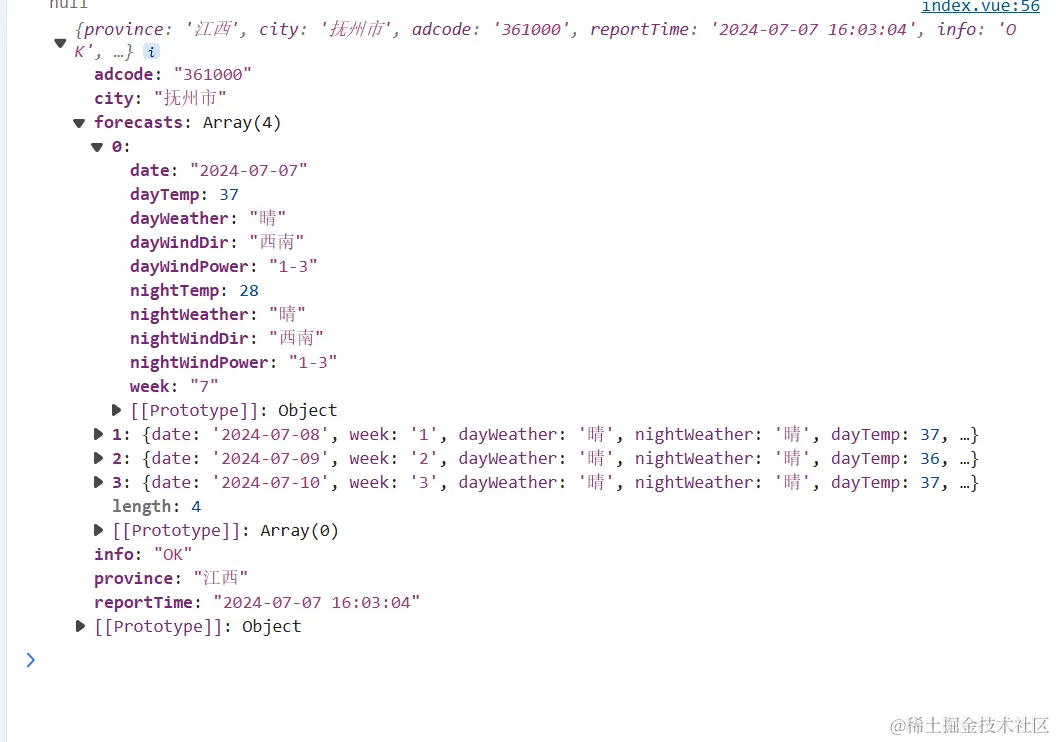
放入这段代码即可,再看看输出了什么内容,将我们需要的内容打包到future中去

给了我们未来四天的天气情况,通过调用这些封装到future函数中的属性可以输出我们需要的内容

这样就实现了用户查看当地的天气情况的功能
查询其他地区天气
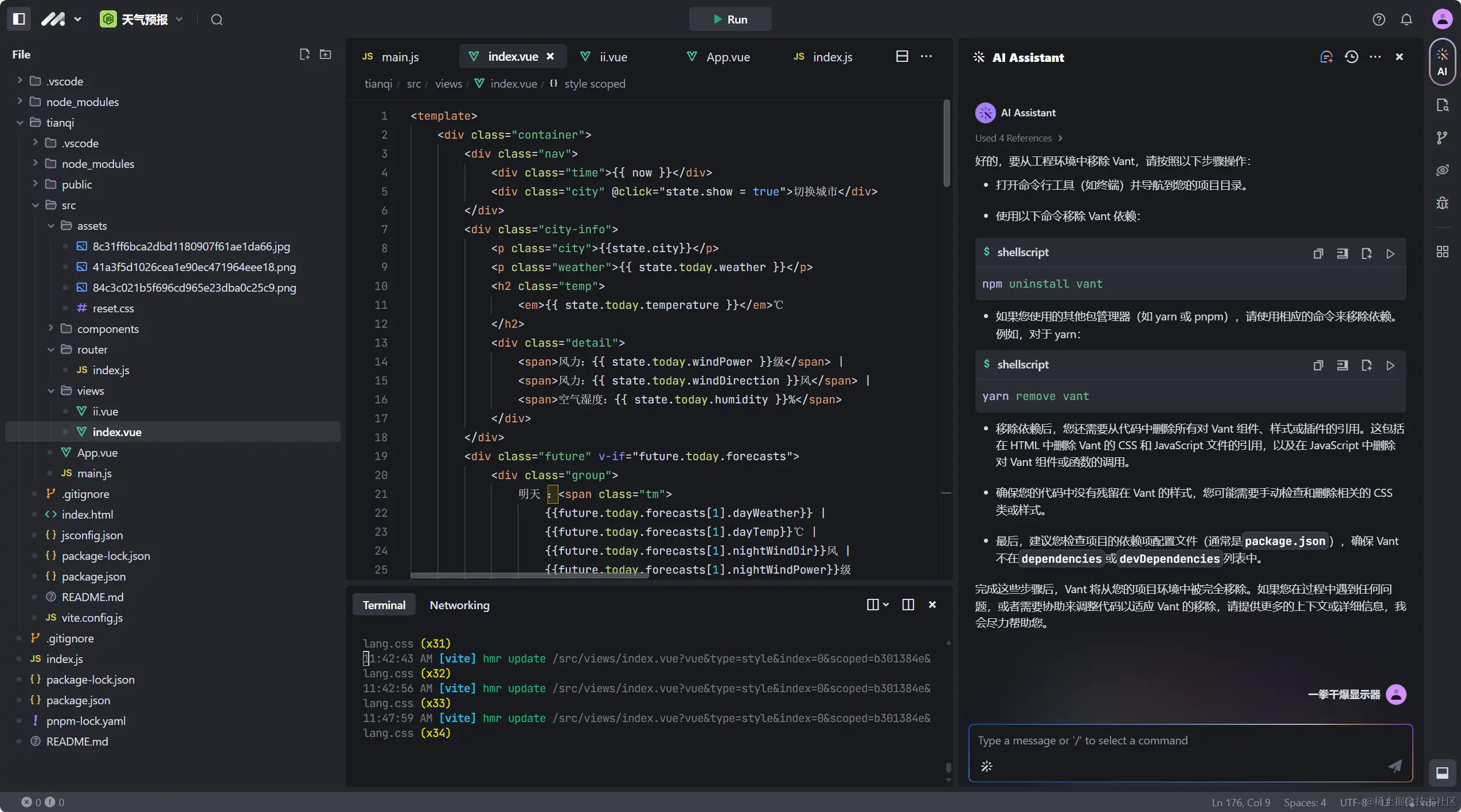
使用Vant工具库来实现切换城市的功能

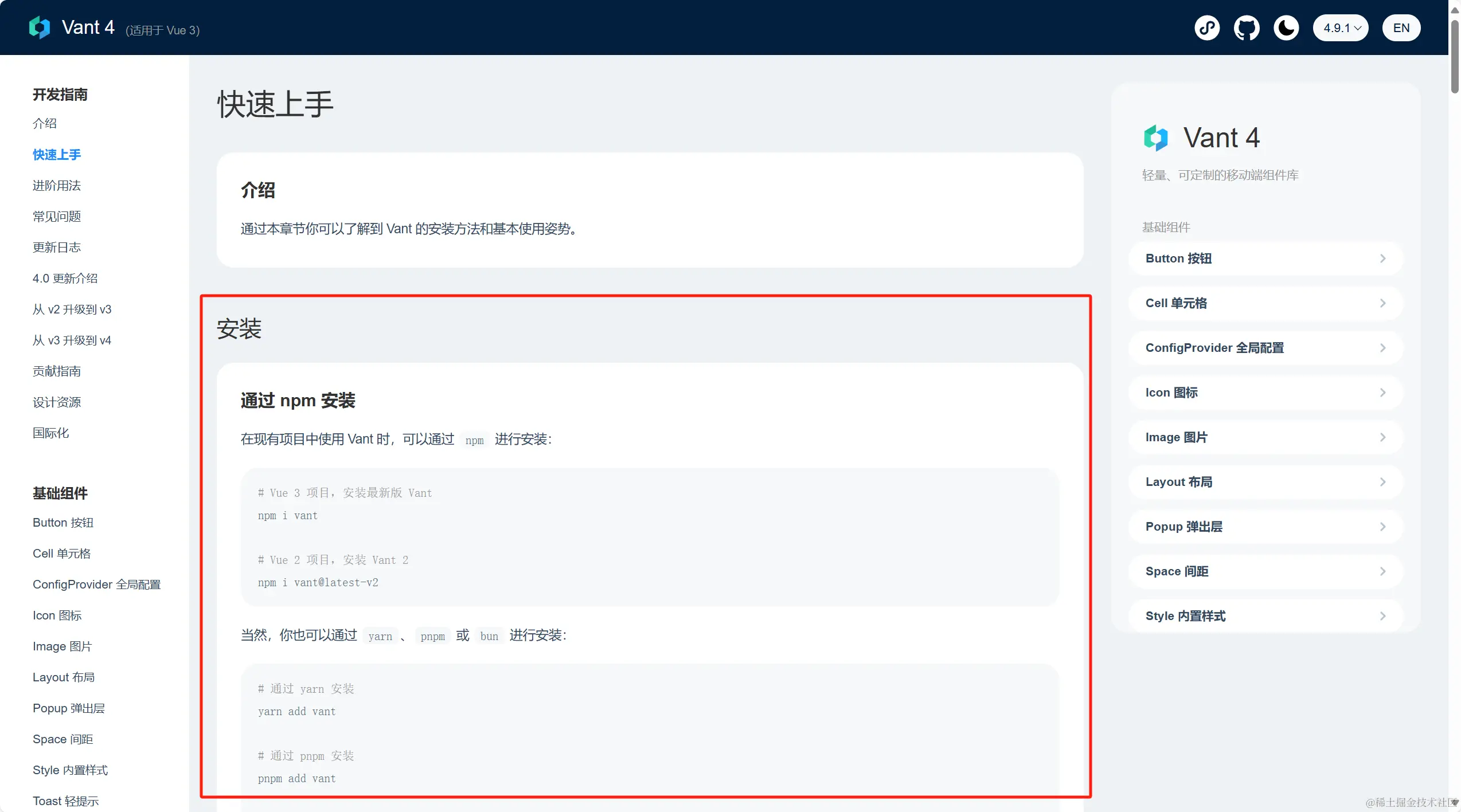
安装Vant

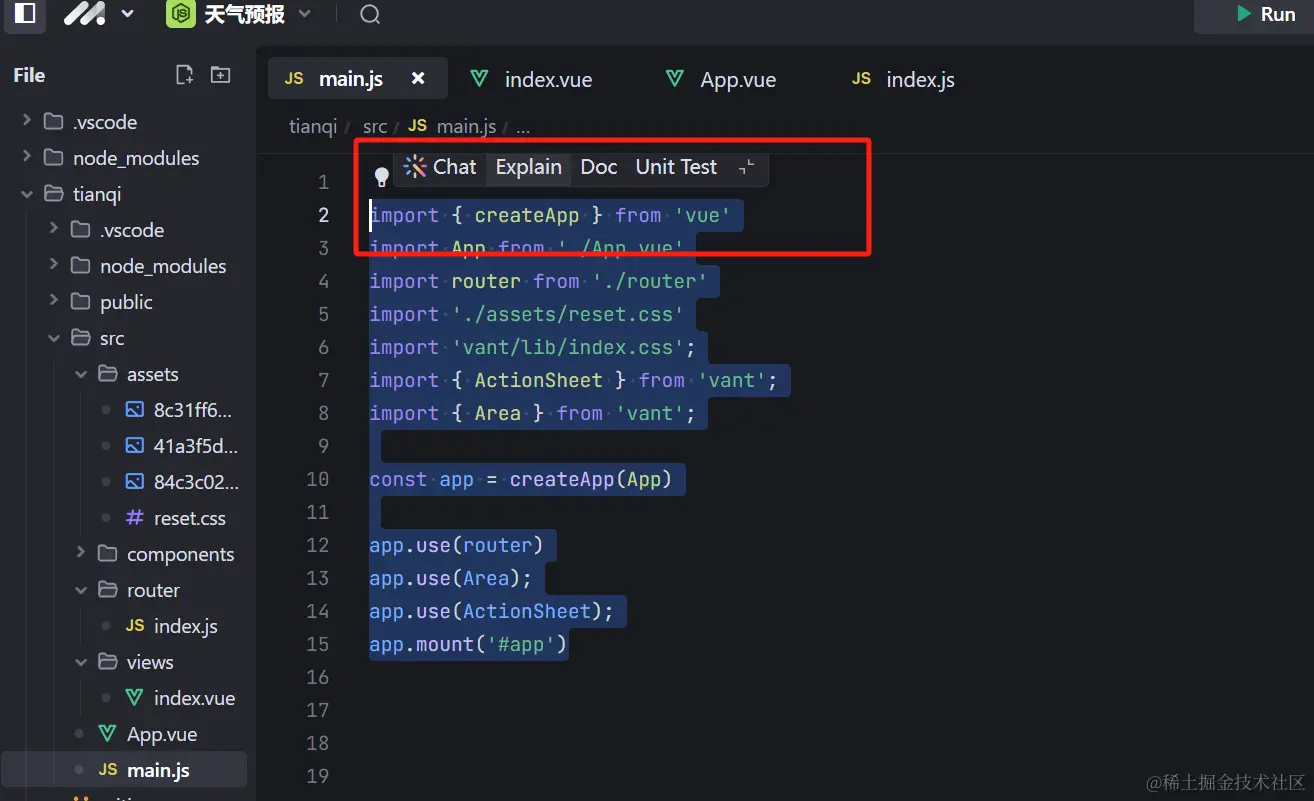
引入我们要使用的组件
记得在main.js中引入组件的样式import ‘vant/lib/index.css’;
初始化省市区组件时,需要通过 area-list 属性传入省市区数据。
html中加入
引入给出的例子areaList,可以选取到需要的地区
但全国城市太多不方便全都打上去,vant也贴心的为我们准备了全国的数据
安装 @vant/area-data npm包来引入中国省市区数据
控制台输入npm i @vant/area-data
删去areaList函数

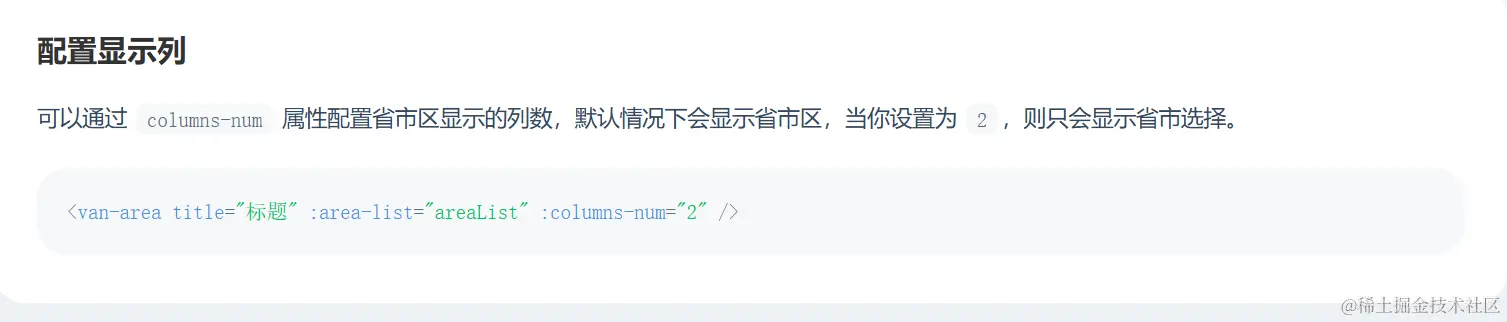
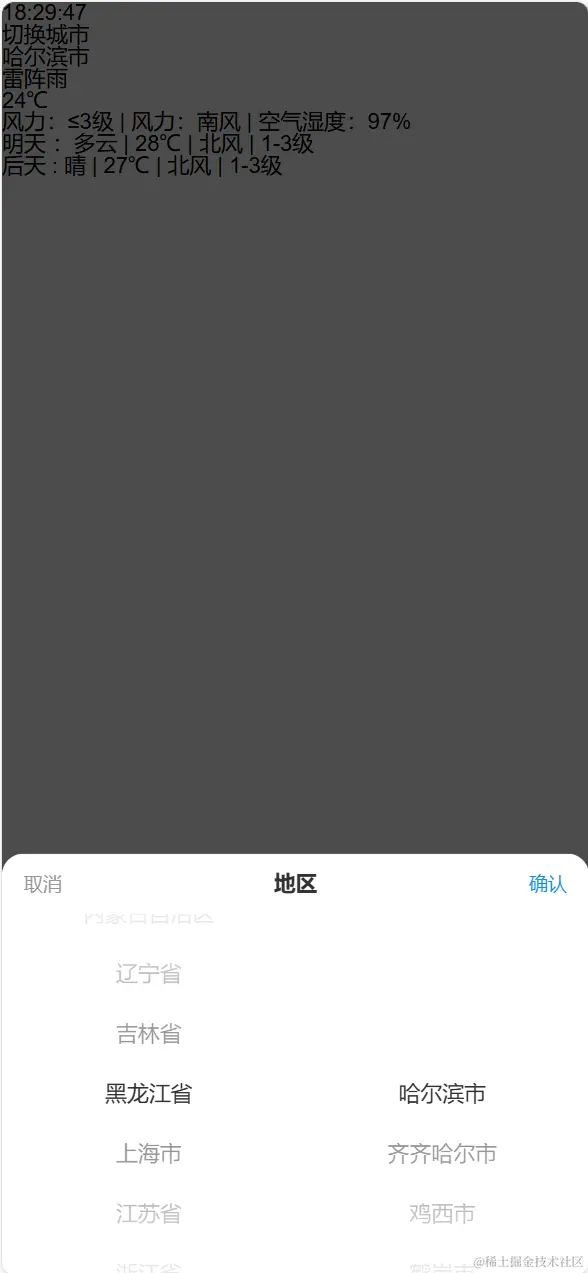
得到这么一个形式,但我们的天气预报不需要精确到每一个区,只需要得到一个市的天气

传递地址信息
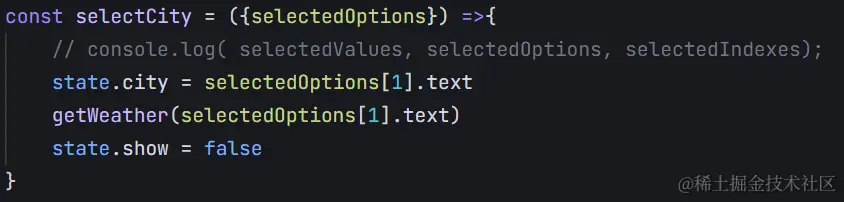
点击确定,将选定的地区的值传递给state.city 和getWeather()
先来看看点确定按钮时会给出的三个值,选出我们需要的值再传递

可以看出我们需要的数据是selectedOptions[1].text
将选定的地区的值传递给state.city 和getWeather()

添加反馈组件
添加反馈组件,点击切换城市及确定和取消按钮的反馈
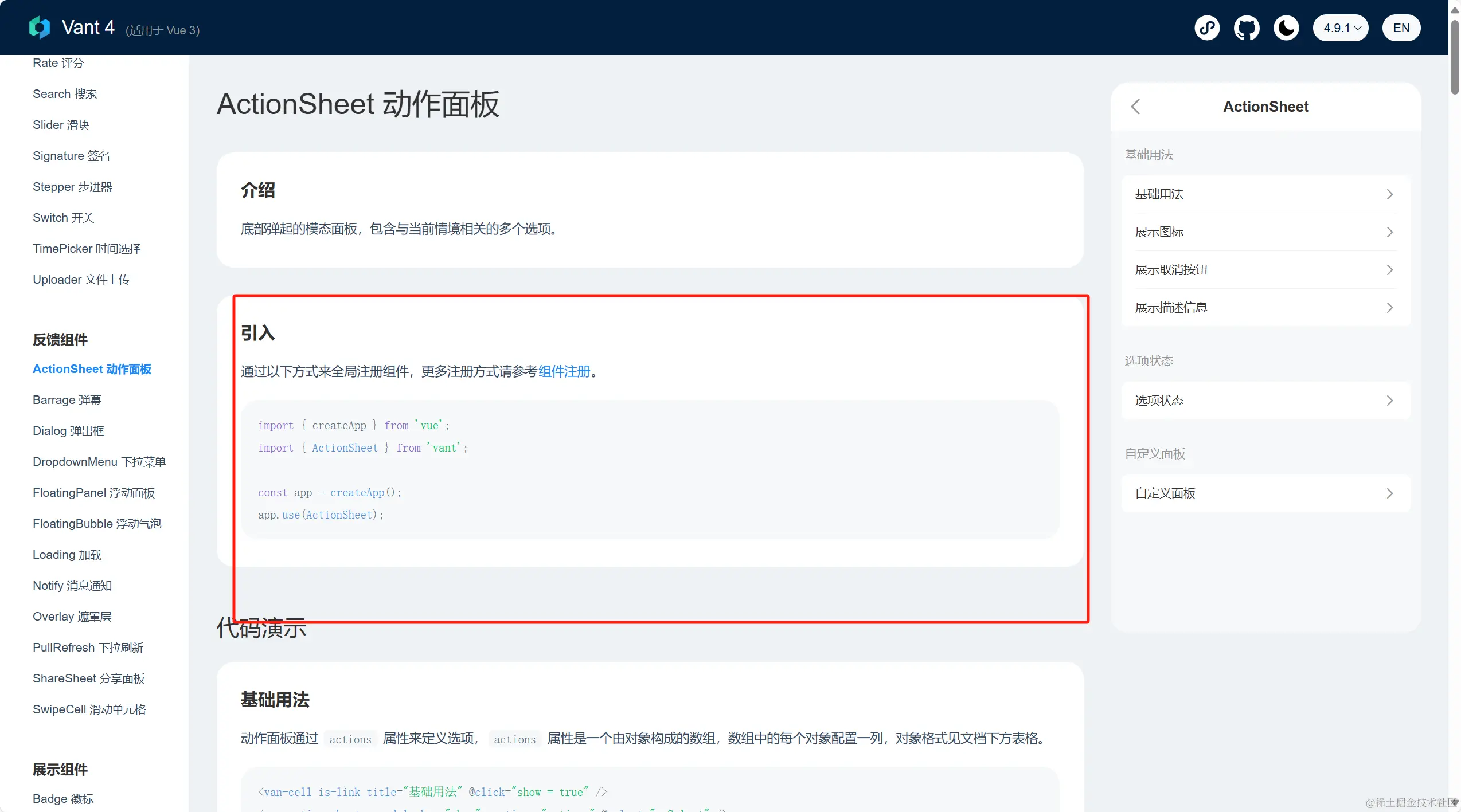
这里引用到Vant中的ActionSheet 动作面板

<van-action-sheet v-model:show="state.show">
<div class="content">
<van-area title="地区" :area-list="areaList" :columns-num="2" v-on:confirm="selectCity" v-on:cancel="state.show = false"/>
</div>
</van-action-sheet>
设置只有在state.show的值为ture时才展现出来
于是为切换城市的div添加点击事件 @click="state.show = true
为取消按钮添加点击事件 @click="state.show = false
添加state.show 的默认值为false

添加折线图
为了丰富我们的页面内容可以添加折线图来更加直观的看看未来几天的天气的走向
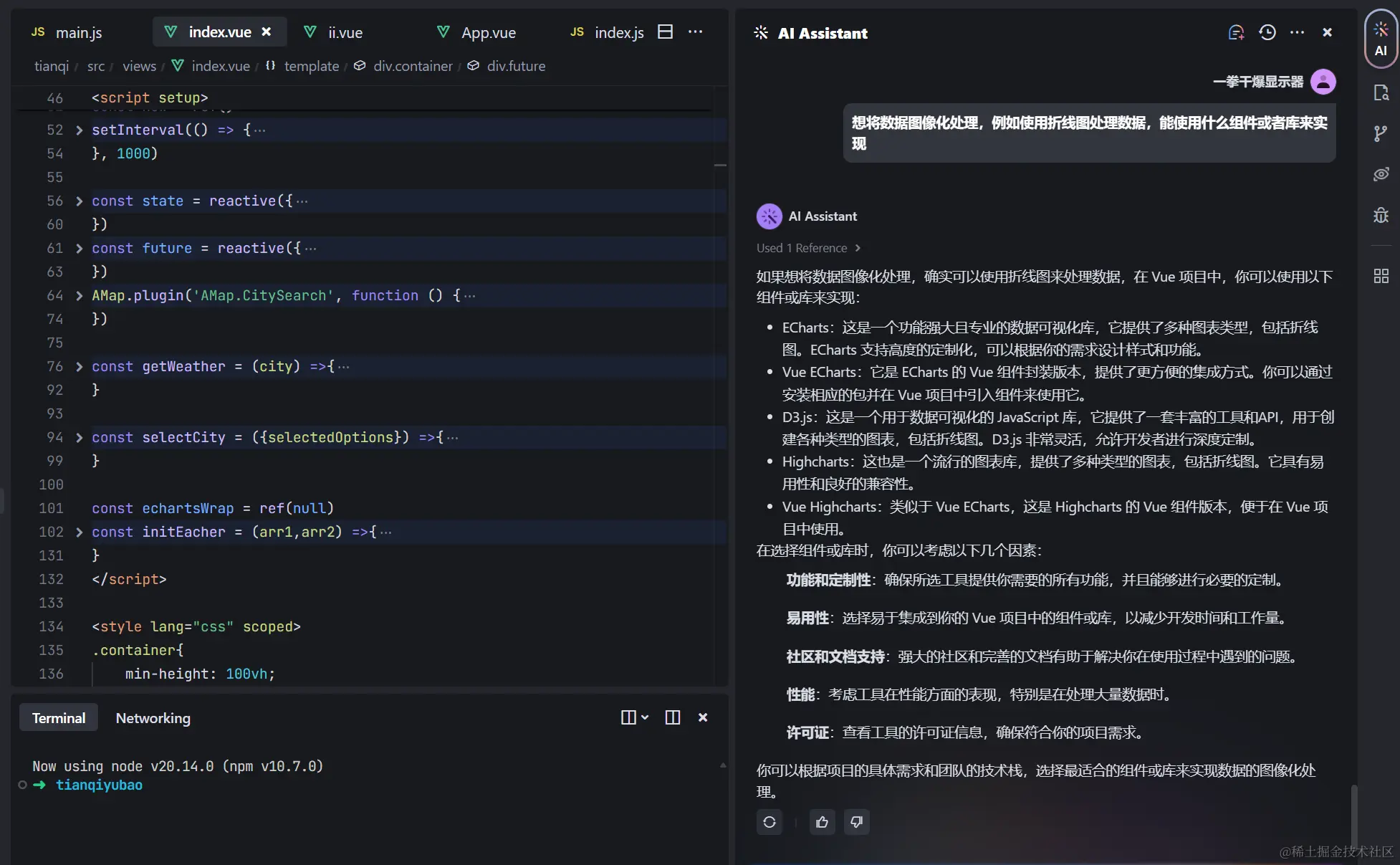
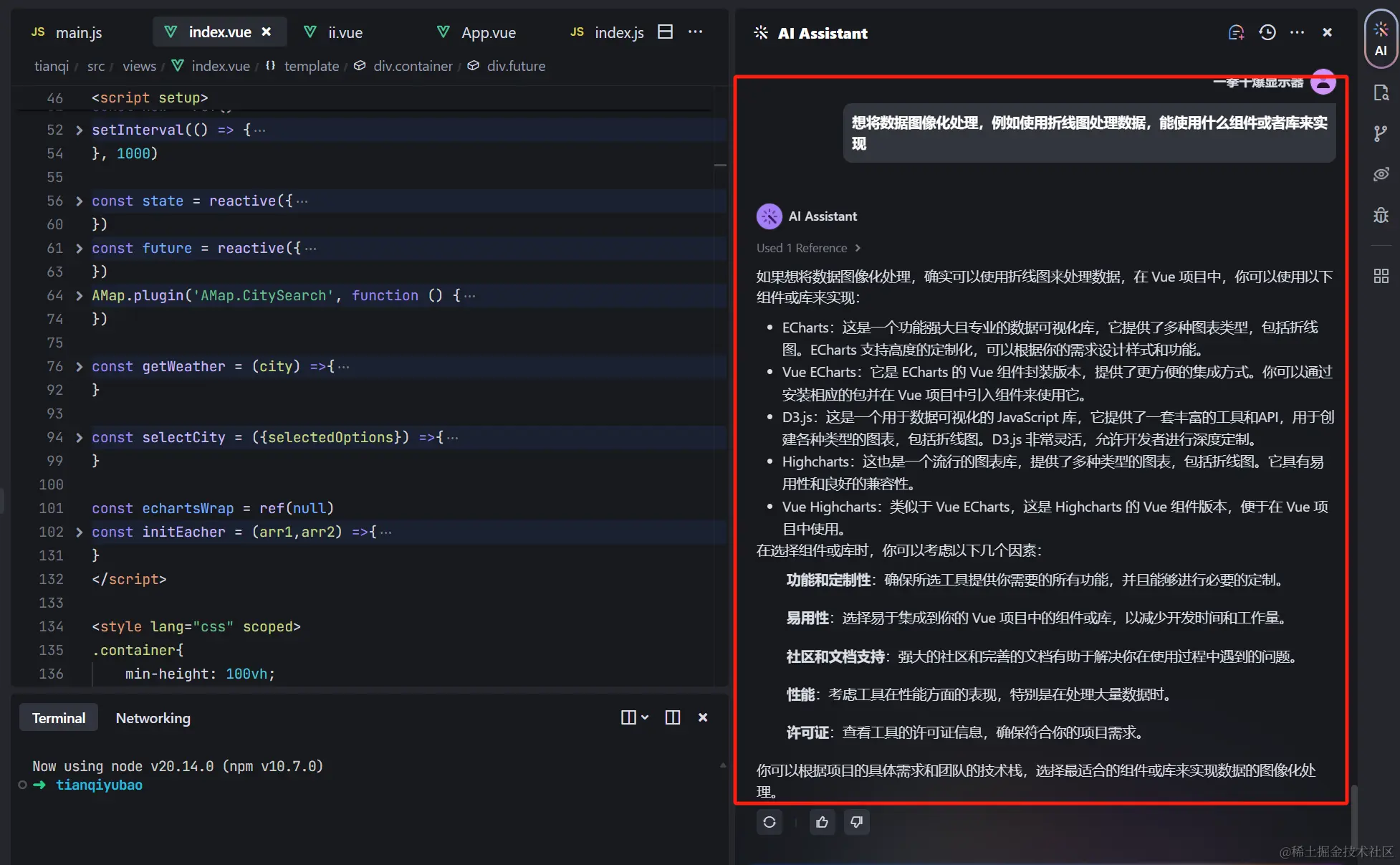
没有头绪的时候问问AI吧
我不知道是否有组件库能帮我完成数据的视图,于是我便可以问问AI有什么方法或者库能实现 ,于是AI给我推荐了许多方法能够使用


使用到了Apache ECharts,可视化图表的库
安装Apache ECharts
终端输入:npm install echarts
index.vue中引入:import * as echarts from ‘echarts’;
按照步骤来就行了
在页面上渲染出效果
<div class="echarts-wrap" ref="echartsWrap"></div>
从getWeather中获取数据
nextTick(() => {
initEacher(future.today.forecasts.map(item => item.dayTemp),future.today.forecasts.map(item => item.nightTemp))
});
在 Vue 更新 DOM 之后被调用。这个回调函数通过map 方法处理了 future.today.forecasts 数组中的每个元素,获得了日间和夜间温度,并将这些温度值作为参数传递给 initEacher 函数。
定义initEacher 函数。它接收两个参数: dayTemps 和 nightTemps,它们分别是从 future.today.forecasts 数组中映射出来的日间和夜间温度值的数组。
设置折线图的基本内容(X和Y轴的内容、标题)并将参数带入
const echartsWrap = ref(null)
const initEacher = (arr1,arr2) =>{
//console.log(echartsWrap.value);
let myCharts = echarts.init(echartsWrap.value);
myCharts.setOption({
title: {
text: '天气预报'
},
tooltip: {},
legend: {
data: ['温度']
},
xAxis: {
type: 'category',
data: ['今天', '明天', '后天', '大后天']
},
yAxis: {},
series: [
{
name: '白天温度',
type: 'line',
data: arr1
},
{
name: '夜晚温度',
type: 'line',
data: arr2
}
]
})
注意:在移动端得设置一下图表的样式大小,要不然可以无法加载出
.echarts-wrap{
width: 100%;
height: 50vh
}
那么应用的基本功能就全部完成啦
为它美美的设计样式吧
<style lang="css" scoped>
.container{
min-height: 100vh;
/* background-color: rgb(73, 230, 146); */
background-image: url('/cloudide/workspace/tianqiyubao/tianqi/src/assets/8c31ff6bca2dbd1180907f61ae1da66.jpg');
/* background-size: cover; */
/* opacity: 0.7; */
color: rgb(255, 255, 255)}
.nav{
display: flex;
justify-content: space-between;
padding: 20px;
}
.city-info{
text-align: center;
}
p{
margin: 20px;
}
.temp{
font-size: 34px;
margin: 10px;
em{
font-size: 50px;
}
}
.future{
margin-top: 40px;
padding: 0 10px;
.group{
height: 44px;
line-height: 44px;
background-color: rgb(255, 255, 255,0.5);
padding: 0 10px;
margin-bottom: 10px;
border-radius: 20px;
}
}
.echarts-wrap{
width: 100%;
height: 50vh;
}
</style>
结语
豆包MarsCode 初体验是很不错的
很喜欢这种简约的风格

而且科技感十足 有什么问题都可以快速得问AI 就比如当你思路全无时,不知道是否有组件或者公开库能够实现需要的功能时,AI能告诉你方法

让我效率非常高 许多代码都能一键生成出来

可以一边编程一边看应用的内容

但在使用途中也遇上一些小bug,比如run时的域名总会跳转至创建的其他项目的域名,以及在选择颜色,使用鼠标的点击RGB时出现无法选中的情况,当然了一款好的产品是需要慢慢雕琢的,期待咱们的MarsCode越来越强大
在制作该应用时用上了三个组件库:
高德开放平台 | 高德地图API (amap.com)
Vant 4 - 轻量、可定制的移动端组件库 (vant-ui.github.io)
Apache ECharts
本文由博客一文多发平台 OpenWrite 发布!





















 1247
1247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








