在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。通过 CSS3,web 设计师可以使用他们喜欢的任意字体。
当您您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
当您您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
您“自己的”的字体是在 CSS3 @font-face 规则中定义的。
浏览器支持:
Firefox、Chrome、Safari 以及 Opera 支持 .ttf (True Type Fonts) 和 .otf (OpenType Fonts) 类型的字体。
Internet Explorer 9+ 支持新的 @font-face 规则,但是仅支持 .eot 类型的字体 (Embedded OpenType)。
注释:Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则。
可以通过Dafont.com寻找下载自己所需要的字体,另外也可以通过计算机控制面板的字体直接拖拽至@font-face文字生成器生成所需要的字体文件。
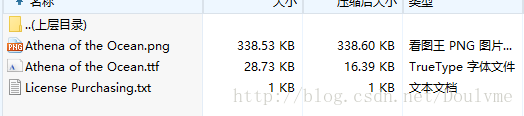
下载之后解压后的文件如下。只包含.ttf文件:
接下来获取@font-face所需字体格式:
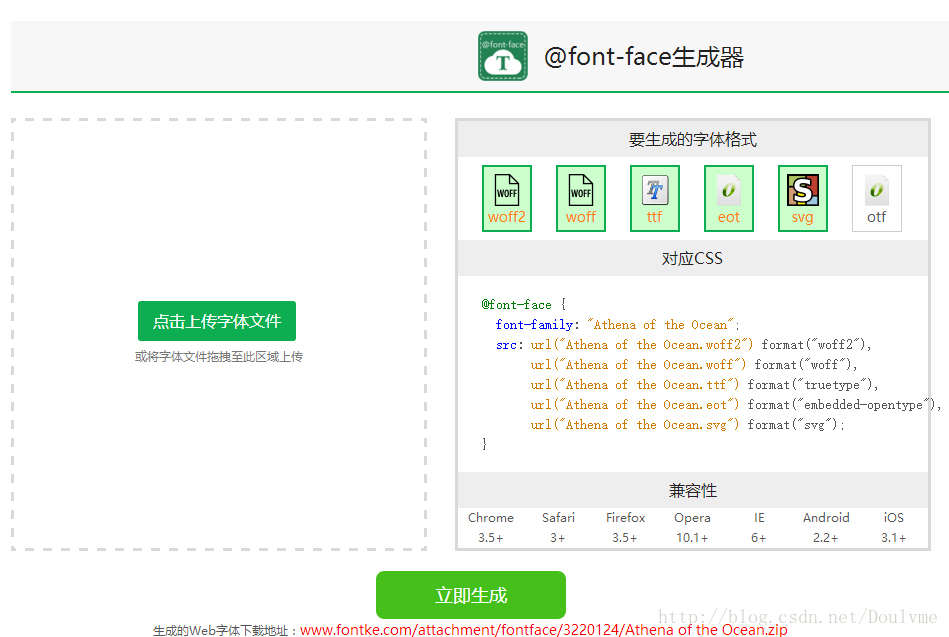
特殊字体已经在你的电脑中了,现在我们需要想办法获得@font-face所需的.eot,.woff,.ttf,.svg字体格式要获取这些字体格式,我们同样是需要第三方工具或者软件来实现,下面我给大家推荐一款我常用的一个工具@font-face文字生成器
也可以使用fontsquirrel文字生成器,以下以第一种文字生成器为例进行讲解:
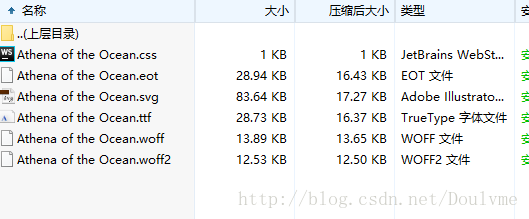
如图上所示将文字文件拖拽/添加到指定区域,点击“立即生成”即可获取要生成的文件的各种格式,文件生成结果如下:
其中后缀.css文件是字体文件引用的方法,内容如下:
@charset "UTF-8";
@font-face {
font-family: "Athena";
src: url("Athena of the Ocean.woff2") format("woff2"),
url("Athena of the Ocean.woff") format("woff"),
url("Athena of the Ocean.ttf") format("truetype"),
url("Athena of the Ocean.eot") format("embedded-opentype"),
url("Athena of the Ocean.svg") format("svg");
font-weight: normal;
font-style: normal;
}.font1{
font-family: Athena;
font-size: 30px;
}

























 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








