设计一个更加生动的网站需要在网页中添加多媒体元素。
通过marquee标记可以添加滚动内容,增加动态效果,丰富网页的内容。
基本语法:
<marquee>滚动内容</marquee>
<!-- 源代码 -->

<!-- 效果图 -->

(1)bgcolor属性为滚动文字添加背景颜色;
(2)loop属性为设置滚动的次数。默认情况下,滚动文字将会不停地循环滚动。循环次数直接使用数字表示,一般为整数,-1表示无限循环。
<!-- 源代码 -->

<!-- 效果图 -->

(3)direction属性为设置滚动方向
| direction属性值 | 说明 |
| up | 向上滚动 |
| down | 向下滚动 |
| left | 向左滚动,默认值 |
| right | 向右滚动 |
(4)behavior属性用来设置滚动方式
| behavior取值 | 说明 |
| scroll | 循环往复滚动,默认值 |
| slide | 滚动一次就停止 |
| alternate | 来回交替滚动 |
<!-- 源代码 -->

<!-- 效果图 -->

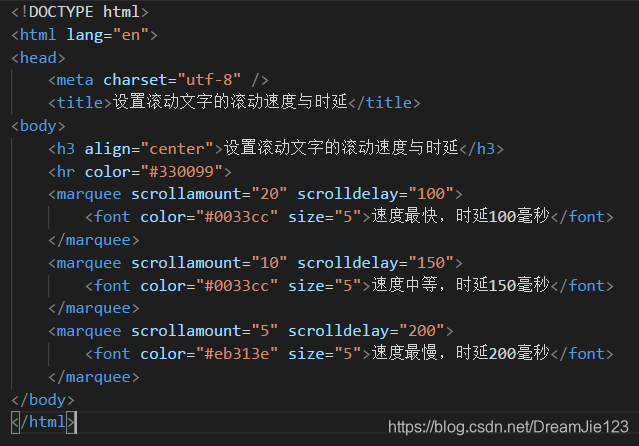
(5)scrollamount属性可以设置滚动文字速度,实质是滚动内容每次移动的长度,用数字表示,单位为像素;
(6)scrolldelay属性用来设置滚动文字的延迟时间。延迟时间以毫秒为单位,其值设置得越小滚动速度越快;
<!-- 源代码 -->

<!-- 效果图 -->

(7)设置滚动范围就是设置滚动的背景面积范围,可以通过width和height属性来控制;
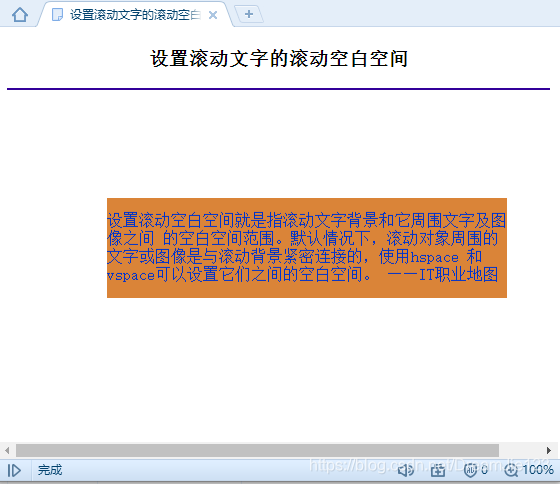
(8)设置滚动空白空间就是指滚动文字背景和它周围文字及图像之间的空白空间范围。使用hspace和vspace可以设置它们之间的空白空间,单位为像素。
<!-- 源代码 -->

<!-- 效果图 -->

属性值:
(9)onMouseOver="this.stop( )"的作用是当鼠标移动到滚动文字区域时,滚动内容将暂停滚动;
(10)onMouseOut="this.start( )"的作用是当鼠标移出滚动文字区域时,滚动内容将继续滚动;




















 1882
1882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








