1.在搜索框中输入所想要的图标

2.点击加入购物车

3.点击右上角的购物车,点击添加至项目

4.选择所想要的类型,并下载到本地。

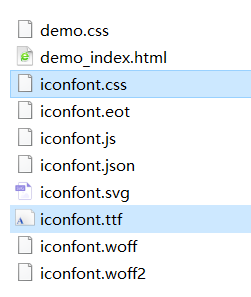
5.打开下载的文件,将这两个文件分别复制到自己的项目中的mui中的css和fonts文件夹中。

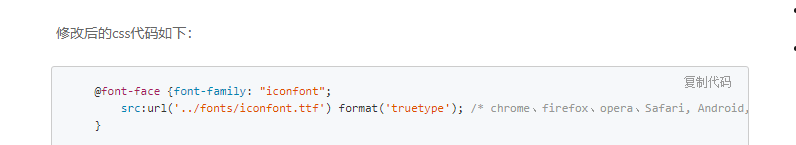
6.切记这个是重点的修改部分!!!记住打开iconfont文件,打开这个链接(https://ask.dcloud.net.cn/article/128)
记住只复制以下截图的内容并粘贴到打开的iconfont文件中,其他的内容切记不要进行修改。


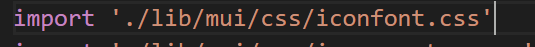
7.在项目中导入引入样式,具体根据自己的真实路径进行书写

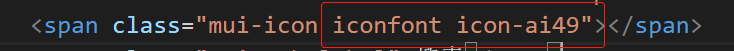
8.最后只需要修改你引用的位置,要是iconfont icon-xxxx的格式

若是不添加前面的mui-icon就会出现下面的情况:

方法总比困难多,只要肯试一试,总会解决,还出现问题的小伙伴可以留言,我会及时回复。





















 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








