Vue 组件封装
封装的意义
当一个页面元素过多或者一个组件在多个页面都会被使用,就可以进行组件封装,可以对单个页面解耦,增加代码的可读性,并且多次使用的组件方便修改,只用修改一个地方就能对用到这个组件的所有地方进行修改。
方法
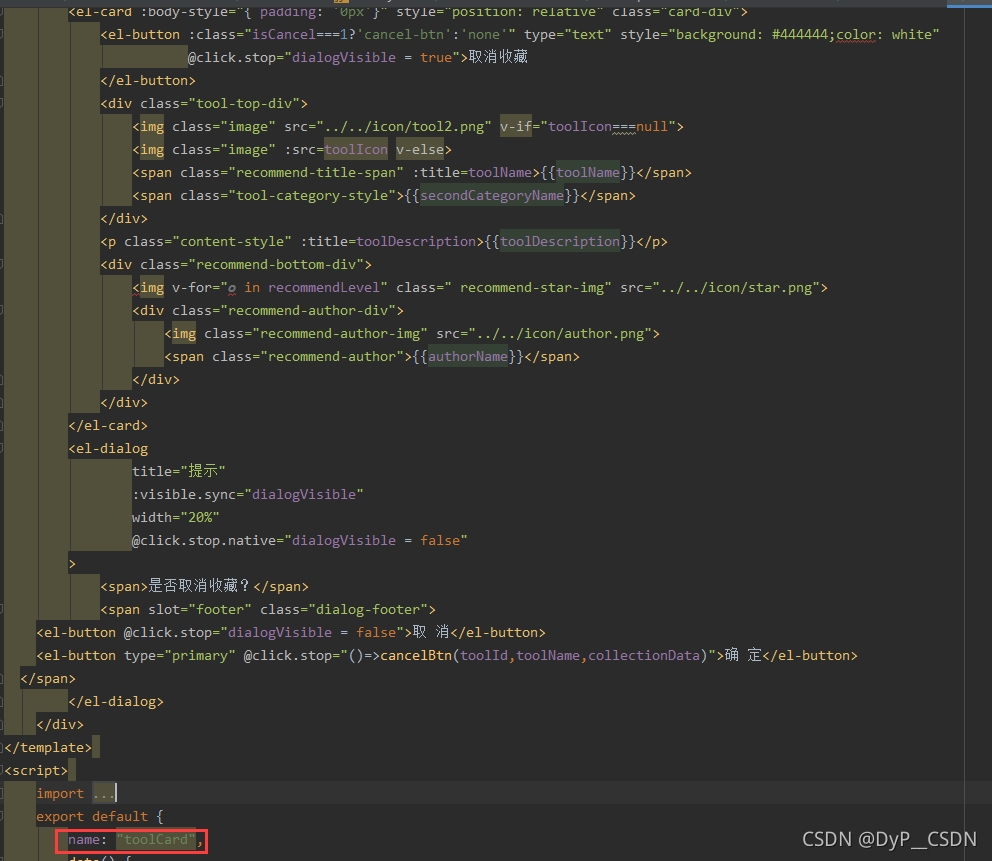
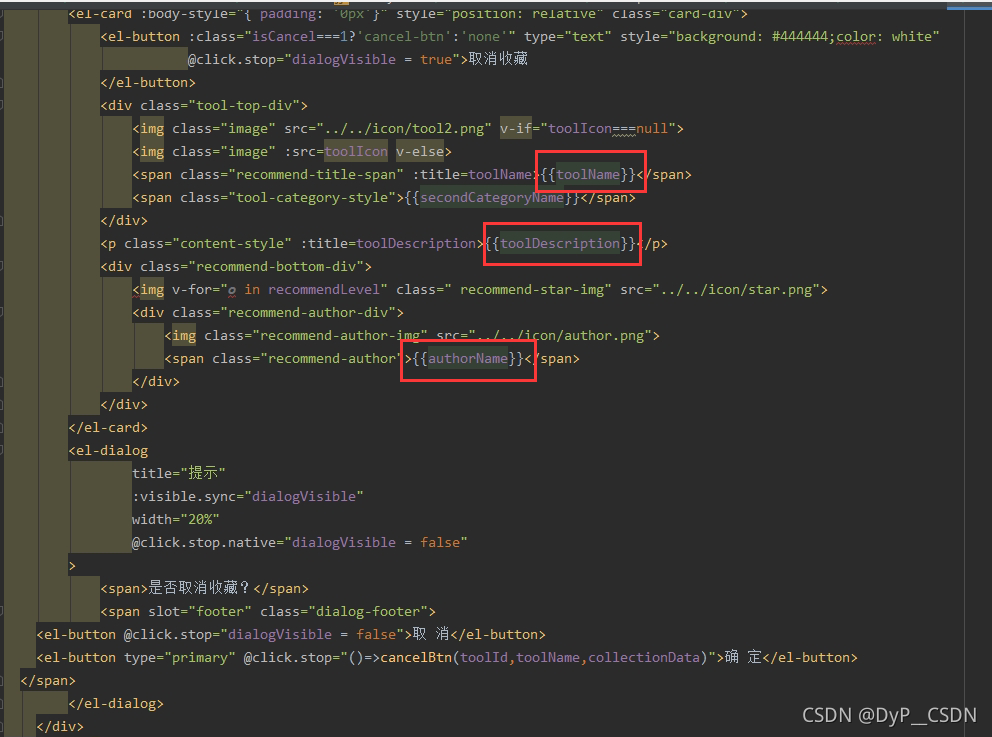
建立一个新的vue文件,在template中写好自己的组件,如图
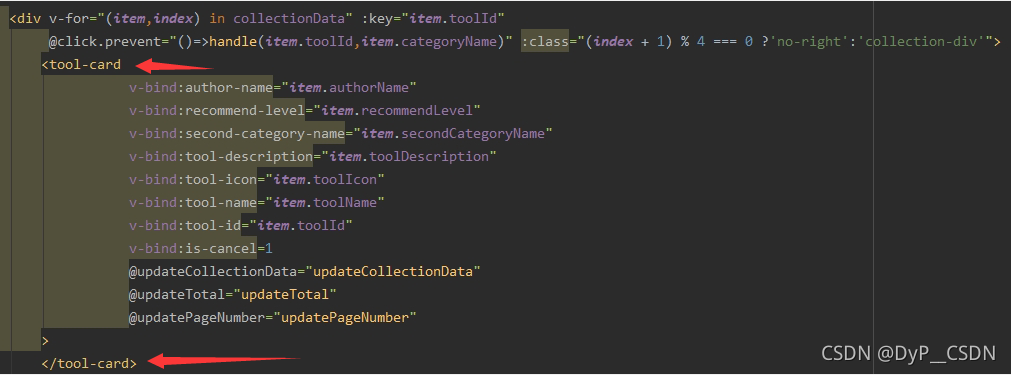
然后在需要引用这个组件的页面进行引用


这样就简单实现了组件的封装,效果如图

组件传值
如上的例子,封装的组件需要图标、名字、描述等值,这些值需要在引用的页面传入封装组件。
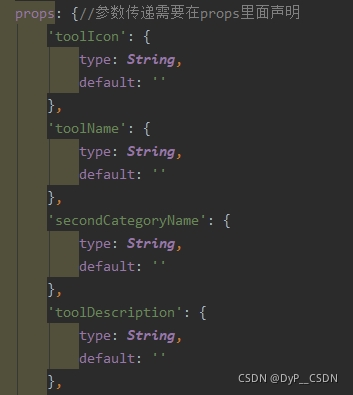
首先在export default里面把需要传递的参数在props里面申明

在组件中需要使用变量的地方绑定参数

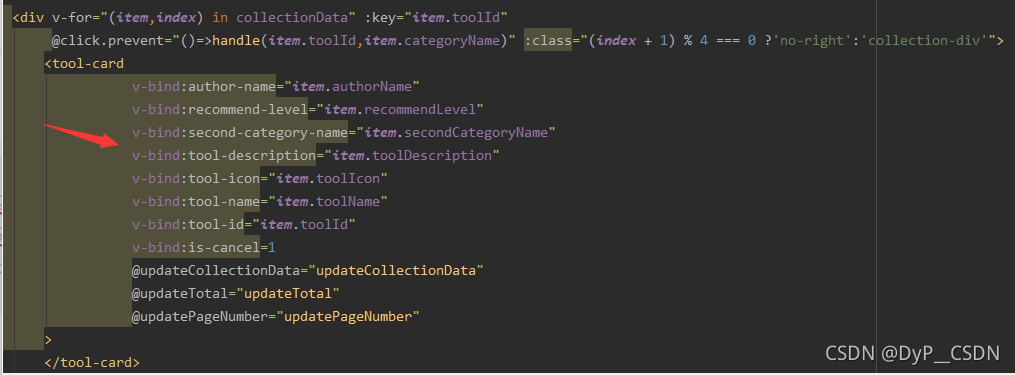
在父组件中通过 v-bind: 绑定参数或者直接通过 :

这样就能把参数传入封装组件
数据修改
当封装的组件要对数据进行修改时,封装组件的修改后的结果需要让父页面同步做出改变。
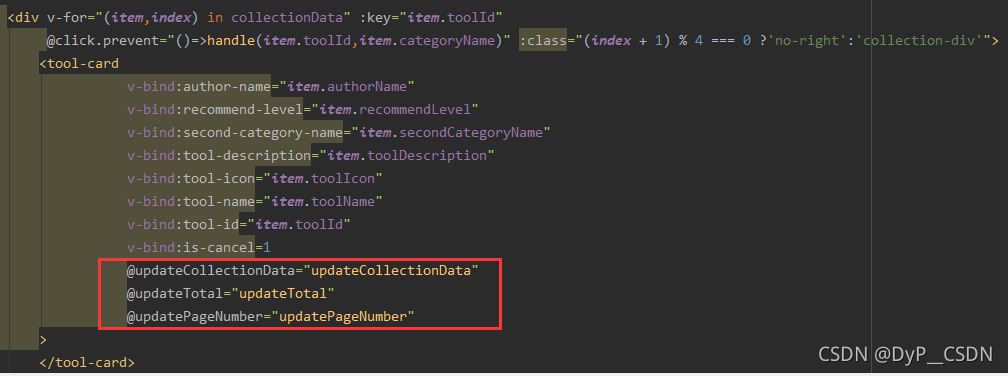
如下图所示,是需要修改的数据

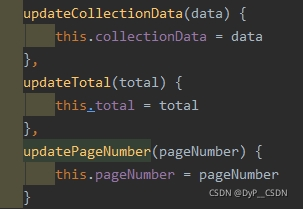
在method里面写入相应的方法

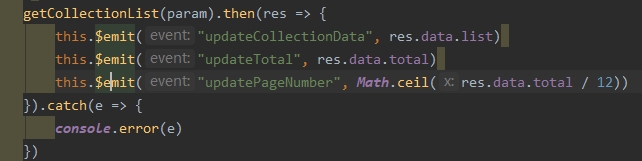
然后再封装组件的修改数据的函数中用emit修改父页面的参数

这样当封装组件的对父页面传入值做修改时,父页面的值也会同步修改





















 4423
4423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








