一、选题背景介绍
📝 关于家庭财务系统的详细设计:大家可以参考我之前的文章
家庭财务管理系统的设计与实现(Java毕业设计-Springboot)
⚡️系统包含的技术
后端:SpringBoot
前端:bootstrap,js,css等
开发工具:IDEA
数据库:MySQL
JDK版本:jdk1.8
现和大家分享项目优化思路,以及最新的升级版本!新版本支持理财功能
📝 家庭财务管理 升级为 家庭理财管理系统
二、系统权限设计
原系统不同身份登录后权限设计如下

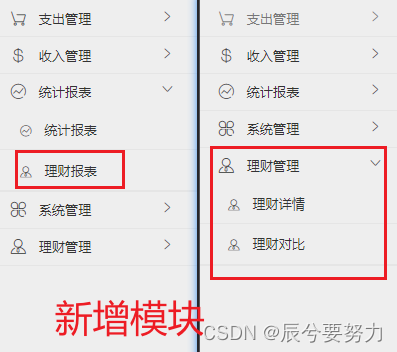
新版本新增理财模块:目前新增理财详情,理财对比,理财报表三个模块,此系统除了作为家庭财务管理相关系统外,理财模块主要做理财投资记录相关功能

项目亮点:左侧导航栏动态可拓展
设计权限表,角色表,权限角色表,左侧导航栏就可以做到动态可拓展
//左侧导航栏动态显示的相关前端代码
var sessionUser;
$(function () {
$.ajaxSettings.async = false;
$.get("/getSessionUser", function (data) {
sessionUser = data;
})
$.ajaxSettings.async = false;
initData();
$("li.home").click(function () {
$("#home").attr("src","welcome");
});
});
function initData() {
$("#username").append(sessionUser.realname);
if (sessionUser.roleid == 1) {
$("#role").append("系统管理员");
} else if (sessionUser.roleid == 2) {
$("#role").append("家主");
} else if(sessionUser.roleid == 3){
$("#role").append("普通用户");
$("#fast_add :nth-child(3)").css("display","none");
}
//加载菜单
//加载一级菜单
var privileges = sessionUser.privileges;
var htmlOne="";
for (var i = 0; i < privileges.length; i++) {
var privilege = privileges[i];
if (privilege.privilegeTipflag == 0){
htmlOne +=
'<li id = '+privilege.privilegeNumber+' >' +
' <a href="javascript:;">' +
' <i class="iconfont">'+privilege.icon+'</i>' +
' <cite>'+privilege.privilegeName+'</cite>\n' +
' <i class="iconfont nav_right"></i>' +
' </a>' +
'</li>';
}
}
$("#nav").html(htmlOne);
//加载二级菜单
$("#nav li").each(function () {
var htmlTwo = '<ul class="sub-menu">';
var id = this.id;
$.each(privileges,function (i,item) {
if (item.privilegeTipflag==1 && item.privilegeNumber.substring(0,3) == id){
// console.log(item);
htmlTwo +=
'<li>' +
' <a _href='+item.privilegeUrl+'.html >' +
' <i class="iconfont">'+item.icon+'</i>' +
' <cite>'+item.privilegeName+'</cite>' +
' </a>' +
'</li>';
}
});
htmlTwo += "</ul>";
// console.log(htmlTwo);
$("#"+id).append(htmlTwo);
});
}
三、新增理财模块
目前家庭财务管理系统新增 【理财模块】
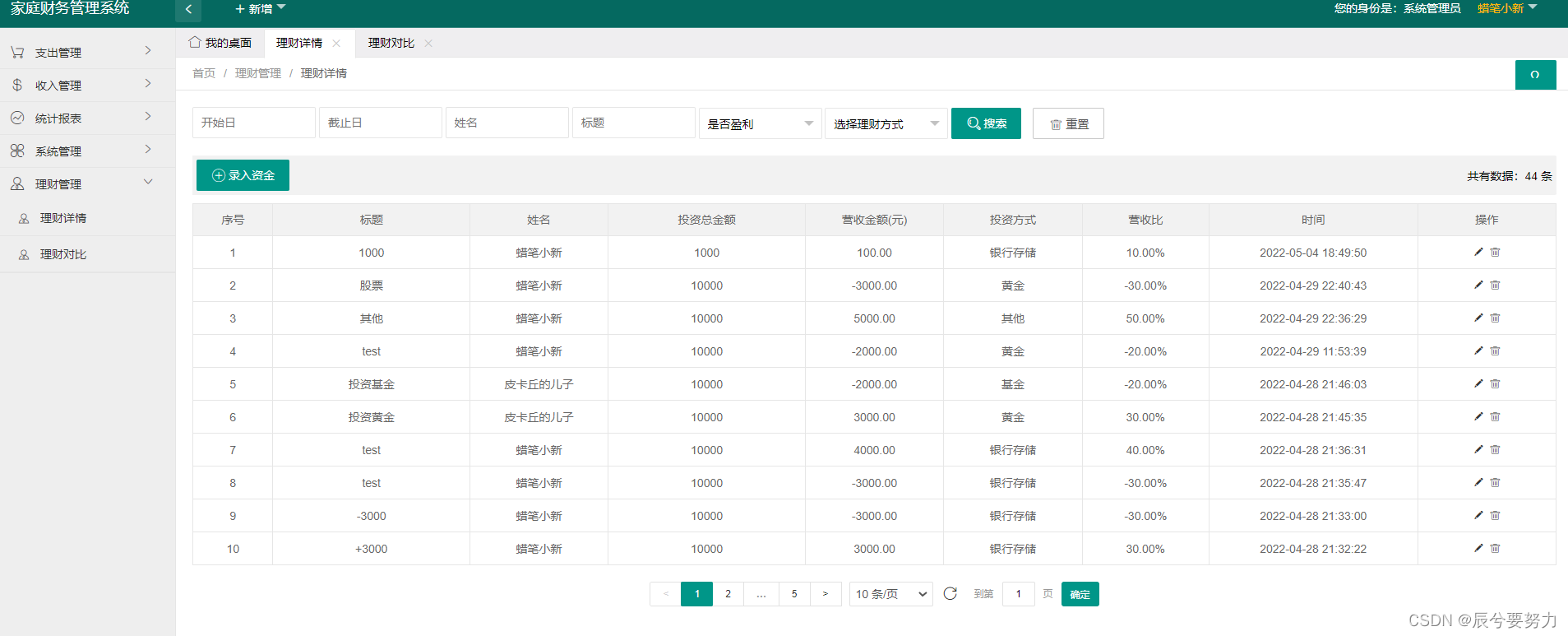
新增理财详情:可以记录投资总金额,营收金额,营收百分比等等

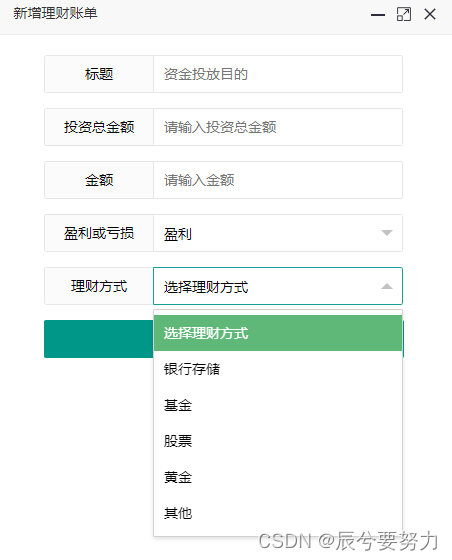
新增理财账单:根据盈利和亏损,系统会自动计算出营收百分比

高拓展性:理财类型从数据库中取出,支持动态拓展

如果记录盈利则为正数,如果选择亏损则会录入为负数,同时营收比是自动计算出来的

理财对比: 左侧为理财投资总金额的占比图,会现实投资总金额占比,右侧为固定图(模拟图),主要凸显对比作用!

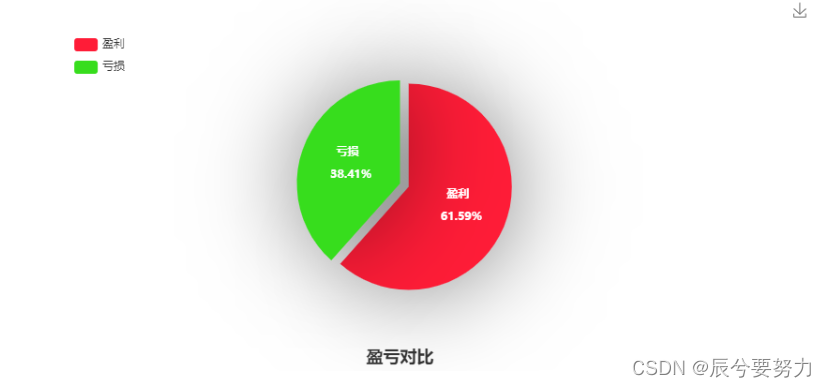
理财报表:新增饼状图,柱状图,条形图 此处都是展示和理财相关信息

详情细节
饼状图:从盈亏角度分析

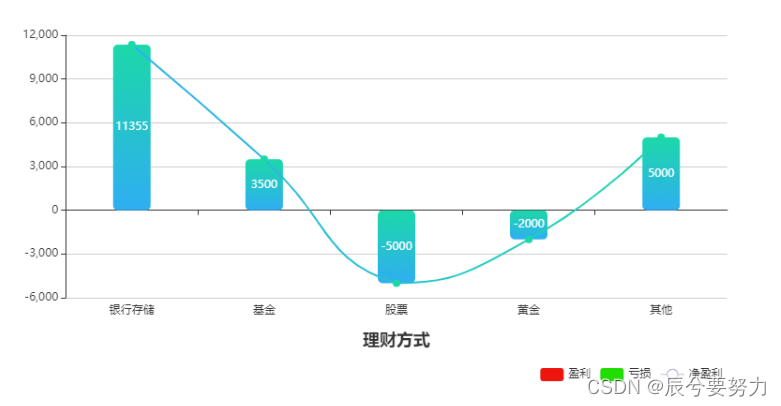
柱状图:根据理财方式分类,显示对于的盈亏收益

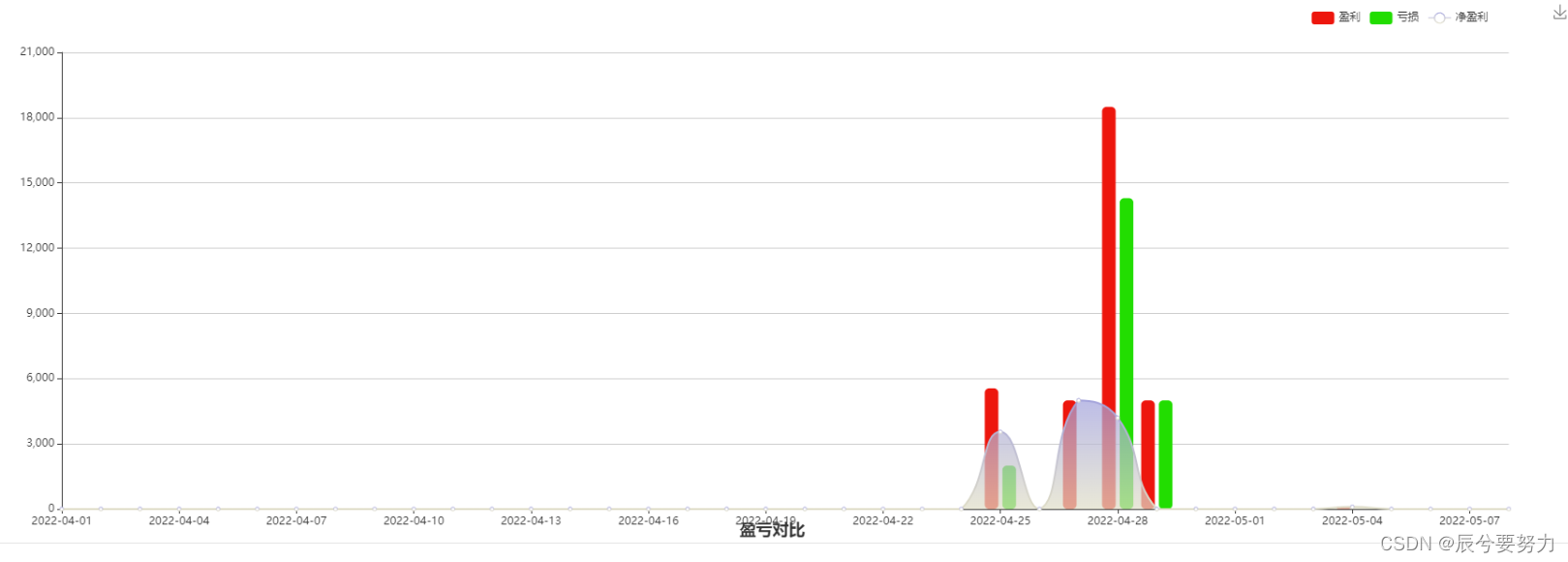
柱状图: 从时间维度显示盈亏柱状图

四、毕设专栏介绍
📝分享的所有Java项目源码均包含(前端+后台+数据库),可做毕业设计或课程设计
有想法,有思想,有问题,欢迎沟通交流!
————————————————
版权声明:本文为CSDN博主「辰兮要努力」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_45393094/article/details/124699026





















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








