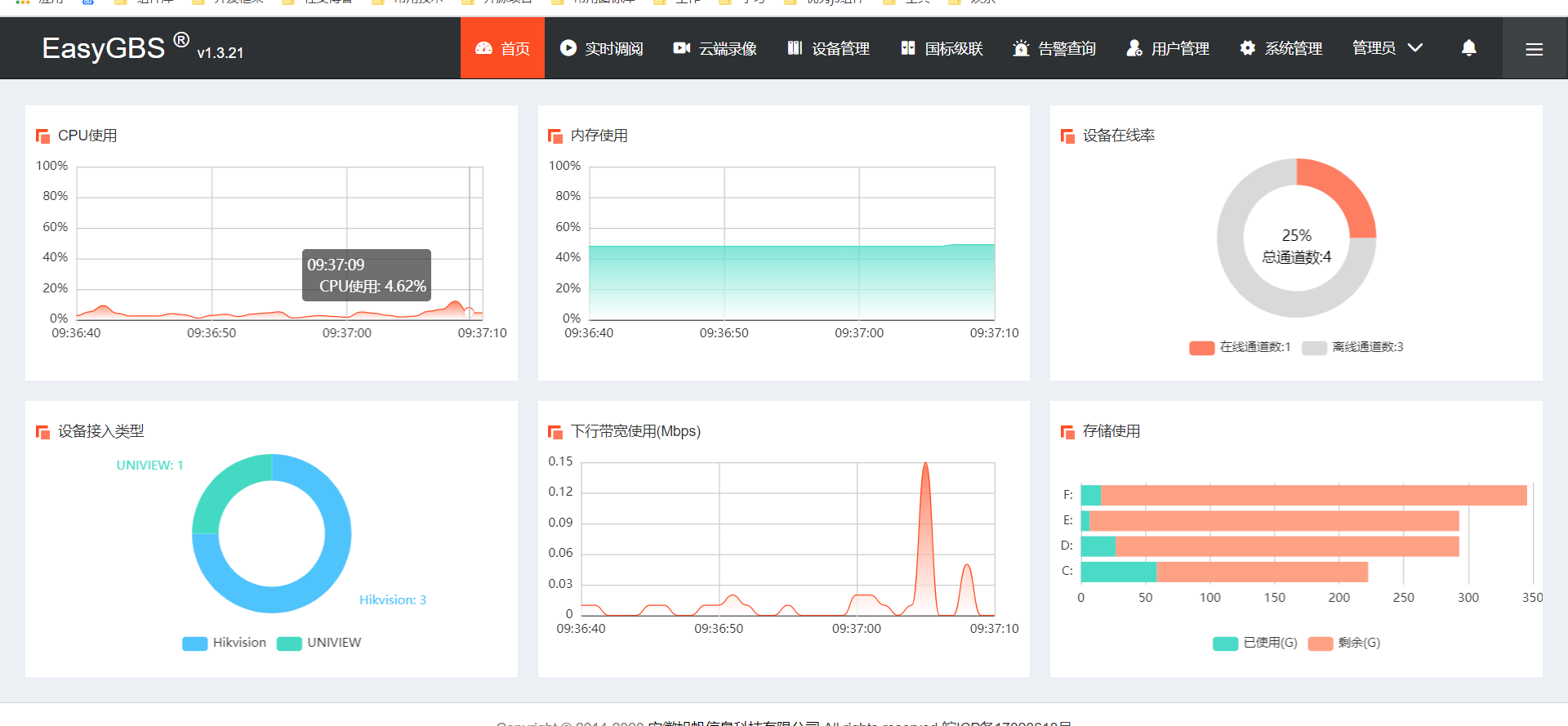
TSINGSEE青犀视频开发的云边端视频平台EasyGBS等,首页开发都是使用v-charts数据图来实现的,v-charts是基于echarts的二次封装,虽然功能没有echarts那么丰富,但一般情况下都能使用。
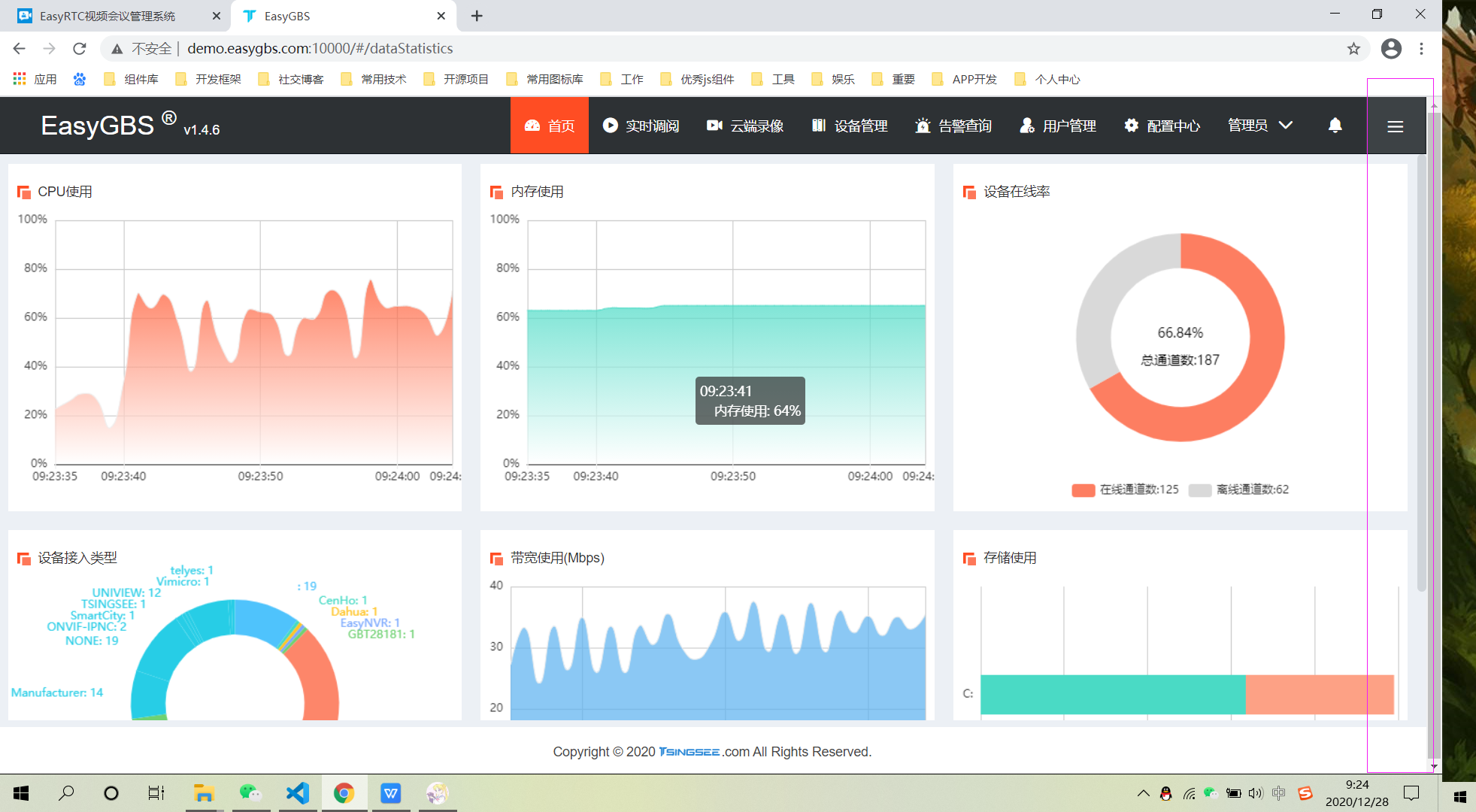
EasyGBS首页charts数据图在电脑更改视图为125%或者更高时,每次窗口大小改变的时候都会触发onresize事件,出现滚动条。


因为v-chart的视图会有一个固定高度来维持视图的稳定性,我们可以通过栅栏先布局好视图div,然后同js获取高div高度,然后赋值给chart视图。
let that = this;
setTimeout(() => {
let Height = document.getElementById("chartHeight");
that.chartHeight = `${Height.clientHeight - 10}px`;
}, 200);


EasyGBS视频平台顺应了国家公安部提出的国标GB28181协议视频传输的需求,如果大家对国标视频智能分析平台EasyGBS有兴趣,欢迎联系我们了解。






















 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








