
英文 | https://modernweb438.medium.com/css-functions-learn-about-css-function-2022-2c00c2d270aa
CSS 函数
CSS 函数用作各种 CSS 属性的值。所以基本上我们用它来评估一些 CSS 值。让我们看看其中的一些功能。
1、attr()
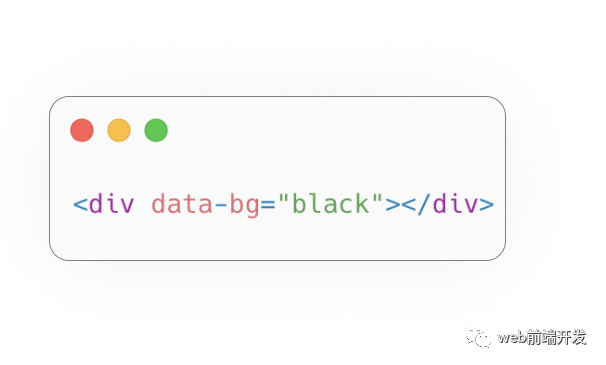
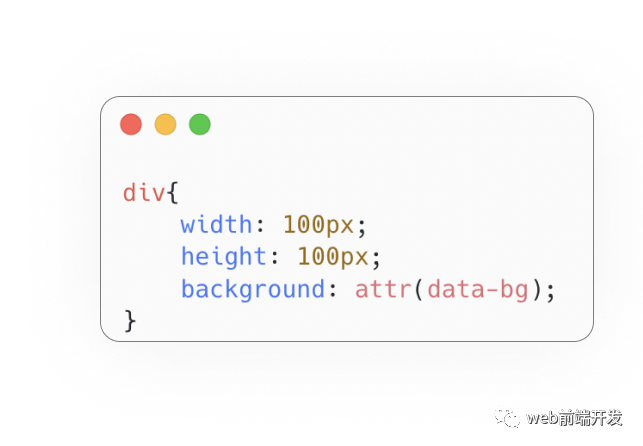
此函数用于访问元素属性的值。让我们通过例子来理解它。


你可以看到我们有一个“div”和一个“data-bg”自定义属性,现在我可以使用 attr() 在 CSS 中访问它的值。所以,这就是你可以做很多有趣的事情的方式。
所以输出将是这样的。

2、calc()
在 attr() 之后我们有 calc()。顾名思义,它有助于执行 CSS 值的计算。当我们想要进行精确计算时,这可能很有用。

在上面的代码中,我使用 calc() 来设置 div 的宽度和高度。

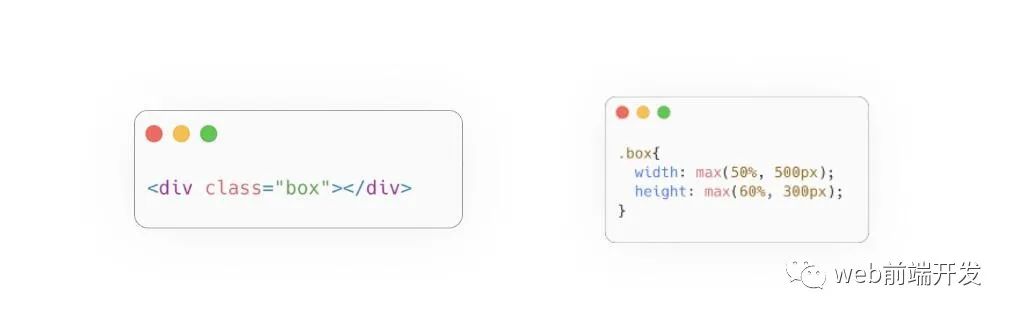
3、max()
然后我们有 max(),它需要两个值并使用该 CSS 属性的最大值。这对于制作响应式宽度和高度很有用。

在这种情况下,div 将具有最大可能的宽度和高度,如果 50% 大于 500px,则其宽度将为 50%,否则为 500px,高度也是一样。
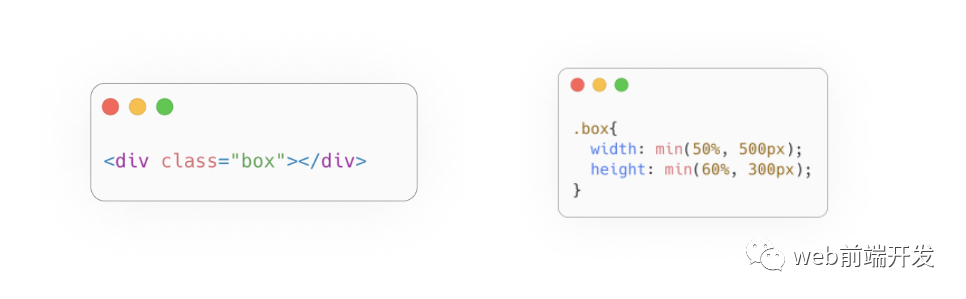
4、 min()
最后但并非最不重要的一点是,我们有 min(),它需要两个值并使用该 CSS 属性的最小值。这与 max() 正好相反。

所以,这个输出将与我们的 max() 完全相反。它将其宽度和高度设置为最小值。
写在最后
以上就是我今天跟你分享的内容,如果您有任何疑问,请随时在留言区给我留言,最后,感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()




















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








