
整理 | 章雨铭 责编 | 屠敏
出品 | CSDN(ID:CSDNnews)
Node.JS是最流行的开源JavaScript运行时框架之一,并具有在浏览器之外建立代码的跨平台能力。知名开发者Alex Ivanovs自2005年就开始从事Web开发工作,近日,他根据前端构架调查、开发者调查报告以及个人项目经验,总结出了一些最受欢迎的Node.JS框架,希望能够对行业中的开发者有所裨益。

Node.JS发展趋势
Node.JS不仅拥庞大的开源生态系统,还能够轻松灵活地开发可扩展的行业级应用程序,凭借着这些优势,得到了众多开发者的支持。Node.js在GitHub中拥有75.9k Star,还有19k fork,在 Stack share 中拥有 71.8k 的关注者以及8.3k的赞同数。根据StackOverflow 2021 年开发者调查报告显示,有超过50%的受访者称正在项目中使用 Node.js。不仅如此,亚马逊、Netflix、PayPal 或 Reddit等都使用Node.JS作为其后端框架。
Node.JS不仅能用于后端,也能用于前端,可谓是前后端通吃。近几年,Node.JS的应用场景发生了巨大的变化,越来越多的框架被构建为混合(元)解决方案,即能迎合后端,也能满足全栈开发人员的需求。根据2021 Node.js 开发者报告显示,53.49%的Node.js开发者从事前端开发,33.33%从事后端开发,也有30.62%的全栈开发者在使用Node.JS。
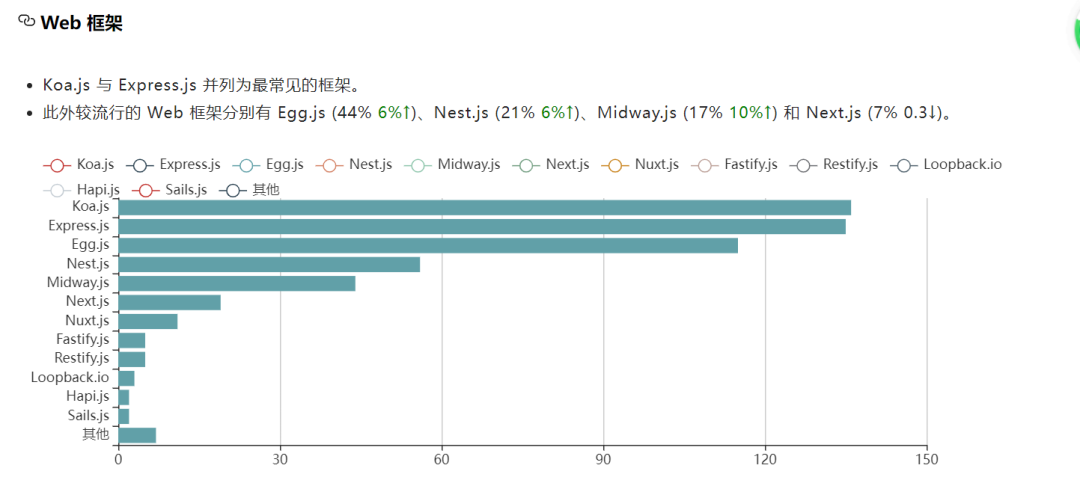
另外,从2021 Node.js 开发者报告中可以看出,开发框架变化较大,企业级框架变多,比如阿里的Egg.JS和Spring 的Nest.JS都较去年提升了6%。

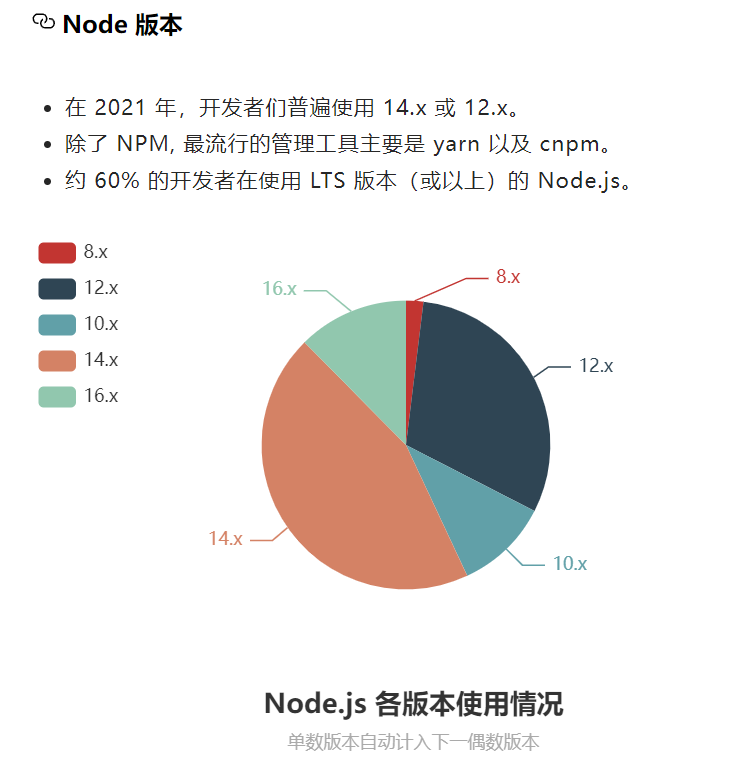
Node.js 开发者中版本更新速度也很快,2020年开发者主要使用的是Node 12.x,到2021年Node 14.x占比将近一半(44.57%)。


最受欢迎的Node.JS框架
Node.js发展已势不可挡,以下是一些最受欢迎的Node.JS框架。
Next.JS

Next.JS是一套基于React的服务器端渲染框架。近几年,Next.JS发展速度飞快,从Next.JS 10到Next.JS 12只花了一年时间。
Next.JS使用React作为基础,但通过自己的规范执行所有服务器端渲染结构。由于渲染是在服务器端完成的,它保证了模块化架构以实现出色的开发灵活性,并提供支持各种库的完整开发套件。
Nest.JS

Nest.JS是一个用于构建高效Node.JS服务器端应用程序的框架,它使用渐进式JavaScript,使用TypeScript构建并且完全支持TypeScript,并结合了OOP(面向对象编程)、FP(函数式编程)和FRP(函数式响应式编程)的元素。
虽然像React这样的框架加速了前端开发,但应用程序构架的问题是许多框架的痛点。但Nest通过架构优先的方法解决了这个问题。(当然,这是特定于后端的)
Strapi

Strapi在开源Headless CMS中处于领先地位,是一个可以简单、快速、自动生成安全可靠后端api的框架,可谓是补齐了后端的短板。Strapi还允许开发者自由使用自己喜欢的工具和框架,而且几乎可以与任何语言、框架或者前端库集成。
Remix

Remix是近年来增长速度最快的全栈构架之一,它通过利用分布式系统和本地浏览器两者的特点一起来加快页面的加载速度。2021年11月,Remix宣布关闭付费订阅模式,正式开源后,跟Next.JS可以说是势均力敌又各有千秋。
和传统框架不同,Remix不创建基于瀑布流的结构,相反,数据是在服务器端并行加载,然后作为然后作为HTML页面提供。这也意味着,如果用户禁用了JavaScript,基于JavaScript的功能(如表单提交)不会破坏网站。
Nuxt

Nuxt是一个基于Vue的框架,它允许应用通过Node.JS在服务器进行渲染,而且拥有完全交互式JavaScript应用程序的所有优点。
对于Vue开发者来说,Nuxt主要的优势是能够预先渲染视图,并将其作为静态文件提供。这对SEO优化有很大的效果,并在互动性方面有很大的提升。
SvelteKit

SvelteKit是一个由Svelte提供支持的应用程序框架——以更小的占用空间构建更大的应用程序,凭借复杂的基于文件的路由系统脱颖而出。通过高级路由、服务器端渲染、代码拆分、离线支持等功能立即开始运行。
Fastify

Fastify致力于用最少的开销和强大的插件架构提供最好的开发体验,它的灵感来自于Hapi和Express。Fastify是这一领域中最快的web框架之一,取决于代码的复杂性,Fastify 最多可以处理每秒 3 万次的请求。
Redwood

2020年GitHub联合创始人Tom Preston-Werner 发布了Redwood.JS,一款全新的面向边缘的全栈JavaScript Web 框架。Redwood 集成了预先确定的后端和前端技术栈,并努力为开发者提供类似Ruby on rails的开发体验。
Redwood技术栈包括React、GraphQL(Apollo)、Prisma、Babel、Webpack等等,此外,Redwood还支持JAMstack(一种基于客户端 JavaScript、可重用 API 和预构建标记的现代 Web 开发架构)。凭借这一点也得到了许多喜欢JAMstack和API的开发者的支持。
Express
Express的排名不算靠前,作为Node界最老牌的Web框架,难道EXpress已经失宠了?答案当然是否定的,Express仍然十分受欢迎,2021年的数据显示每周有900多万的下载量,是初学者的最爱。
Adonis

Adonis包含了创建一个完整的Web应用程序或API服务器所需要的一切,尽管Adonis官方将自己描述成后端框架,但实际上在全栈开发方面它也同样出色。对TypeScript的原生支持使Adonis收获了许多开发人员的喜爱。
Keystone

Keystone.JS是一个基于Node.JS的CMS和Web应用程序框架,是构建Node.JS应用程序的可扩展开源平台。KeystoneJS支持GraphQL,体系结构高度可扩展,使用了Admin UI。

总结
当然,没有什么是十全十美的,使用的人多了,抱怨声也会增加。有的网友认为带有Node.JS的标准库很小,几乎所有的操作都需要拉入一堆npm包才能执行,这导致软件包生态相当混乱。
但是无论如何,这些框架都受到了许多人的喜爱,总的来说,开发者很乐意使用元框架工作,因为这样就不必从头开始学习一个新的框架了。
参考资料:
https://stackdiary.com/node-js-frameworks/
https://stackdiary.com/author/alex/
https://github.com/remix-run/react-router
https://www.thoughtworks.com/zh-cn/radar/languages-and-frameworks/remix
https://news.ycombinator.com/item?id=28728591
https://nodersurvey.github.io/reporters/
声明:本文由 CSDN 整理,转载请注明来源,如有侵权请联系小编删除。
https://mp.weixin.qq.com/s/O2wU_jSMFrEIbEFjTkHQ_g





















 2705
2705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








