本文包含了在线编译,在线编辑、实用工具、可视化工具、各种前端电子书等50多个网站,快放到你的收藏夹吃灰吧如果你看到最后了,记得给我一个免费的赞哦
在线编译(编辑)、playground
JS 代码混淆
www.jsfuck.com/[1]

嗯,优点是你可以用来给你的前端工程师好友搞恶作剧,缺点是只能用一次
SCSS 转 CSS 在线编译
www.sassmeister.com/[2]

有时候写一些比较复杂的 SCSS 逻辑时,遇到不生效的问题,可能需要看一下编译出来的 CSS 代码是什么样的,以确认自己写的 SCSS 代码是不是有问题,在线编译可能是一种较为方便的方式
CSS 转 SCSS
www.sass.hk/css2sass/[3]

当你重构项目时,可能有用?除了转 SCSS 还能转 Less、Stylus 等,不过转换后的风格可能跟你直接写着不一致
TypeScript PlayGround
www.typescriptlang.org/play[4]

Typescript 官方提供的 TypeScript 在线调试运行工具,如果你遇到了一些 TS 难题(或者一下 ts 代码的 demo),你可以到这个网站编写出你的代码,然后将链接(代码改动会经过编码后会被动态添加到当前 url 上)发给神通广大的网友们,或者你的好友们,请他们帮你解决问题
除了这个,它还能将你写的 ts 代码在线编译成 js、.d.ts 等,更多的功能你去试一下就知道了
Vue PlayGround
sfc.vuejs.org/[5]

轻量级的 vue3 playground,可以实时预览效果,实时查看编译后的 js 代码(包括 ssr 的)和提取出的 css 代码
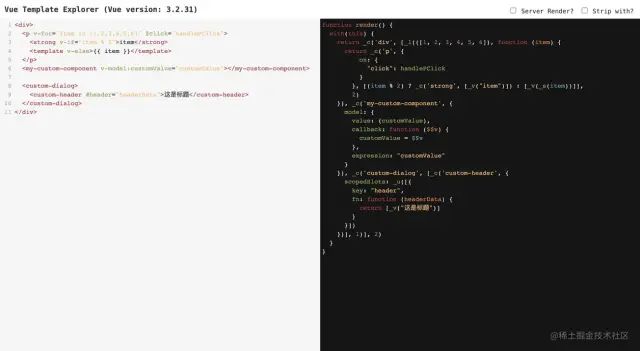
Vue3 Template Explorer
template-explorer.vuejs.org/[6]

vue3 的模板解析工具,学习源码必备
Vue2 Template Explorer
v2.template-explorer.vuejs.org/[7]

vue2 的模板解析工具,学习 vue3 源码的时候,可以与上面 v3 的解析工具一起结合起来看,看看变化、优化都在哪
抽象语法树解析
astexplorer.net/[8]

js 的抽象语法树在线解析工具,能让你更好的理解 js,学习一些编译工具必备
CodeSandBox
codesandbox.io/dashboard/h…[9]

能快速搭建一个简单的项目,在线运行,而且速度很快(你网快的前提下),你也可以用别人的模板来新建项目,复杂的项目它也 hold 的住,不用装环境,在线撸代码,谁不爱呢
登录后云端保存项目,把链接分享给其他人就可以方便的查看,提供 api 来让你的应用拥有 在CodeSandBox中打开 的能力
免费的!
还可以搜索[10]别人的写好的 demo,你不知道一个库怎么用的时候,或有什么技巧的时候,可以来搜搜看看,既可以看代码,又可以在线实时预览,“CV 工程师必备”
CodePen
codepen.io/[11]

支持 HTML、CSS、JS,比 codesandbox 轻量,适合写简单的 demo
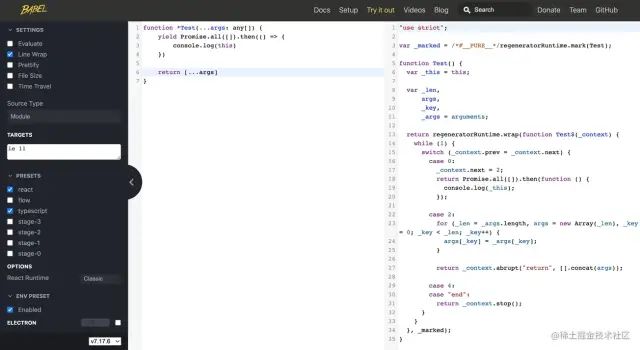
babel 在线编译
babeljs.io/repl[12]

你可以将各种版本的 js、ts 代码转换成其他低版本的 js 代码
github1s
github1s.com/[13]

在 github 代码仓库的路径的 https://github 后面加个 1s,就能用编辑器模式看源码了,比直接在 github 中看方便多了
可视化在线工具/其他在线工具
在线正则表达式可视化
jex.im/regulex[14]

遇到一个复杂的正则表达式,你多看几眼就可能会多掉几根头发,但是有了它,你就可以很好的分析出这个正则表达式的用途了
在线 Postman
需要注册哦
web.postman.co/[15]

一直在线用一直爽
当然,有已经安装的应用就不需要了
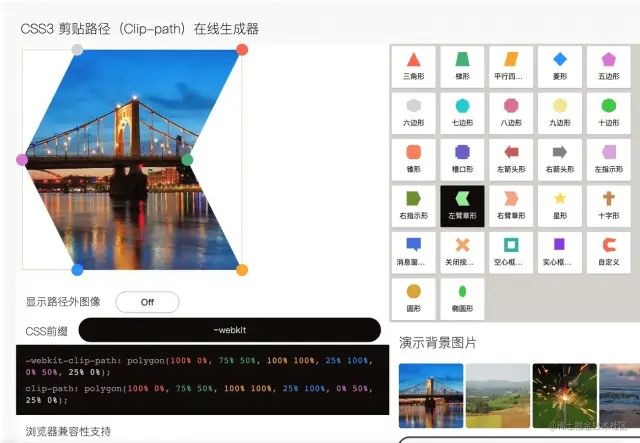
CSS3剪贴路径(Clip-path)在线生成器工具
tools.jb51.net/code/css3pa…[16]

你想玩些花里胡哨的样式的时候必备,但是自己写是不可能自己写的,让机器生成好自己再慢慢调吧
CSS 动画
css3lib.alloyteam.com/[17]

这个网站有一些炫酷的样式和动画效果,不过比较偏向国外的风格
Canvas 背景动画(博客可用)
jsrun.net/square/sear…[18]

你把这个里面代码粘贴出来,放到你的个人博客中,就可以实现很炫酷的背景效果了!
缺点是,一般加了这个,笔记本电脑风扇就会呼啸起来
这个网站里面还有一些其他的工具,比如下面这个
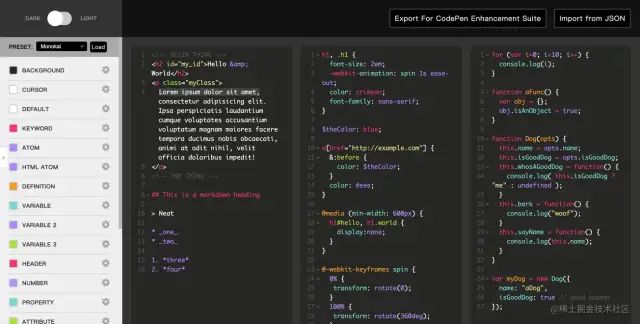
在线代码主题配色工具
jsrun.net/app/49pKp[19]

跟上面是同一个网站,你如果觉得自己编辑器的代码主题颜色不好看,那你可以用它来慢慢调
在线配色
colorsinspo.com/[20]

如果你想搞一个自己的组件库,网站,不知道配色的就可以自己来配色
兼容性查询 Can I Use
caniuse.com/[21]

可以查询一个 js api 或者 css 属性的在各个浏览器的各个版本下的兼容性,里面还有 QQ 浏览器,UC 浏览器是最有趣的事
EventLoop 可视化
www.jsv9000.app/[22]

前端小白理解 EventLoop 的利器
CSS 阴影生成器
www.jq22.com/too-jq22/bo…[23]

box-shadow 是一个很神奇且有用的属性,在这个网站可以生成需要的 box-shadow 代码
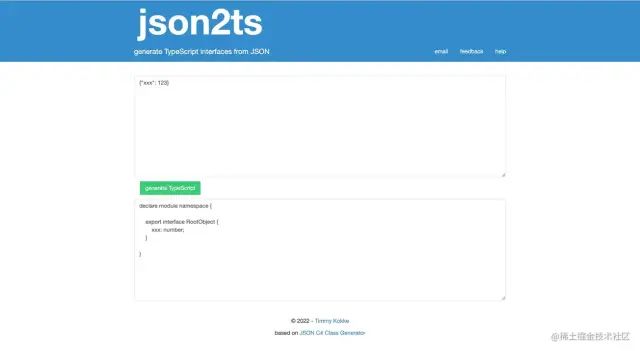
JSON 转 TS 代码
www.json2ts.com/[24]

十分有用,能提高你写TS代码的效率,特别是需要定义接口的返回类型时,用它就是复制粘贴了!
在线正则表达式测试
regex101.com/[25]

比起用在线工具测试正则,我更习惯直接在控制台写代码测试
CSS 代码生成
www.cssmatic.com/gradient-ge…[26]

可以生成四种类型的 CSS 代码,渐变,阴影等
carbon
carbon.now.sh/[27]

让你的代码变的更美观,自己写文章或者论文都可以用这个工具来对自己的代码进行美化
框架/库/工具 文档
UI库
有赞 Vant
支持Vue3的Vant3:vant-contrib.gitee.io/vant/#/zh-CN[28]

一款由有赞[29]开发的移动端组件库,目前支持 Vue2、Vue3、React,微信和支付宝小程序
这款组件库一直以来都属于比较好看的类型,其中的业务组件和有赞的业务相关,也比较契合商城(购物)类移动端应用
蚂蚁集团 Ant Design
ant.design/[30]

这款PC端组件库文档中的设计原则写的比较完善,并且每个组件都描述了 何时使用,让你对“组件”有更深的认识
提供的设计资源更为完善
配套的有 中台前端/设计解决方案 Ant Design Pro[31]、Ant Design Pro Components[32]、图表 Ant Design Charts[33]、和 Vue,Angular 版本的 Ant Design
Bootstrap
Bootstrap4中文文档[34]

这个 UI 库来自 Twitter 的成员,但是组件比较少,特点是提供了很多工具类;需要引入 JQuery,大部分交互还是需要自己处理。微信搜索公众号:架构师指南,回复:架构师 领取资料 。
FlatUI[35]
FlatUI 是基于 Bootstrap 开发的,样式更好看了
Layui
中文文档镜像站:www.layuiweb.com/[36]

JQuery 时代很好的 UI 库,命令式 api,文档中有些示例没有预览
官网已经下线了,江湖再见,原官网(layui.com[37])


Material Design Angular
material.angular.io/[38]
基于 Angular,没用过,用过的朋友们评论一下呢
ElementUI
element.eleme.cn/#/zh-CN[39]

出自饿了么前端团队,学 Vue 的童鞋们必用的一款 UI 库,支持 Vue2,也支持有 Angular 和 React 的版本,Element Plus[40] 支持 Vue3
semi design
semi.design/zh-CN[41]
出自字节跳动抖音前端与 UED 团队,最近刚开源不久,持续关注
Taro UI
taro-ui.jd.com/#/docs/intr…[42]
出自京东凹凸实验室,基于 Taro,是一款跨端 UI 库
Vuetify
vuetifyjs.com/zh-Hans/int…[43]
出自一家全职开源企业 Vuetify
WeUI
weui.io/[44]
微信官方的 UI 库,天天用微信的你一定很熟悉
Ant Design Mobile
mobile.ant.design/[45]
Ant Design 的手机版,旧版样式一般般,文档体验不是很好,新版样式比较好,文档更新的也好用起来了
图标库
Font Awesome 中文网
www.fontawesome.com.cn/[46]

IcoMoon
icomoon.io/[47]

iconfont
www.iconfont.cn/[48]

IconPark
iconpark.oceanengine.com/official[49]

JS 框架/库
Vue
Vue2 中文文档[50]
Vue3 中文文档[51]
Vue CLI[52]
Vue Devtools[53]
Vue Loader[54]
Vue Router[55]
Vuex[56]
Vue SSR[57]
Vite[58]
React
中文文档[59]
React Router[60]
Redux[61],中文文档[62]
react-redux[63]
create-react-app[64]
React Native 官方文档[65]
React Native 中文文档[66]
Angular
angular.io/[67]
svelte
svelte.dev/[68]
Taro
taro-docs.jd.com/taro/docs[69]
京东的跨端框架,支持 Vue2、Vue3、React
uni-app
uniapp.dcloud.io/README[70]
出自 DCloud,基于 Vue 的跨端框架
Three.js
中文文档[71]
官方文档[72]
官方在线示例[73]
D3.js
d3js.org/[74]

一款很强大的基于 SVG 的可视化图形库
Cocos
docs.cocos.com/creator/man…[75]
使用 Typescript 的跨平台游戏引擎
其他
ECMA 官方文档
tc39.es/ecma262/[76]

VsCode 插件开发中文文档
liiked.github.io/VS-Code-Ext…[77]

MDN Web中文技术文档
developer.mozilla.org/zh-CN/docs/…[78]
Web API 接口参考[79]

菜鸟教程
HTML 标签速查(按首字母)[80]
HTML 标签速查(按功能)[81]
CSS 属性速查[82]
CSS 选择器速查[83]
JS 参考手册[84]
W3C 参考手册
W3C 参考手册[85]
你可以在下列网站找到更多
awesome list chinese
asmcn.icopy.site/[86]

npm
npmjs.com[87]
github
github.com[88]
在线书籍/文档
《ES6标准入门》阮一峰
es6.ruanyifeng.com/[89]

《浏览器工作原理与实践》
blog.poetries.top/browser-wor…[90]

《深入浅出 webpack》
webpack.wuhaolin.cn/[91]

《代码随想录》
programmercarl.com/[92]

《现代 JavaScript 教程》
zh.javascript.info/[93]

《前端进阶之道》
yuchengkai.cn/[94]

《React 技术揭秘》
react.iamkasong.com/[95]

《Vue 技术揭秘》
ustbhuangyi.github.io/vue-analysi…[96]

《TypeScript 入门教程》
ts.xcatliu.com/[97]

《深入理解TypeScript》
jkchao.github.io/typescript-…[98]

《You-need-to-know-css》
lhammer.cn/You-need-to…[99]

《CSS Inspiration》
chokcoco.github.io/CSS-Inspira…[100]

《Three.js教程》
www.webgl3d.cn/Three.js/[101]

《WebGL教程》
www.webgl3d.cn/WebGL/[102]

注:某些网站因为某些原因可能需要自备工具才能访问哦
本文于 2022 年 3 月 27 日在掘金首发
我的其他文章推荐:
接近天花板的TS类型体操,看懂你就能玩转TS了[103]
用一个命令行base64编码工具手把手教你怎么发布 npm 包[104]
TypeScript 的 Utility Types,你真的懂吗?[105]
TypeScript进阶, 如何避免 any[106]
如何解决 github 访问慢的问题[107]
关于本文
作者:夜尽灬天明丶
https://juejin.cn/post/7079447275755274254





















 1501
1501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








