什么是JSON?
-
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation);
-
JSON 是轻量级的文本数据交换格式;
-
JSON 具有自我描述性,更易理解;
-
JSON 是存储和交换文本信息的语法;
-
JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台.
为什么学习JSON?
对于 AJAX 应用程序来说,JSON比 XML更快更易使用.
语法规则
JSON 语法是 JavaScript 对象表示法语法的子集。
-
数据在名称/值对中
-
数据由逗号分隔
-
大括号保存对象
-
中括号保存数组
JSON 值
JSON 值可以是:
-
数字(整数或浮点数)
-
字符串(在双引号中)
-
逻辑值(true 或 false)
-
数组(在中括号中)
-
对象(在大括号中)
-
null
这与JavaScript差不多
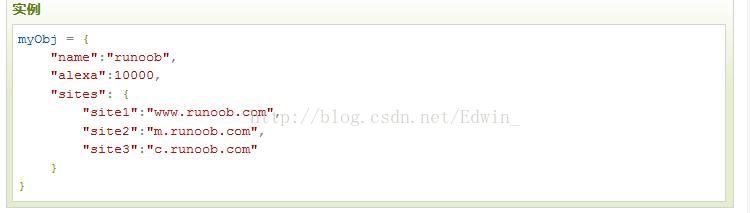
JSON 对象
对象语法:
-
JSON 对象使用在大括号({})中书写;
-
key 和 value 中使用冒号(:)分割;
-
每个 key/value 对使用逗号(,)分割。
循环对象:
-
使用 for-in 来循环对象的属性;
-
在 for-in 循环对象的属性时,使用中括号([])来访问属性的值;
嵌套 JSON 对象:
同样可以使用点号(.)或者中括号([])来访问嵌套的 JSON 对象。
删除对象属性:
-
可以使用 delete 关键字来删除 JSON 对象的属性,如:deletemyObj.sites.site1;
-
也可以使用中括号([])来删除 JSON 对象的属性,如:deletemyObj.sites["site1"]。
JSON 数组
数组其实就是JSON对象,具体的使用与对象的使用方法差不多。这里就不描述太多。
相关函数
| 函数 | 描述 |
|---|---|
| JSON.parse() | 用于将一个 JSON 字符串转换为 JavaScript 对象。 |
| JSON.stringify() | 用于将 JavaScript 值转换为 JSON 字符串。 |
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象,
使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
注意:
JSON 不能存储 Date 对象。
如果你需要存储 Date 对象,需要将其转换为字符串。
之后再将字符串转换为 Date 对象。
可以启用 JSON.parse 的第二个参数 reviver,一个转换结果的函数,对象的每个成员调用此函数。
JSON 不允许包含函数,JSON.stringify() 会删除 JavaScript 对象的函数,包括 key 和 value。





























 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








