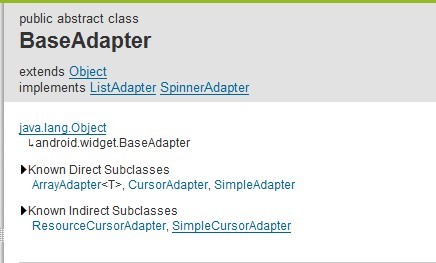
大家好!今天给大家讲解一下BaseAdapter(基础适配器)的用法,适配器的作用主要是用来给诸如(Spinner,ListView,GridView)来填充数据的。而(Spinner,ListView,GridView)都有自己的适配器(记起来麻烦)。但是BaseAdapter(一招鲜)对他们来说却是通用的,为什么这么说呢,首先我们看一下API文档:

我们看一下BaseAdapter已经实现了ListAdapter和SpinnerAdapter的接口,而GridView的适配器是实现了ListAdapter接口,只不过是二维的。所以说BaseAdapter对他们三者来说是通用的。
下面我来说一下BaseAdapter的主要用法.就是我们定义一个类(如:MyAdapter)而这个类继承BaseAdapter.因为它是implements了ListAdapter和SpinnerAdapter的接口,所以要实现里面的方法,代码如下(未作任何改动的):
- private class MyAdapter extends BaseAdapter{
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return 0;
- }
- @Override
- public Object getItem(int arg0) {
- // TODO Auto-generated method stub
- return null;
- }
- @Override
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return 0;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- return null;
- }
- }
为了便于大家理解,老规矩写一个简单的Demo,大家按我的步骤来就OK了.
第一步:新建一个Android工程命名为BaseAdapterDemo.
第二步:修改main.xml代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Welcome to Mr Wei's Blog"
- />
- <Spinner
- android:id="@+id/spinner"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <ListView
- android:id="@+id/listview"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <GridView
- android:id="@+id/gridview"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- </LinearLayout>
第三步:修该BaseAdapterDemo.java代码如下:
- package com.tutor.baseadapter;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ListView;
- import android.widget.Spinner;
- import android.widget.TextView;
- public class BaseAdapterDemo extends Activity {
- private Spinner mSpinner;
- private ListView mListView;
- private GridView mGridView;
- private MyAdapter mMyAdapter;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- setupViews();
- }
- public void setupViews(){
- mMyAdapter = new MyAdapter();
- mSpinner = (Spinner)findViewById(R.id.spinner);
- mSpinner.setAdapter(mMyAdapter);
- mListView = (ListView)findViewById(R.id.listview);
- mListView.setAdapter(mMyAdapter);
- mGridView = (GridView)findViewById(R.id.gridview);
- mGridView.setAdapter(mMyAdapter);
- mGridView.setNumColumns(2);
- }
- //定义自己的适配器,注意getCount和getView方法
- private class MyAdapter extends BaseAdapter{
- @Override
- public int getCount() {
- // 这里我就返回10了,也就是一共有10项数据项
- return 10;
- }
- @Override
- public Object getItem(int arg0) {
- return arg0;
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // position就是位置从0开始,convertView是Spinner,ListView中每一项要显示的view
- //通常return 的view也就是convertView
- //parent就是父窗体了,也就是Spinner,ListView,GridView了.
- TextView mTextView = new TextView(getApplicationContext());
- mTextView.setText("BaseAdapterDemo");
- mTextView.setTextColor(Color.RED);
- return mTextView;
- }
- }
- }
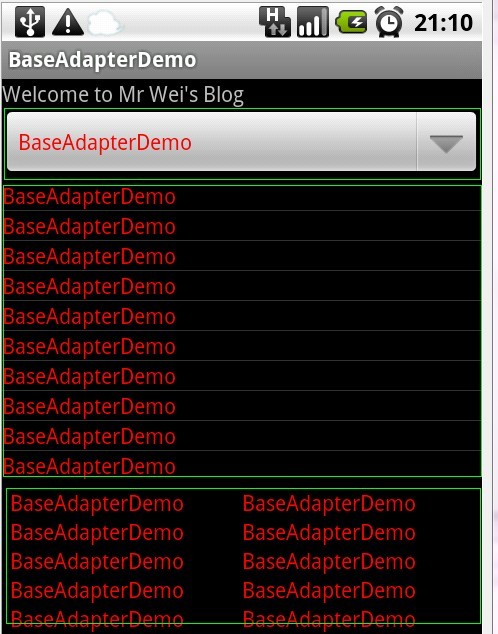
第四步:运行程序效果图如下:
效果图一:

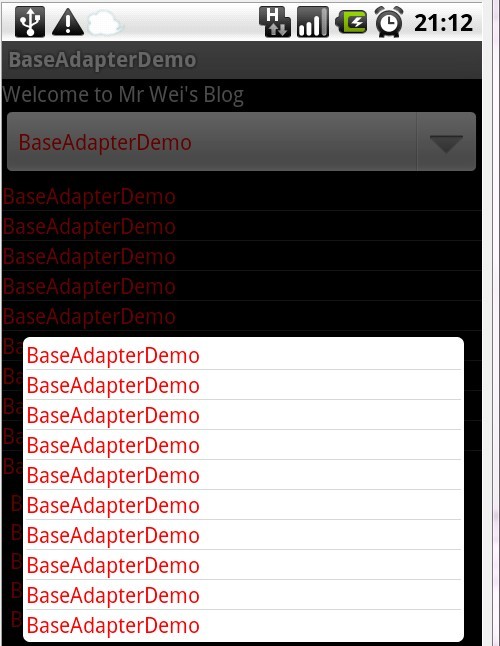
效果图二:

等等,平时我在这里就和大家告别了,今天还没完呵呵,因为下面是我们的重点了,我们平常看的应用列表什么的,不是单单的一个TextView就可以了事的,所以我们可以在Layout里事先 定义好布局。这里我新建了一个名叫baseadapter_provider.xml文件,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageView
- android:id="@+id/imageView"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/icon"
- />
- <TextView
- android:id="@+id/textview"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="BaseAdapter"
- />
- </LinearLayout>
将getView()方法修改如下:
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // position就是位置从0开始,convertView是Spinner,ListView中每一项要显示的view
- //通常return 的view也就是convertView
- //parent就是父窗体了,也就是Spinner,ListView,GridView了.
- // TextView mTextView = new TextView(getApplicationContext());
- // mTextView.setText("BaseAdapterDemo");
- // mTextView.setTextColor(Color.RED);
- // return mTextView;
- //LayoutInflater不会的参照我的 Android 高手进阶教程(五)
- convertView = LayoutInflater.from(getApplicationContext()).inflate
- (R.layout.baseadapter_provider,null);
- TextView mTextView = (TextView)convertView.findViewById(R.id.textview);
- mTextView.setText("BaseAdapterDemo" + position);
- mTextView.setTextColor(Color.RED);
- return convertView;
- }
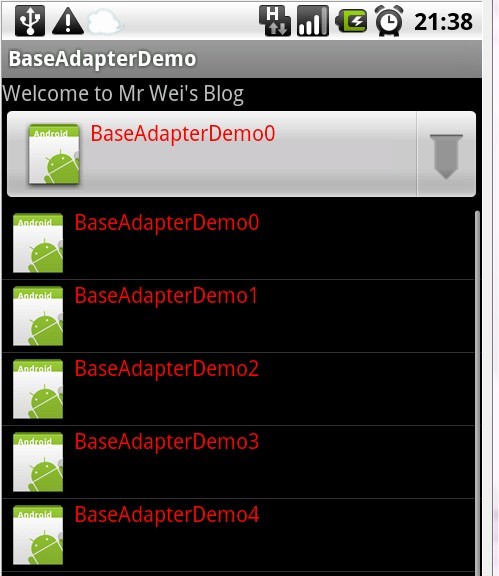
再次运行看一下效果图如下:

Ok,搞定了,呵呵,到这里我就要和大家 说再见了,大家 有什么不明白的地方可以留言,要源码的留下邮箱。thx~






















 121
121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








