这里是一些其它特性,你可以把它们应用于大多数菜单条目.
菜单组
一个菜单组是由共享某些特性的一系列菜单项组成的.对于组,你可以:
- 显示或隐藏所有的菜单项 ,使用方法
setGroupVisible() - Enable 或 disable 所有的菜单项,使用方法
setGroupEnabled() - 指定所有的菜单项是否是 checkable ,使用方法
setGroupCheckable()
要创建组,你可以在资源文件中通过把 <item> 元素嵌套到一个 <group> 元素实现,或在调用add()方法时指定一个组 ID.
下面是菜单资源中使用组的例子:
- <?xml version="1.0" encoding="utf-8"?>
- <menu xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@+id/item1"
- android:icon="@drawable/item1"
- android:title="@string/item1" />
- <!-- menu group -->
- <group android:id="@+id/group1">
- <item android:id="@+id/groupItem1"
- android:title="@string/groupItem1" />
- <item android:id="@+id/groupItem2"
- android:title="@string/groupItem2" />
- </group>
- </menu>
在组中的菜单项其实质与不在组中的菜单项是一样的----所有的三个菜单项都依旧兄弟.然而,你可以你可以使用上面列出的方法们根据组ID修改组中的两个菜单项的一些属性.
Checkable 菜单项

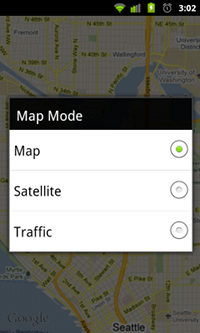
Figure 3. Screenshot of a submenu with checkableitems.
一个菜单可以作为打开或关闭某个选项的用户界面,此时使用一个checkbox用于独立选项,或使用一列radio按钮用于多选一的一组选项.下图演示了带有radio按钮的checkable菜单项的子菜单的样子.
注:图标菜单项 (来自选项菜单)不能显示一个checkbox或radio 按钮.如果你想使用图标菜单项能够 checkable,你必须手动指明 checked状态,在其每次状态变化时交换其图标或文本.
通过在 <item> 元素中使用 android:checkable 属性,你可以为不同的菜单项分别定义其checkable行为 ,或者通过为<group>元素指定android:checkableBehavior属性来定义组中所有菜单项的checkable行为.例如, 所有在这个组中所有的菜单项都是具有radio checkable 属性:
- <?xml version="1.0" encoding="utf-8"?>
- <menu xmlns:android="http://schemas.android.com/apk/res/android">
- <group android:checkableBehavior="single">
- <item android:id="@+id/red"
- android:title="@string/red" />
- <item android:id="@+id/blue"
- android:title="@string/blue" />
- </group>
- </menu>
属性 android:checkableBehavior 可接受以下值:
- 组中只有一个菜单项可以checked (radio 按钮)
- 组中所有菜单项可checked (checkboxes)
- 组中所有菜单项都不可checked
single
all
none
你可以在 <item>元素中使用 android:checked 属性为菜单项指定一个默认的checked状态并且可以在代码中使用setChecked() 方法改变其checked状态.
当一个 checkable 菜单项被选择时,系统调用相应的回调方法(比如 onOptionsItemSelected()). 在这个方法中你必须指定checkbox的状态.因为一个checkbox 或 radio 按钮不会自动改变其状态.你可以使用 isChecked()查询菜单项的当前状态,可使用setChecked()设置checked状态.比如:
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- switch (item.getItemId()) {
- case R.id.vibrate:
- case R.id.dont_vibrate:
- if (item.isChecked()) item.setChecked(false);
- else item.setChecked(true);
- return true;
- default:
- return super.onOptionsItemSelected(item);
- }
- }
如果你按上述方法设置状态,那么菜单项的可视状态是不会发生改变的.但当你做了的话, activity 会保存菜单项的checked 状态,于是当用户后面再打开菜单时,你设置的checked 状态就被看到了.
注:Checkable 菜单项被打算只用于单会话中,程序关闭后不会保存其状态.如果你有程序设置需要保存,你必须使用Shared Preferences保存数据.





















 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








