分享一:
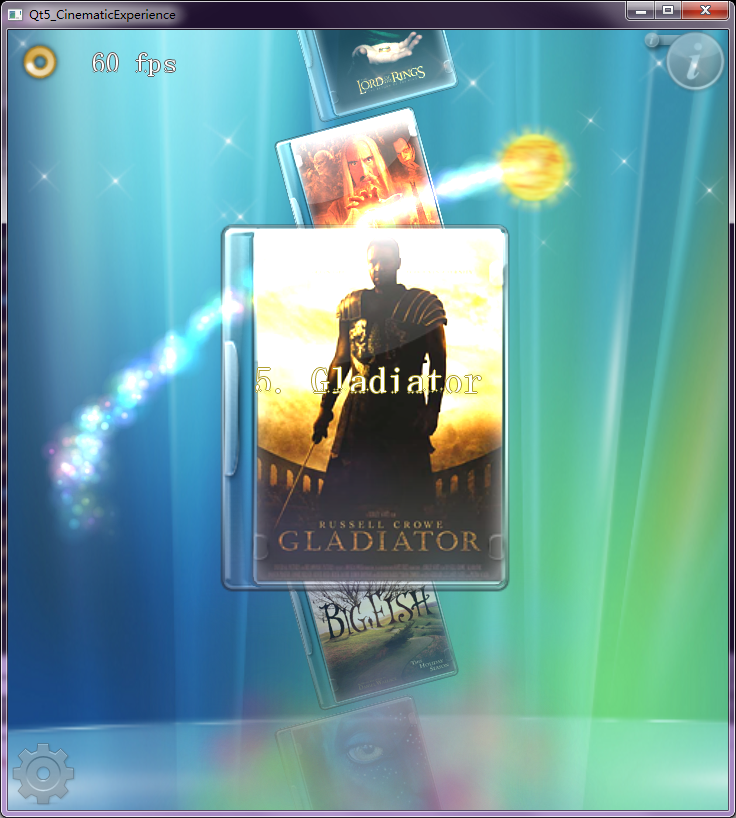
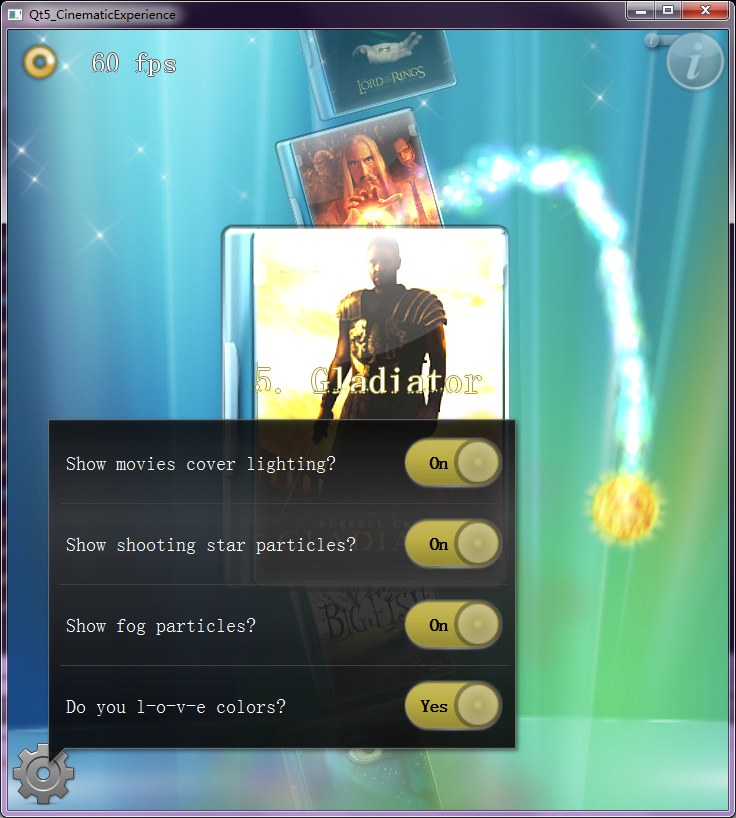
第一个基于ListView实现的特性选择影片浏览与进入详情的效果,可以操作ListView选择喜欢看的电影,双击进去详情,或者左下角选择各种特效的关闭与开启,另外右上角介绍Qt/QML各种功能的特性,很炫(类似于拉帘子)
效果图如下:
这个例子里面有粒子发射系统及特效
源码稍后奉上 QML-ListView特效源码
分享二:
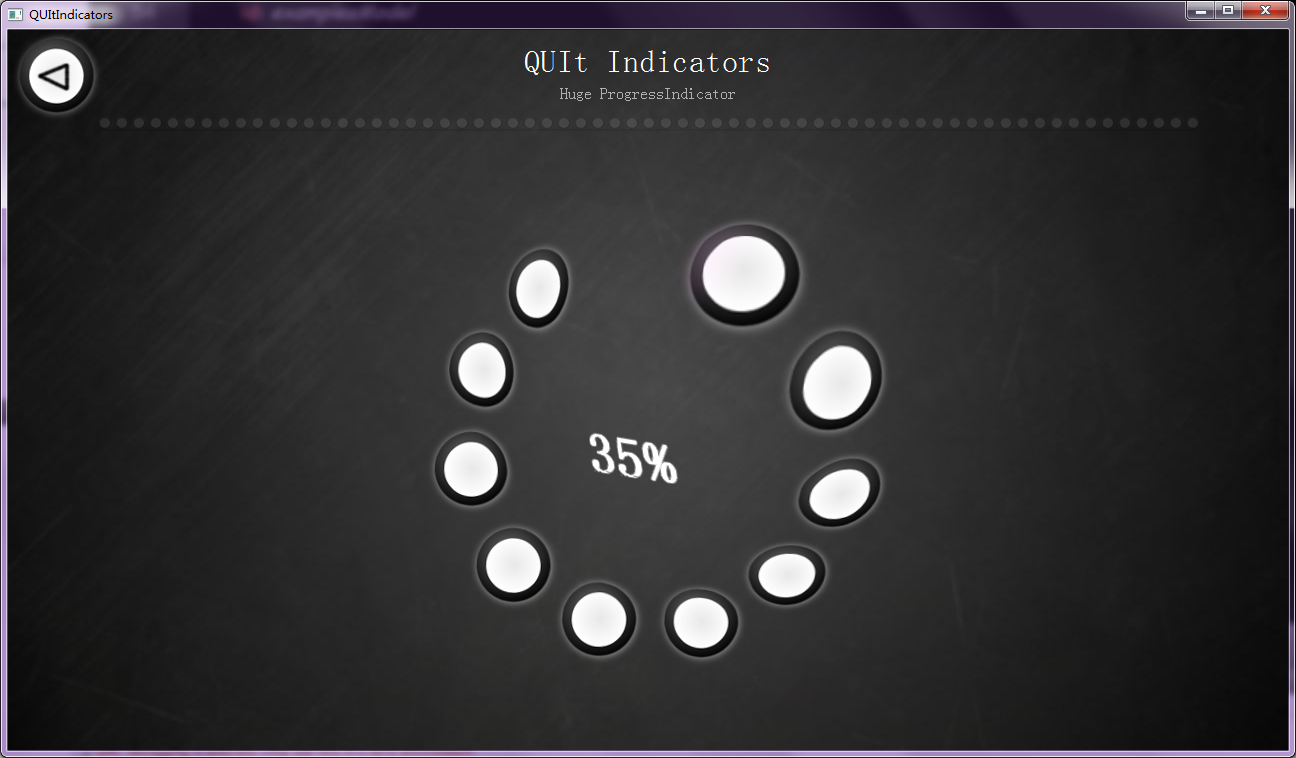
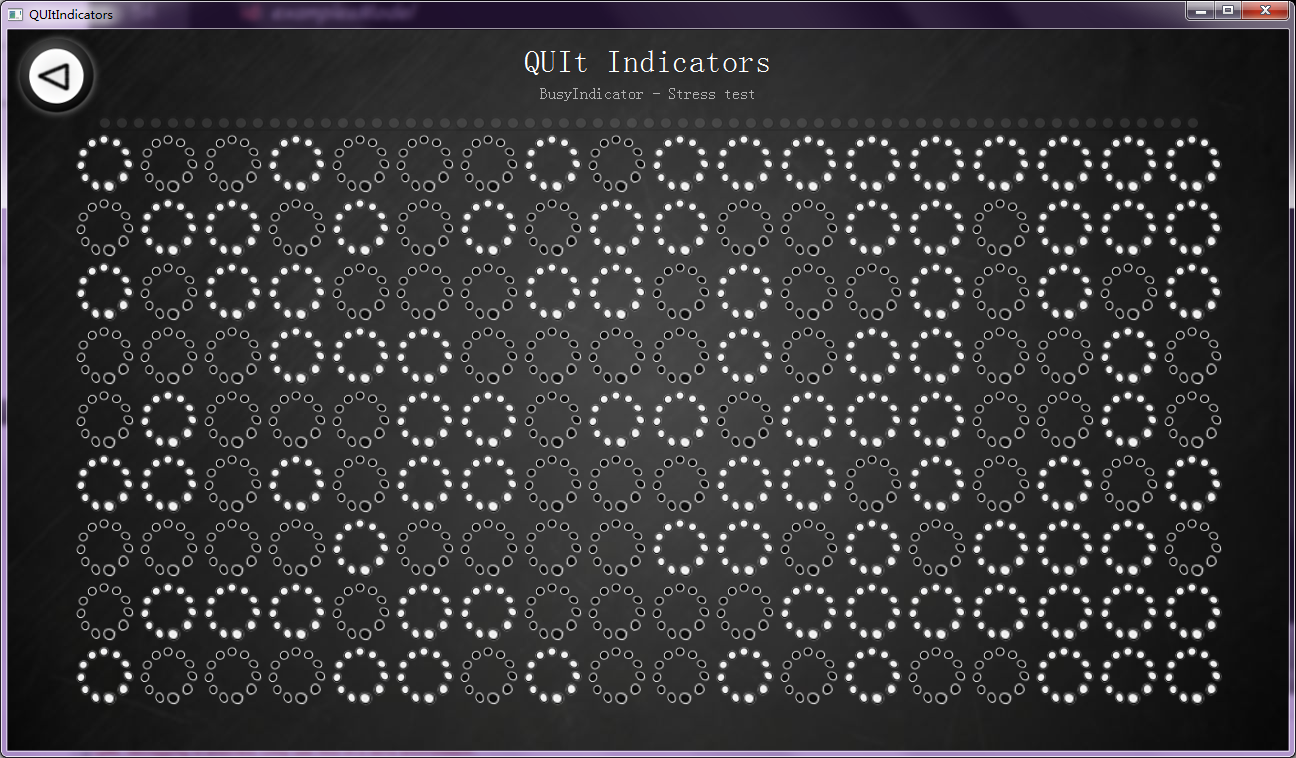
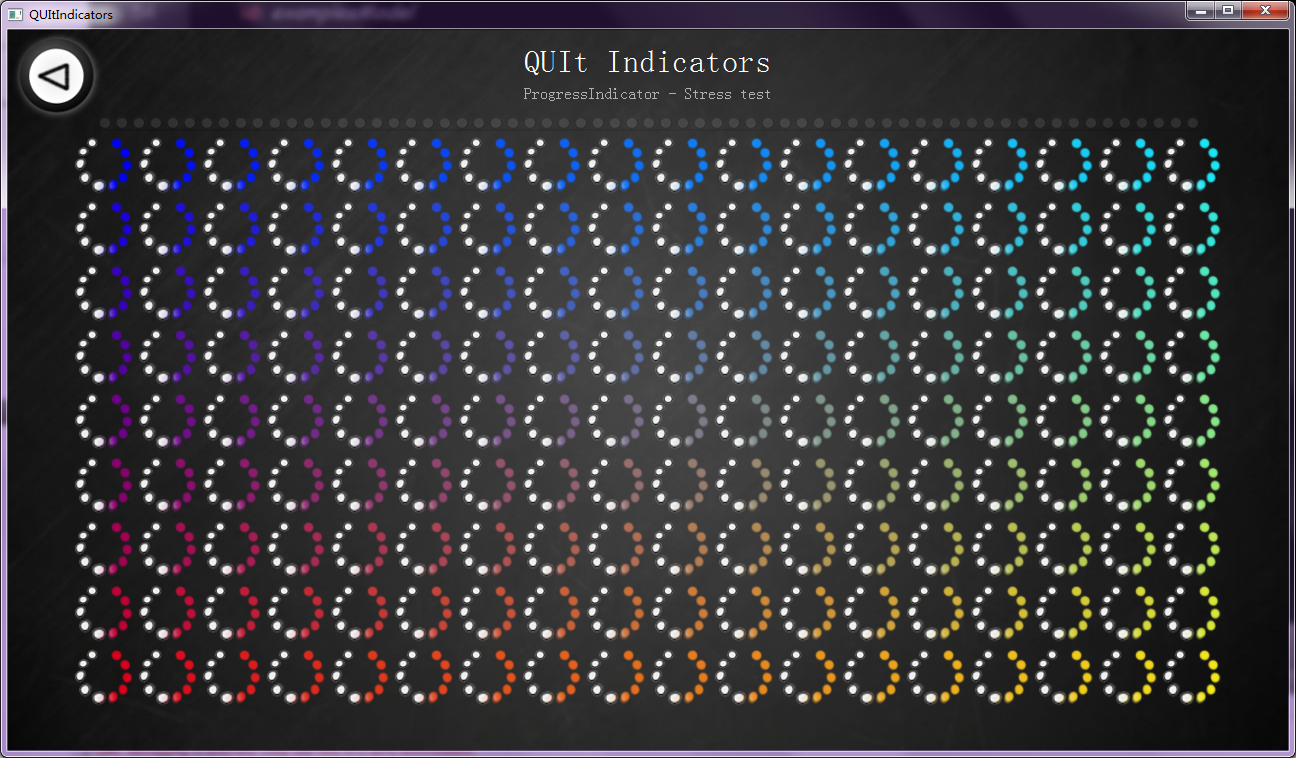
主要分享基于各种等待状态或者加载状态而产生的一种特效UI,比如加载百分比显示,加载图片的过程显示,一般都是使用gif,但是这里可以做到很炫的加载效果
效果图
以上是加载或者等待的各种特效UI
源码稍后奉上











 本文分享了两个基于Qt/QML的特效实现:一是利用ListView实现的电影浏览与详情查看,具备粒子发射系统和多种特效;二是展示了一组创新的等待和加载效果,提供了一种替代gif的炫酷加载UI方式。待源码发布。
本文分享了两个基于Qt/QML的特效实现:一是利用ListView实现的电影浏览与详情查看,具备粒子发射系统和多种特效;二是展示了一组创新的等待和加载效果,提供了一种替代gif的炫酷加载UI方式。待源码发布。






















 677
677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








