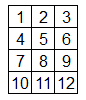
首先,有一张表格
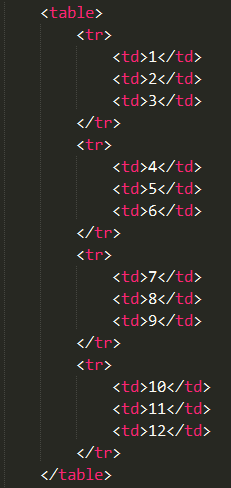
它的结构为
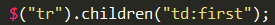
我要找到每行tr中的第一个td,于是我写成了
。这样写是错误的。结果也只能找到一个td 也就是第一个值为"1"的td(用length属性来得到td的个数)。而写成
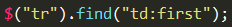
就能找到所有4个要找的td了。这就牵涉到children与find的区别了。
百度了一下这两者的区别:都说他俩的区别是children()只能匹配子元素而find()可以找到后代元素。于是我被弄糊涂了:在这个例子中,tr到td只有父子关系,不存在祖先元素和后代元素的关系。由此可见,他们还有其他区别。立马翻手册。手册中对children()方法中是这样描述的:取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。也就是说,children()方法得到的是一个元素集合。它的参数是字符串,而对他参数的描述是:用以过滤子元素的表达式。find()方法的描述:搜索所有与指定表达式匹配的元素。也就是说,find()方法遍历所有与制定表达式匹配的的元素。它的参数可以是字符串、jQuery对象、DOM元素。而对字符串的描述是:用于查找的表达式。
在上述的第一个句子中,表达式先是找到所有的tr下的所有的td,然后将它们形成一个元素集合,然后再找第一个td,那肯定只有1个。而在第二个句子中,表达式先是遍历了一遍所有的tr,然后再在每一个tr中找到第一个td,那就是4个了。
还没完。手册中对于选择器中的":first"和first()方法的描述都是"获取第一个元素"。也就是说这两者是等价的。确实如此吗?我将上面的例子写成
和
所得到的结果照理应该和上面的例子的结果是一样的。但事实呢?两者得到的结果都是1。都只匹配到第一个值为"1"的td。为什么find()方法后面的first()没有找到遍历的每一个tr中td的第一个呢?原来在jQuery中,当第一个方法在执行完以后都会将结果放在结果集中。也就是说,上面例子中的first()是执行一个结果集。那肯定也只有一个了。
原文地址:http://sawthedawn.lofter.com/post/132bed_8ef98e




























 1588
1588

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








