理解模板文件
一些主题包含所有的各种模板文件,而其他仅包含page.tpl.php。所以你如何知道你可以创建那些模板文件以及哪些可被Drupal识别?创建模板文件时所遵循的命名习惯有哪些?在接下来的部分,你将学习到使用模板文件的里里外外的各种知识。
模板文件page.tpl.php
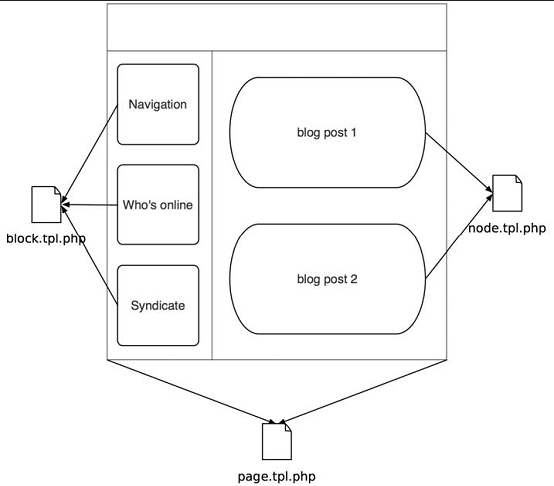
page.tpl.php是所有其它模板文件的祖宗,并为站点提供了整体的外观,其它模板文件被插入到了page.tpl.php,如图8-4所说明的。

图8-4其它的模板被插入到了page.tpl.php文件中
在图8- 4中block.tpl.php和node.tpl.php的插入由主题系统自动完成。记住在前面的例子中什么时候你创建了page.tpl.php文 件?好的,变量$content包含了对node.tpl.php输出的调用,而$sidebar_left包含了对block.tpl.php输出的调 用。
当你想为其它的页面创建不同的外观时,而一个简单的页面外观不再适用了,你想怎么办?有两种好的方式可以创建更多的页面模板。
首先,你可以通过基于站点当前系统URL来创建额外的页面模板文件。例如,如果你想访问http://example.com/?q=user/1,那么PHPTemplate将以下面的顺序来查找页面模板:
page-user-1.tpl.php
page-user.tpl.php
page.tpl.php
PHPTemplate一旦找到一个要包含的模板文件将会停止继续寻找。page-user.tpl.php可被所有的用户页面使用,而page-user-1仅可以在URL为user/1, user/1/edit时执行,等等。
注意:在这里Drupal使用的是内部的URL,所以如果你是用了允许别名化URL的模块path或者pathauto时,你仍然需要引用Drupal的内部URL,而不是使用别名。
让我们使用节点编辑页面http://example.com/?q=node/1/edit作为一个例子。下面是PHPTemplate查找页面模板文件的顺序:
page-node-edit.tpl.php
page-node-1.tpl.php
page-node.tpl.php
page.tpl.php
警告:如果你没有在page.tpl.php中使用区域变量($header, $footer, $sidebar_left,
$sidebar_right), 但是它们仍然被创建了。这是一个性能问题,因为Drupal构建的所有的区块,而对于一个特定的页面视图却把它们扔到了一遍。如果定制页面视图不需要区 块,一个比从模板文件中排除该变量的更好的方式是到区块管理页面中去,当展示定制页面时,将这些区块禁用掉。参看第9章,查看关于在特定页面禁用区块的更 多信息。
细节:为你的站点的首页创建一个定制的页面模板,简单的创建一个名为page-front.tpl.php的模板文件即可
如果你需要创建一个定制的页面模板,你可以从复制你当前的page.tpl.php的开始,然后将它修改为你所需要的。下面是在页面模板中可用到的变量:
$base_path:Drupal安装的基本路径。如果安装在根目录下,这是最简单的,他将默认为根目录。
• $breadcrumb: Returns the HTML for displaying the navigational breadcrumbs on the page.
• $closure:返回hook_footer()的输出,它常在页面的底部使用。
• $css:.返回一个所有css文件组成的数组结构,以添加到页面中去。使用$styles来返回$css数组的HTML版本。
• $content:返回将要展示的HTML内容.例如,它可以包含一个节点,一组节点,管理接口的内容,等等。
• $directory:主题所在的相对路径。例如themes/bluemarine 或者 sites/all/themes/custom/mytheme。你通常联合使用该变量和$base_path来构建你的站点主题的绝对路径:<?php print $base_path . $directory ?>
• $feed_icons:返回该页面的RSS种子链接
• $footer_message:返回页脚信息文本,在下面页面输入它:
Administer ➤Site configuration ➤ Site information.
• $head:返回放置在<head></head>部分的HTML。模块可以通过调用drupal_set_html_head()来向$head添加额外的比如RSS种子的纯文本。
• $head_title:在页面标题中展示的文本,放在HTML <title></title>标签中。
• $help: 帮助文本,大多数用于管理页面。模块可以通过实现hook_help()来提供该变量。
• $is_front: 如果当前展示的为首页的话为真TRUE。
• $language:站点展示时所使用的语言
• $layout:这一变量允许你定义外观的不同类型的风格,而变量$layout的值依赖于启用的工具条(sidebars)的数量。可能的值包括:none, left,right, and both.
• $logo: 指向logo图像的路径,在启用主题的主题配置页面定义。通常这样使用:
<img src="<?php print $logo ?>" />
• $messages: 为表单或者其他信息返回的验证错误和正确的提示信息的HTML。它通常显示在页面的头部。
• $mission: 返回站点使命文本,在 Administer ➤ Site configuration ➤ Site information中输入.只有当$is_front 为 TRUE时才可以使用。
• $node:整个节点对象,当察看一个单独节点页面时可用。
• $primary_links: 一个包含了一级链接的数组。在Administer ➤ Site building ➤ Menus中定义它们。通常$secondary_links通过函数theme('links')来定制输出的样式,如下所示:
<?php print theme('links', $primary_links) ?>
• $scripts: 返回向页面的<script>标签中所添加的HTML。这也是关于jQuery如何被加载的(参看第17章查看关于jQuery的更多信息)
• $search_box: 返回搜索表单的HTML。当管理员在启用的主题中的主题配置页面禁止展示搜索时,或者搜索模块禁用时,$site_slogan为空。
• $secondary_links: 一个包含了二级链接的数组。在Administer ➤ Site building ➤ Menus中定义它们。通常$secondary_links通过函数theme('links')来定制输出的样式,如下所示:
<?php print theme('links', $secondary_links) ?>
• $sidebar_left:返回左边工具条的HTML,包含了属于该区域的所有区块的HTML。
• $sidebar_right:返回右边工具条的HTML,包含了属于该区域的所有区块的HTML。
• $site_name: 站点的名称。在Administer ➤ Site configuration ➤Site information中设置。当管理员在启用的主题中的主题配置页面禁止展示标语时,$site_ name为空。
• $site_slogan: 站点的标语。在Administer ➤ Site configuration ➤Site information中设置。当管理员在启用的主题中的主题配置页面禁止展示标语时,$site_slogan为空。
• $styles:返回连接到页面需要的CSS文件的HTML。CSS文件通过drupal_add_css()添加到$styles中去。
• $tabs: 返回用于为节点展示诸如View/Edit的标签的HTML。
• $title:主内容的标题,与$head_title不同。当察看一个单独节点视图页面时,$title就是节点的标题。当常看Drupal的管理员页面时,$title通常有菜单项来设置,菜单项对应于查看的页面。(参看第4章,关于菜单项的更多信息).
模板文件node.tpl.php
节点模板负责控制一个页面内部的一片单独的内容的展示。而不是影响整个页面,节点模板仅影响page.tpl.php 中的变量$content。他们负责节点以teaser视图的方式展示(当多个节点在同一个页面列出时),或者以body视图的方式(当节点填充 page.tpl.php中的整个变量$content并单独出现在他自己的页面)。节点文件中的变量$page,当为body视图方式时,它为真,当为 teaser视图方式时,它为假。
模板文件node.tpl.php是一个处理所有节点视图的一般模板。如果你想要一个不同的模板,比如说,日志模板而不是论坛节点模板?你如何才能为特定节点类型创建一个专有的模板而不是全部都使用一个通用的模板?
幸 好节点模板提供了一个令人喜欢的粒度而没有超出盒子的范围。简单的将node.tpl.php复制一份并重命名为node- nodetype.tpl.php,这样PHPTempalte就可以选择这一个模板而不是通用模板。所以为blog实体定制输出样式时,仅需要简单的使 用node-blog.tpl.php即可。你通过Administer ➤ Content management ➤ Content types创建的任何节点类型都可以以同样的方式拥有一个单独的模板文件。在节点模板中,你可以使用下面的变量:
• $content: 节点的主体部分,如果是一个分页显示的结果时,它为teaser。
• $date:节点被创建的格式化日期。
• $links: 与节点相关的链接,比如“read more” 或者“add comment.”模块通过实现hook_link()来添加额外的链接。
• $name:创建该页面的用户名,连接到他的个人主页。
• $node:整个节点对象和它的所有属性。
• $node_url:该节点的持久化的URI。
• $page: ,当为body视图方式时,它为真,当为teaser视图方式时,它为假。
• $taxonomy.由节点的分类词语构成的一个数组
• $teaser:布尔值,用来决定是否展示teaser。当它为假时,意味着节点采用body方式展示,为真时,表示以teaser方式展示。
• $terms:与该节点相关的分类单词的HTML。每一个单词都指向他自己的分类单词页面。
• $title:节点的标题。当在多个节点列表的页面这里有个链接指向该节点的主体视图。
• $submitted: “Submitted by”文本。管理员可以配置这一信息的展示,在一个基于单个节点类型的主题配置页面配置。
• $picture:用户图像的HTML,如果启用了图像并且设置了用户图像。
通常节点模板文件中的变量$content并不会像你期望的方式构建数据。当使用了一个扩展了节点属性的贡献模块比如CCK等字段相关的模块时,这尤其正确。
幸运的是,PHPTemplate将整个节点对象传递给了节点模板文件。如果你在你的模板文件中的头部使用下面的调试语句并加载包含节点的页面,你将发现组成节点的所有属性。如果查看你浏览页面的源代码的话,读起来可能更容易一些。
<pre>
<?php print_r($node) ?>
</pre>
现在你可以看到组成节点的所有部分了,直接访问他们的属性,像期望的那样标识它们,而不是使用聚合的变量$content.
警告:当直接格式化一个节点对象时,你也必须负责你站点的安全。请参看第20章来学习如何使用适当的函数来过滤用户提交的数据以阻止XSS攻击
模板文件block.tpl.php
区块在Administer ➤ Site building ➤ Blocks中列出,并且由block.tpl.php提供的标识包装。如果你对区块不熟悉的话,可以参看第9章以获得更多信息。像页面模板和节点模板文件一样,区块系统使用了一个建议的层次来查找包裹了区块的模板文件。该层次如下所示:
block-modulename-delta.tpl.php
block-modulename.tpl.php
block-region.tpl.php
block.tpl.php
在上面的序列中,modulename是实现了该区块的模块的名称.例如,区块“Who’s Online”由模块user.module实现。由站点管理员创建的区块都指向区块模块。如果你不知道那个模块实现了给定的区块,通过使用一些PHP调试,你可以找到所有的原始信息.通过在你的block.tpl.php的头部键入下面一行代码,你将打印出在当前页面启用的每个区块的整个区块对象。
<pre>
<?php print_r($block); ?>
</pre>
如果你查看浏览页面的源代码的话,这会更容易读些。下面是区块“Who’s Online”所展示的:
stdClass Object
(
[module] => user
[delta] => 3
[theme] => bluemarine
[status] => 1
[weight] => 0
[region] => footer
[custom] => 0
[throttle] => 0
[visibility] => 0
[pages] =>
[title] =>
[subject] => Who's online
[content] => There are currently ...
)
现在你得到了该区块的所有的细节了,你可以非常容易的构建一个或多个如下所示的区块模板文件这依赖于你所想要指向的范围:
block-user-3.tpl.php // Target just the Who's Online block.
block-user.tpl.php // Target all block output by user module.
block-footer.tpl.php // Target all blocks in the footer region.
block.tpl.php // Target all blocks on any page.
下面是在区块模板文件中你可以使用的变量:
• $block:整个区块对象。
• $block_id:一个整数,当生成一个区块时,递增,同时区块模板文件被调用。
• $block_zebra: 当$block_id递增时,该变量不断的在“odd” and “even.”之间变换。
模板文件:comment.tpl.php
模板文件comment.tpl.php为评论添加修饰。它不像节点那样可以容易的将日志评论和论坛评论区分开来。可以这样做,但是必须使用代码完成,并且好好的钻研一下函数phptemplate_variables()。下面是使用评论模板文件时可使用的变量:
• $author: Hyperlink author name to the author’s profile page, if he or she has one.
• $comment: Comment object containing all comment attributes.
• $content: The body of the comment.
• $date: Formatted creation date of the post.
• $links: Contextual links related to the comment such as “edit, “reply,” and “delete.”
• $new: Returns “new” for a comment yet to be viewed by the currently logged in user and
“updated” for an updated comment. You can change the text returned from $new by
overriding theme_mark() in includes/theme.inc. Drupal doesn’t track which comments
have been read or updated for anonymous users.
• $picture: HTML for the user picture. You must enable picture support at Administer ➤
User management ➤ User settings, and you must check “User pictures in comments” on
each theme’s configuration page for enabled themes. Finally, either the site administrator
must provide a default picture or the user must upload a picture so there is an image
to display.
• $submitted: “Submitted by” string with username and date.
• $title: Hyperlink title to this comment.
模板文件 box.tpl.php
模板文件 box.tpl.php是Drupal内部最容易引起歧义的模板文件了。他在Drupal核心中使用,用来包裹评论的提交表单和查询结果。除了这些,很少 用的到它。它对区块不起作用,这可能是个一出错的地方(这是因为由管理员创建的区块在数据库中存贮使用的表名为boxes).在盒子模板中你可使用的变量 如下:
• $content:盒子的内容
• $region:盒子应该被展示的区域。例如包括header,sidebar-left, 和 main
• $title: 盒子的标题。





















 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








