这是我的第二篇实战,相比于第一篇的看视频模仿着实战,这一篇完全是自己的实战,不借助任何视频教程,看视频的实战是在抄代码,而这一篇是完全自己构思,自己去解决问题的,这次的实战是仿照一个社交软件探探,该篇是这部分的第一篇主要讲一讲抽屉菜单DrawerLayout
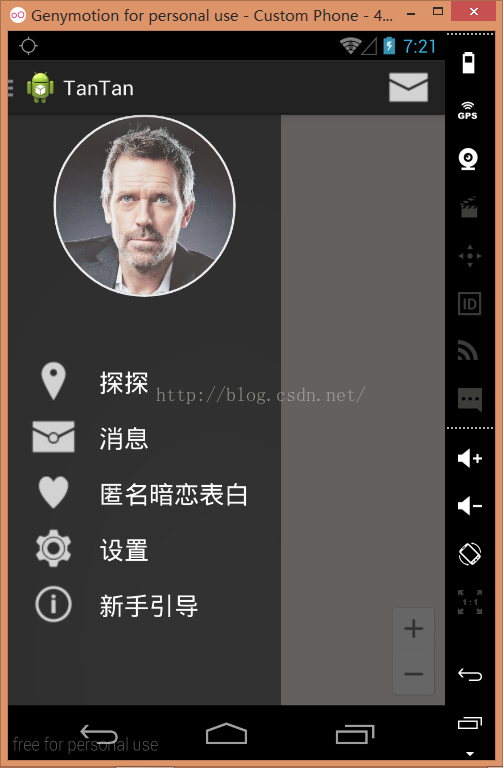
以下是我们的效果,这是在点击了 左上角的按钮后呈现出来的。
看了效果图后,我们来回到布局代码中来看看吧!
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<FrameLayout
android:id="@+id/middle_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
<RelativeLayout
android:id="@+id/left_menu"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#000000" >
<LinearLayout
android:layout_width="240dp"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.example.library.CircleImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_centerInParent="true"
android:layout_gravity="center"
android:src="@drawable/hugh"
app:border_color="@color/light"
app:border_width="2dp" />
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_marginTop="50dp" >
</ListView>
</LinearLayout>
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>
首先我们看的是根标签,这次的根标签是
<android.support.v4.widget.DrawerLayout>
……
</android.support.v4.widget.DrawerLayout>
从这可以看出的是我们用到的Drawerlayout是support.v4下的一个类,使用这个类我们可以很方便的完成上述的效果,当然我不是说这里只能使用这个去完成,还有SlidingMenu……等许多个标签去完成,同样可以达到我们一样的效果,(SlidingMenu例子),在这里我们就拿DrawerLayout这个来讲解了。
讲完根标签以后我们继续往下看,可以看到的是一个FrameLayout布局,这个布局是我们用来放置主要内容的,在后续的实战中我们会在这里放置一个地图,定位在您所在的位置。
接着往下看是一个RelativeLayout嵌套了一个LinearLayout,在LinearLayout中有一个这个<com.example.library.CircleImageView />和一个<ListView />
对于ListView的我就不多讲了,在这里ListView我们就那俩放一下抽屉上的一些菜单选项,至于<com.example.library.CircleImageView />这个我们想放一下,我们把LinearLayout和RelativeLayout讲完在讲<com.example.library.CircleImageView />这个,LinearLayout在这是就是为了让我们看到的效果是头像在上,菜单选项在下,而整个的Lin





 本文是作者独立完成的Android实战项目,目标是仿照社交软件探探,重点介绍如何使用DrawerLayout实现抽屉菜单。内容包括DrawerLayout的使用,以及在抽屉中添加ListView和自定义CircleImageView。同时还提到了ListView的适配器绑定和监听事件,以及DrawerLayout的监听事件,涉及到ActionBarDrawerToggle的相关操作。
本文是作者独立完成的Android实战项目,目标是仿照社交软件探探,重点介绍如何使用DrawerLayout实现抽屉菜单。内容包括DrawerLayout的使用,以及在抽屉中添加ListView和自定义CircleImageView。同时还提到了ListView的适配器绑定和监听事件,以及DrawerLayout的监听事件,涉及到ActionBarDrawerToggle的相关操作。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








