TypeScript初探
TypeScript是什么?跟JavaScript有什么区别?要不要值不值得学习TypeScript?接下来我将介绍一下TypeScript,将讲述从零开始到HelloWorld的过程,初探一下TypeScript,整个过程下来后,上边的疑问应该都会有个结果。
基本介绍
TypeScript是微软开发的开源编程语言,是JavaScript的一个超集,扩展了JavaScript的语法,添加了静态类型和基于类的面向对象编程,是一种强类型语言。现有的JavaScript程序可以不作任何改变就能在TypeScript下工作。学过ES6的话,会觉得ES6和TypeScript很像,是的,TypeScript实现了ES6的特性,并且进行了扩展,最大的改善是增加了类型系统,两者都需要编译才能在浏览器运行,编译目标都是JavaScript。
实现TypeScript版HelloWorld
有句话叫show me the code,don’t …;其实挺有道理的,那么我们就先来实现一个TypeScript的HelloWorld,先感受一下再讨论吧。
①安装TypeScript
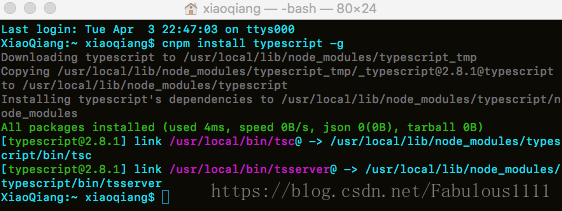
本人使用的是npm方法安装,使用的是淘宝镜像cnpm,打开控制台输入:
cnpm install typescript -g
回车,等待,随后输入tsc -v,能查看版本证明安装成功。
②编写ts文件
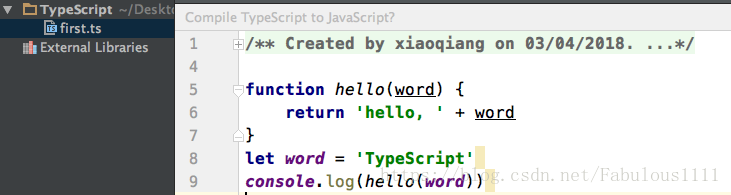
新建一个名为TypeScript的文件夹,在文件夹里新建一个名为 hello.ts 的文件,打开一个编辑器,推荐使用VS,因为同样是Microsoft的产品,输入以下代码:
function hello(word) {
return 'hello, ' + word
}
let word = 'TypeScript'
console.log(hello(word))
即:
打开控制台,进入TypeScript文件夹,输入以下命令编译hello.ts
tsc hello.ts
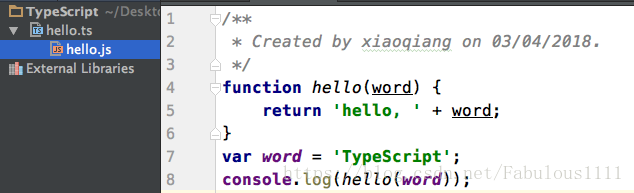
可以看到,TypeScript文件夹下多了一个hello.js文件,此文件由hello.ts文件编译而来。
运行编译出来的js文件
本人使用的是node的方式,不喜欢使用node的话,也可以在网页中引入编译出来的js文件然后再浏览器看结果。
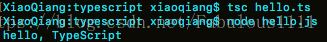
在控制台输入以下命令:
node hello.js
随后,TypeScript版HelloWorld就会打印出来。
是不是觉得hello.ts跟编译出来的hello.js一样?是的,这正是证实了JavaScript程序可以不做修改地在TypeScript下工作这个结论。上边的两个程序一样,是因为还没有加上TypeScript相对于JavaScript扩展的新特性。
更TypeScript的HelloWorld
为什么说更呢?接下来我们使用一些TypeScript相对JavaScript特有的东西修改我们的hello.ts,将hello.ts修改成以下写法:
function hello(word: string) {
return 'hello, ' + word
}
let word = 111
console.log(hello(word))
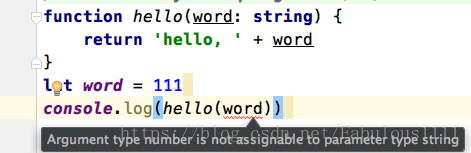
会发现编译器报了以下错误:
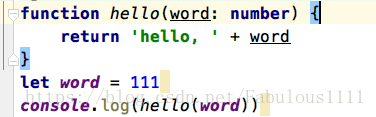
为什么会报错?因为我们使用了TypeScript的类型注解,类型注解是一种为函数或变量添加约束的方式,也就是上边的代码中,word只能是string类型,否则会报错,要想正确运行以上代码,需要对hello()中的参数类型改为number或者对函数外的word改为字符串类型。
修改后便不会报错,使用之前的方法,将ts文件编译成js文件,然后再次
node hello.js
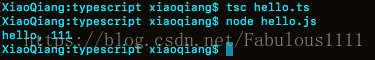
可以看到
再次将hello.ts代码改为如下写法:
class Student {
fullName: string
constructor(public firstName, public lastName) {
this.fullName = firstName + " " + lastName
}
}
interface Person {
firstName: string
lastName: string
}
function greeter(person : Person) {
return "Hello, " + person.firstName + " " + person.lastName
}
let user = new Student("Kobe", "Bryant")
console.log(greeter(user))
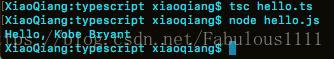
跟之前一样运行编译出来的js,可以看到:
是不是挺有意思的?可是为什么会这样?还有其他更有意思的知识吗?本文只是讲解一下TypeScript是什么,以及实现HelloWorld,更多内容可留意本人后续博客或者直接访问TypeScript官网学习,有错误欢迎指出,谢谢。
祝学习愉快~~~~
TypeScript官网:http://www.typescriptlang.org/





























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








