一、制作gif图片
可以使用licecap制作
二、push gif图片 到 github 项目中
和 push 项目都一样的,可以现在自己的项目目录下新建一个文件夹为 gif,再将 gif图片 copy 到里面。
我是使用 GitHub Desktop 进行操作的。
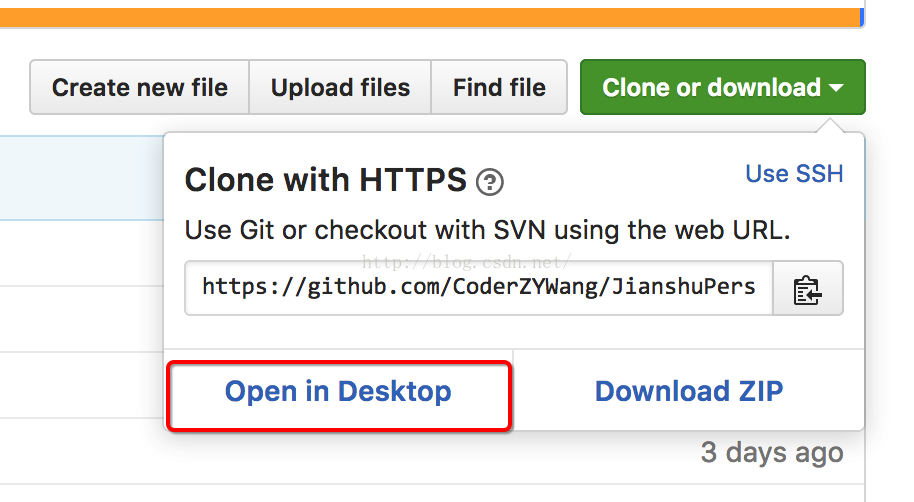
01 先将项目在Desktop打开(也就是Clone到本地仓库)
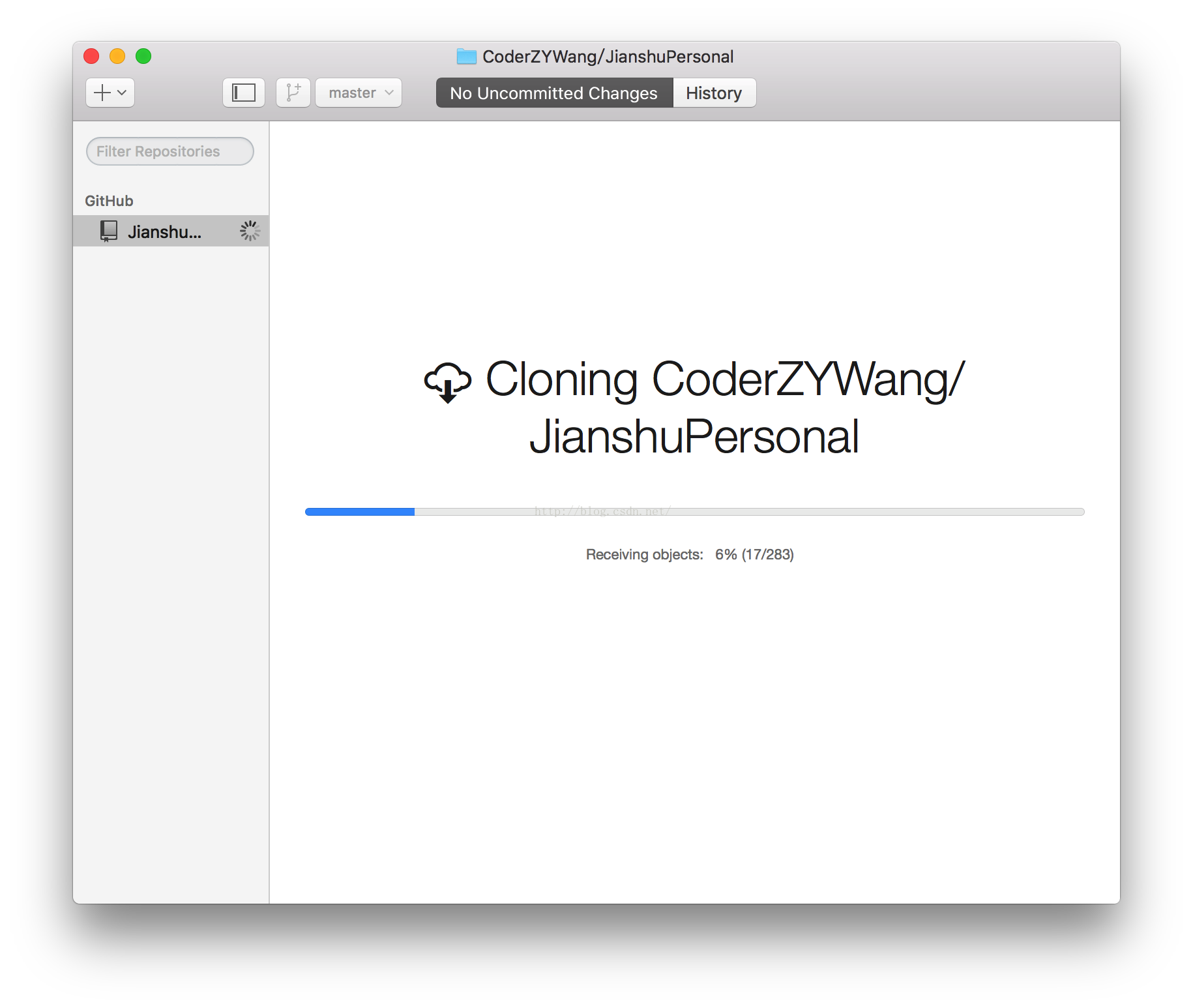
02 打开之后的界面
03 Copy 准备好的 gif图片 到本地仓库中去
04 提交到GitHub
05 提交成功
06 点击我们提交上去的 gif图片,可以获得 gif图片 的URL。
三、编辑github项目的readme文件,在需要添加图片的地方添加以下脚本:

注意:括号中填写的是你的gif图片的 URL,点击打开项目中的gif图片,把这个URL复制进去即可。如果使用本地进行修改readme文件,只需要和第二步一样再提交一次就可以了。


























 1972
1972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








