学习导航
第一节:http://blog.csdn.net/bobo8945510/article/details/53197727 —自定义View—自定义属性及引用
第二节:http://blog.csdn.net/bobo8945510/article/details/53203233 自定义view02—图形绘制
第三节:http://blog.csdn.net/bobo8945510/article/details/53213938 自定义View-绘图基础之Path
第四节:http://blog.csdn.net/bobo8945510/article/details/53256863 Android实现手写板和涂鸦
第五节:http://blog.csdn.net/bobo8945510/article/details/53257232 环形进度条
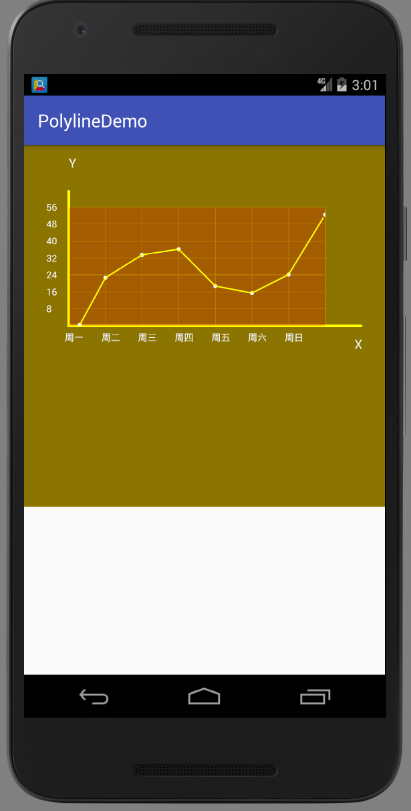
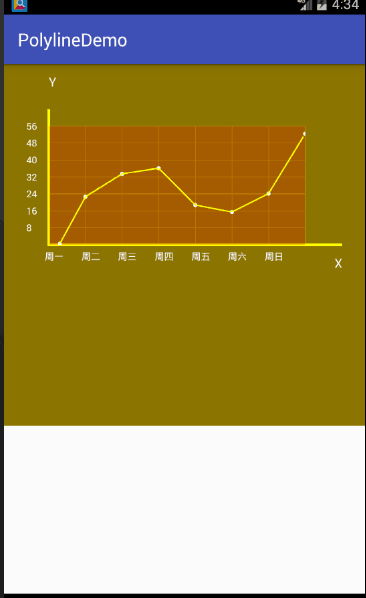
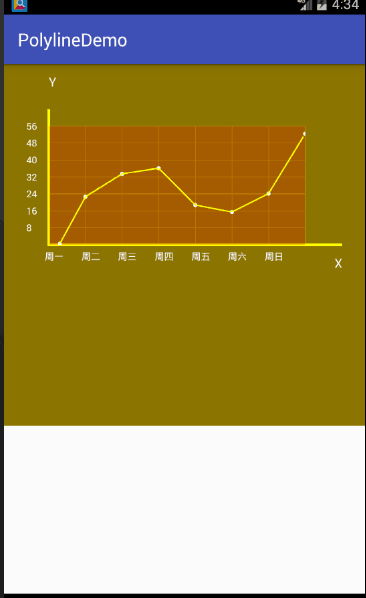
绘制折线图预览图

绘制这个折线图需要都需要哪些步骤?
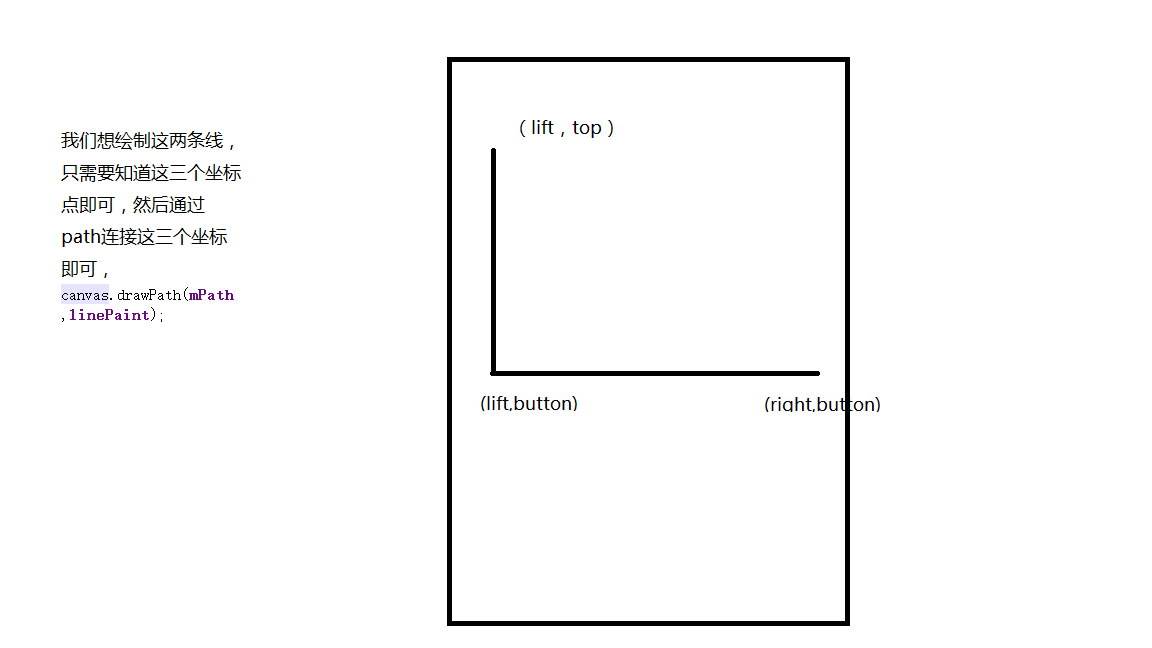
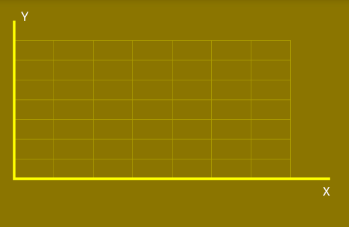
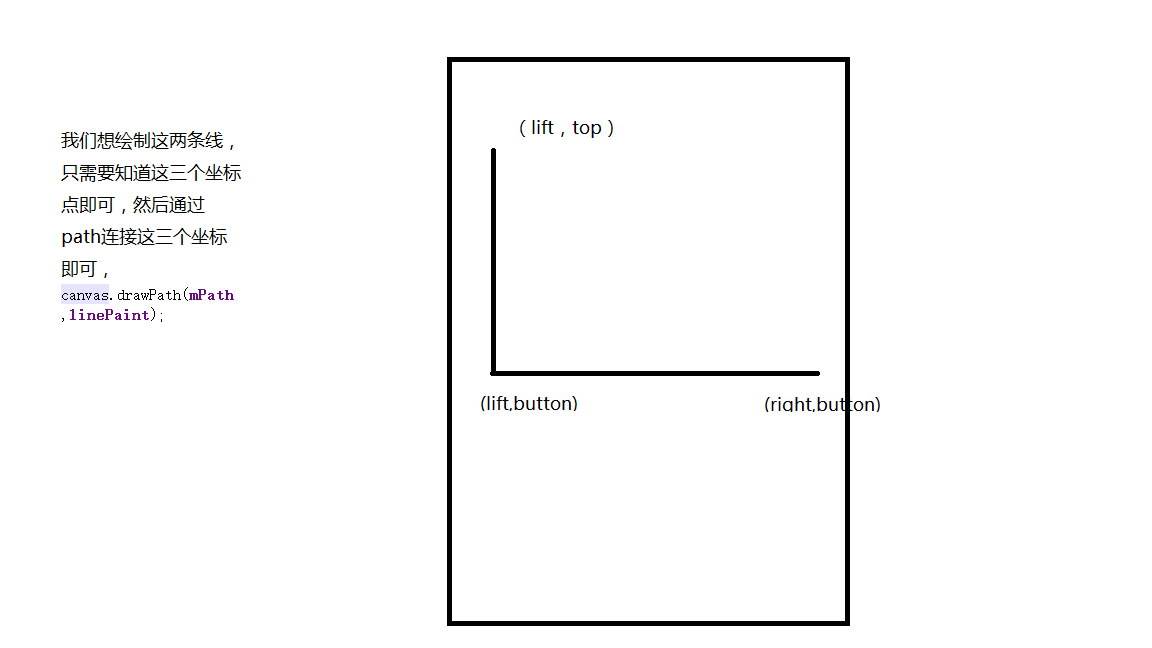
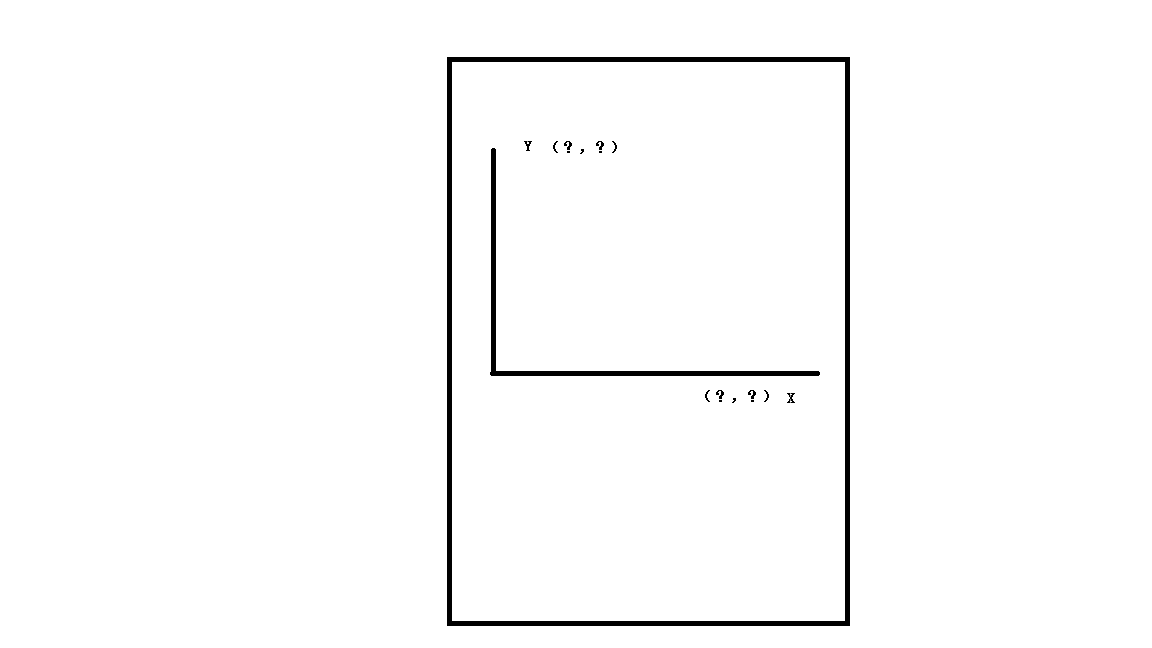
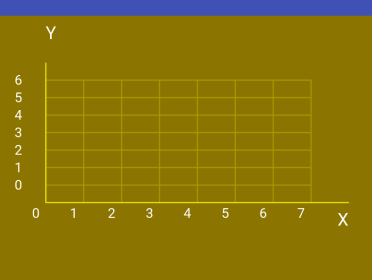
一、如何绘制X和Y轴。
注意:绘制线用到的是path,而绘制X和Y轴,我们需要知道三个坐标,这里我们用的是canvas.drawPath(mPath,linePaint);

1、我们来分析下,我们想知道三个坐标,那么这三个坐标是多少呢,我们该怎么计算呢?
答:这里,我是在onSizeChanged()方法中获取到了父类控件的宽度,然后把宽度分成16份,例如,下方的上下左右四个分别如下:
lift = viewSize*(1/16f);
top = viewSize*(1/16f);
right = viewSize*(15/16f);
buttom = viewSize*(8/16f);
2、这三个坐标我们有了,那就好办了,我们根据这四个参数值,就可以知道我们上面三个坐标点的坐标,在draw()方法中,连接这三个点即可:
private void drawXY(Canvas canvas) {
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
canvas.drawPath(mPath,linePaint);
canvas.restore();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
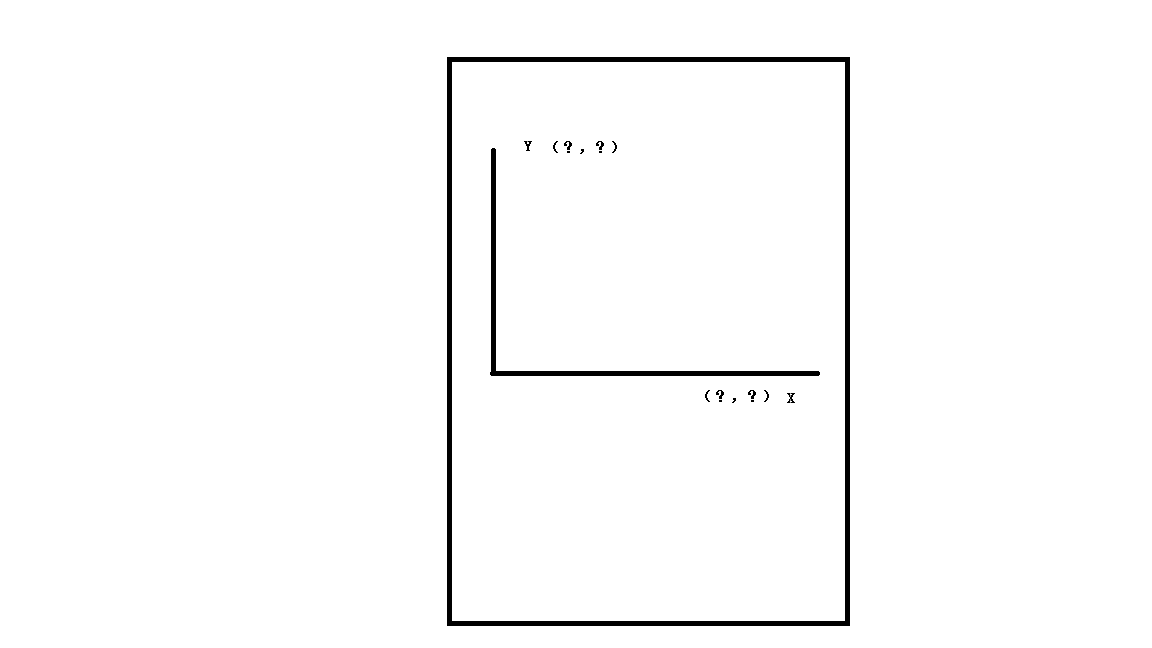
3、我们最后,在X,Y轴写个文字,那么我们需要知道X,Y这两个文字的坐标是多少?如图:

答:因为我们已经知道lift,right,top, buttom。其实我们就可计算出来他们的坐标了。其实Y轴的坐标只是向右移动一点即可(lift+num,top),x的坐标向下移动一点即可(right,top+num),其中num是你移动多少。自己可以合理调试
private void drawXYelement(Canvas canvas) {
// 锁定画布
canvas.save()
mTextPaint.setTextSize(36)
mTextPaint.setTextAlign(Paint.Align.LEFT)
canvas.drawText("Y",lift+20,top,mTextPaint)
mTextPaint.setTextAlign(Paint.Align.RIGHT)
canvas.drawText("X",right,buttom+50,mTextPaint)
// 释放画布
canvas.restore()
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
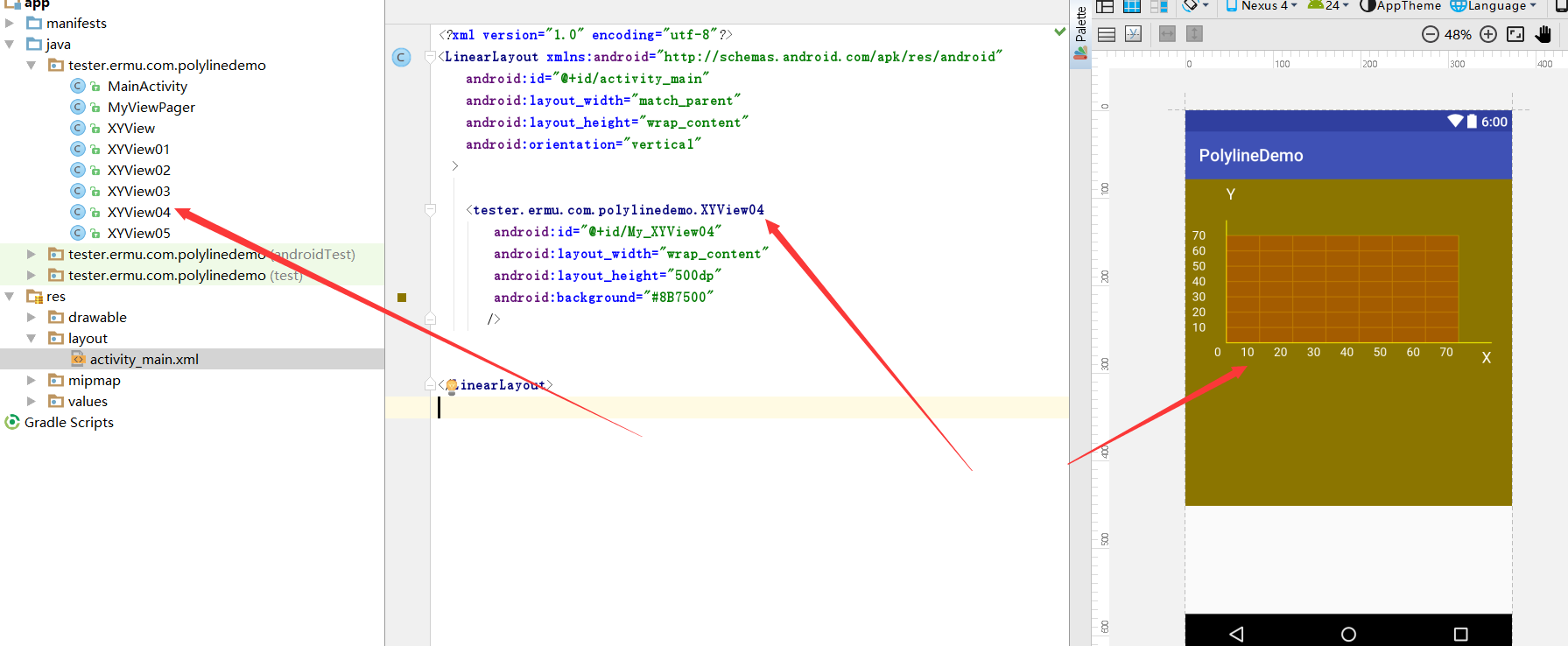
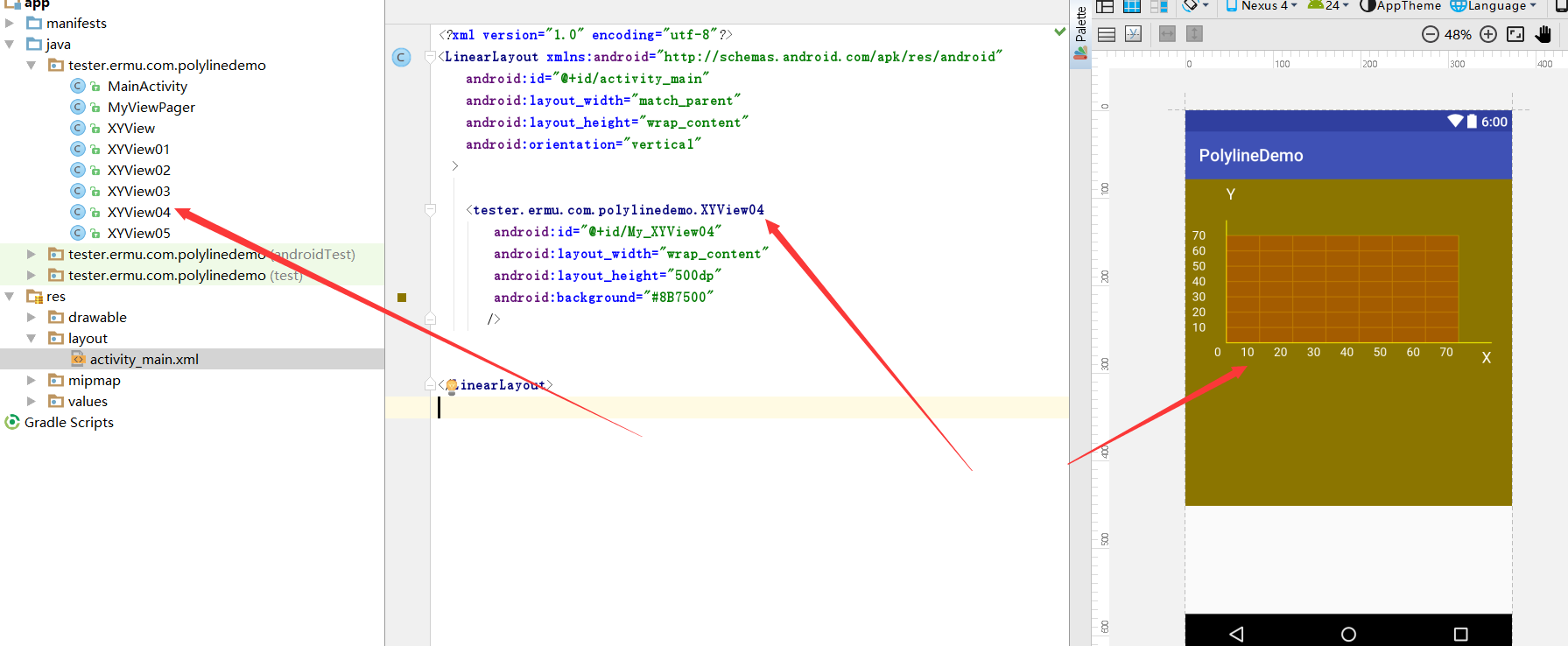
我们在main的xml引用此类
<tester.ermu.com.polylinedemo.XYView01
android:id="@+id/My_XYView04"
android:layout_width="wrap_content"
android:layout_height="500dp"
android:background="#8B7500"
/>
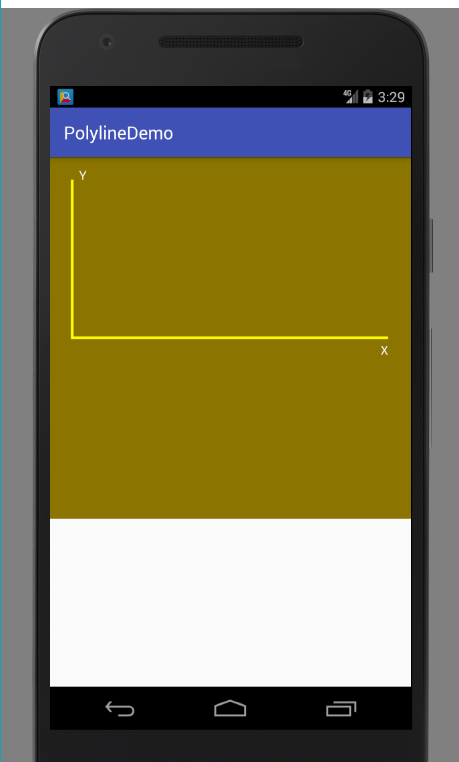
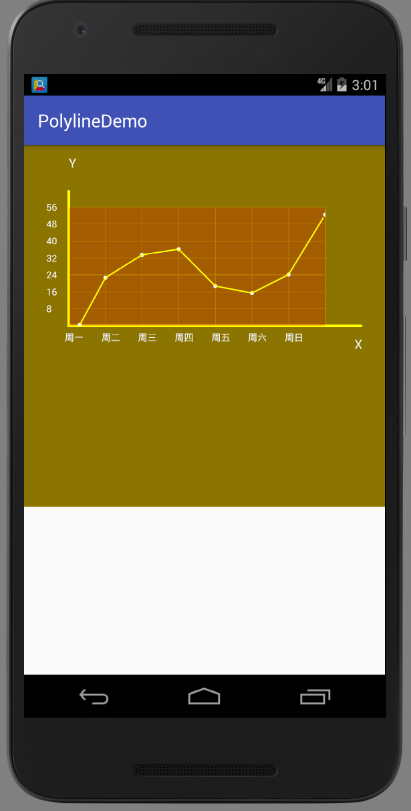
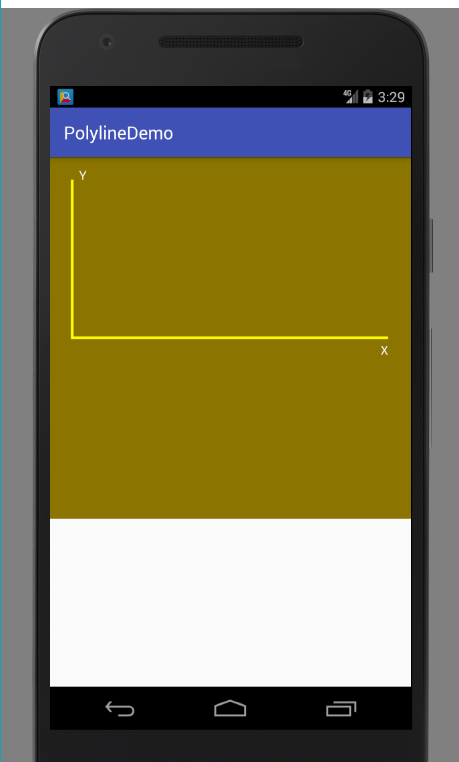
编译一下效果:

4、附上全部代码
package tester.ermu.com.polylinedemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by ENZ on 2016/11/25.
* 绘制自定义view折线图
* 第一步:绘制X和Y轴,那么我们需要什么准备呢?
*/
public class XYView01 extends View {
private int viewSize;
private Paint linePaint;
private Path mPath;
private TextPaint mTextPaint;
float lift ;
float top ;
float right ;
float buttom ;
float PathY_X ;
float PathY_Y ;
float PathX_X ;
float PathX_Y ;
public XYView01(Context context, AttributeSet attrs) {
super(context, attrs);
linePaint = new Paint();
linePaint.setColor(Color.YELLOW);
linePaint.setStrokeWidth(8);
linePaint.setAntiAlias(true);
linePaint.setStyle(Paint.Style.STROKE);
mPath = new Path();
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG | Paint.LINEAR_TEXT_FLAG);
mTextPaint.setColor(Color.WHITE);
}
public XYView01(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
viewSize = w;
Log.i("Text","viewSize:"+viewSize);
lift = viewSize*(1/16f);
top = viewSize*(1/16f);
right = viewSize*(15/16f);
buttom = viewSize*(8/16f);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
drawXY(canvas);
drawXYelement(canvas);
}
private void drawXY(Canvas canvas) {
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
canvas.drawPath(mPath,linePaint);
canvas.restore();
}
private void drawXYelement(Canvas canvas) {
canvas.save();
mTextPaint.setTextSize(36);
mTextPaint.setTextAlign(Paint.Align.LEFT);
canvas.drawText("Y",lift+20,top,mTextPaint);
mTextPaint.setTextAlign(Paint.Align.RIGHT);
canvas.drawText("X",right,buttom+50,mTextPaint);
canvas.restore();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
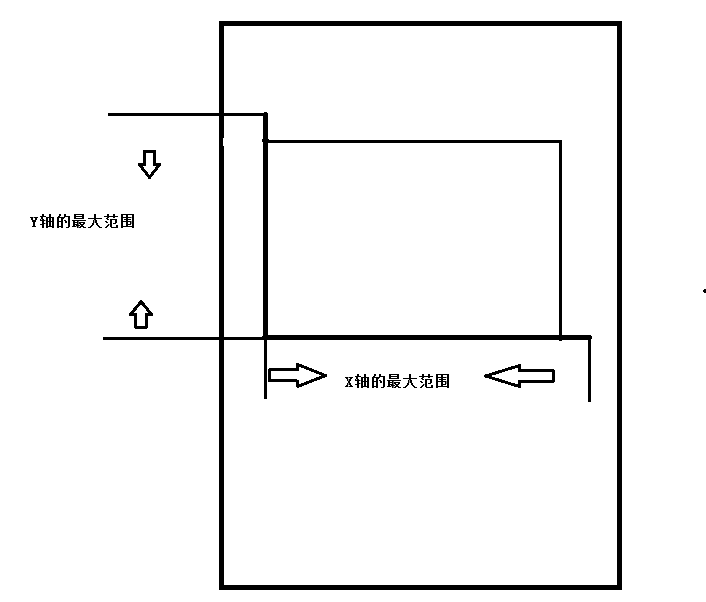
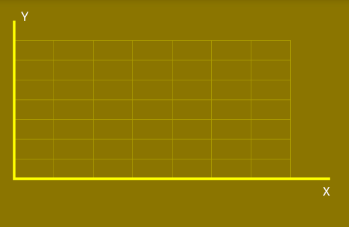
二、绘制我们内部的网格,那么如何绘制?

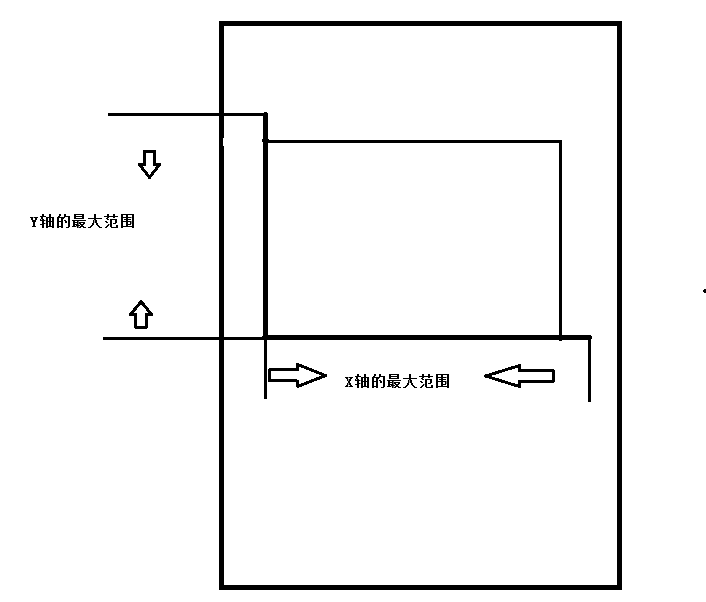
1、我们绘制X和Y轴区域的子网格,我们需要知道他们范围?
Y轴上的最大范围=(buttom - top) ;
X轴的最大范围=(right - lift) ;

2、在这个范围我们需要分为多少个端即有几个数据?每一段间距事是多少?
int count = pointFs.size();
spaceY =(buttom - top) / count;
spaceX =(right - lift) / count;
3、最大值和最小值是多少?
maxX = 0;
for (int i = 0; i < count; i++) {
if (maxX < pointFs.get(i).x) {
maxX = pointFs.get(i).x;
}
}
Log.i("Text","maxX:--"+maxX);
int remainderX = ((int) maxX) % divisor;
maxX = remainderX == 0 ? ((int) maxX) : divisor - remainderX + ((int) maxX);
maxY = 0;
for (int i = 0; i < count; i++) {
if (maxY < pointFs.get(i).y) {
maxY = pointFs.get(i).y;
}
}
Log.i("Text","maxY:--"+maxY);
int remainderY = ((int) maxY) % divisor;
Log.i("Text","remainderY:--"+remainderY);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
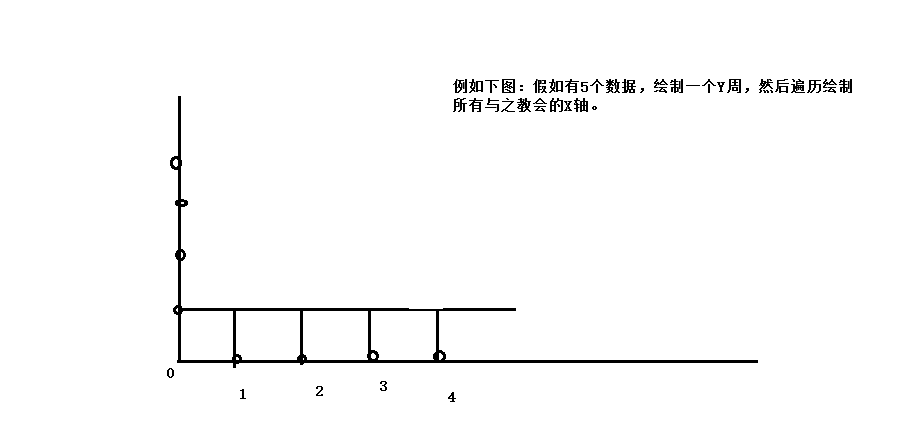
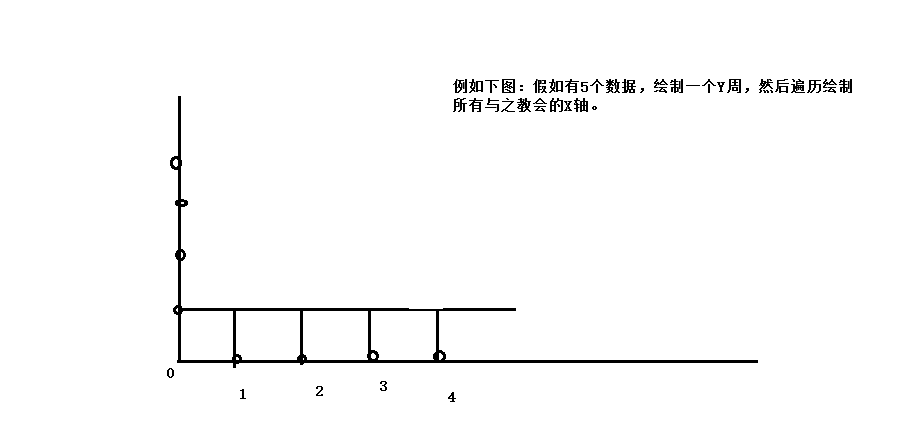
4、既然我们已经知道了最大值和最小值,也知道了间距,那么我么开始绘制,通过for循环来绘制Y轴,每绘制每一个Y轴的点,都会把X轴与之相交的点全部绘制。(自己可以在本子上画画图就容易理解了)例如下图

int sc = canvas.saveLayerAlpha(0, 0, canvas.getWidth(), canvas.getHeight(), 75, Canvas.ALL_SAVE_FLAG);
for (float y = buttom - spaceY; y > top; y -= spaceY) {
Log.i("Text","y"+y);
for (float x = lift; x < right; x += spaceX) {
Log.i("Text","x"+x);
if (y == top + spaceY) {
canvas.drawLine(x, y, x, y + spaceY * (count - 1), linePaint);
}
if (x == right - spaceX) {
canvas.drawLine(x, y, x - spaceX * (count - 1), y, linePaint);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
5、全部代码,只是多了一个方法drawLines(canvas);
package tester.ermu.com.polylinedemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
/**
* Created by ENZ on 2016/11/25.
* 绘制自定义view折线图
* 第一步:绘制X和Y轴,那么我们需要什么准备呢?
*/
public class XYView02 extends View {
private int viewSize;
private Paint linePaint;
private Path mPath;
private TextPaint mTextPaint;
private List<PointF> pointFs = new ArrayList<>();
private float[] rulerX, rulerY;
private float lift ;
private float top ;
private float right ;
private float buttom ;
private float PathY_X ;
private float PathY_Y ;
private float PathX_X ;
private float PathX_Y ;
private float maxX;
private float maxY;
private float spaceX, spaceY;
public XYView02(Context context, AttributeSet attrs) {
super(context, attrs);
linePaint = new Paint();
linePaint.setColor(Color.YELLOW);
linePaint.setStrokeWidth(8);
linePaint.setAntiAlias(true);
linePaint.setStyle(Paint.Style.STROKE);
mPath = new Path();
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG | Paint.LINEAR_TEXT_FLAG);
mTextPaint.setColor(Color.WHITE);
initData();
}
public XYView02(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
viewSize = w;
Log.i("Text","viewSize:"+viewSize);
lift = viewSize*(1/16f);
top = viewSize*(1/16f);
right = viewSize*(15/16f);
buttom = viewSize*(8/16f);
PathY_X = viewSize*2/16;
PathY_Y = viewSize*1/16;
PathX_X = viewSize*15/16f;
PathX_Y = viewSize*9/16f;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
drawXY(canvas);
drawXYelement(canvas);
}
private void initData() {
Random random = new Random();
pointFs = new ArrayList<PointF>();
for (int i = 0; i < 8; i++) {
PointF pointF = new PointF();
pointF.x = (float) (random.nextInt(100) * i);
pointF.y = (float) (random.nextInt(100) * i);
pointFs.add(pointF);
}
}
private void drawXY(Canvas canvas) {
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
canvas.drawPath(mPath,linePaint);
drawLines(canvas);
canvas.restore();
}
private void drawLines(Canvas canvas) {
linePaint.setStrokeWidth(2);
int count = pointFs.size();
spaceY =(buttom - top) / count;
spaceX =(right - lift) / count;
Log.i("Text","spaceY:--"+spaceY);
Log.i("Text","spaceX:--"+spaceX);
int divisor = count - 1;
Log.i("Text","divisor:--"+divisor);
maxX = 0;
for (int i = 0; i < count; i++) {
if (maxX < pointFs.get(i).x) {
maxX = pointFs.get(i).x;
}
}
Log.i("Text","maxX:--"+maxX);
int remainderX = ((int) maxX) % divisor;
maxX = remainderX == 0 ? ((int) maxX) : divisor - remainderX + ((int) maxX);
maxY = 0;
for (int i = 0; i < count; i++) {
if (maxY < pointFs.get(i).y) {
maxY = pointFs.get(i).y;
}
}
Log.i("Text","maxY:--"+maxY);
int remainderY = ((int) maxY) % divisor;
Log.i("Text","remainderY:--"+remainderY);
if(remainderY == 0&&maxY==0){
maxY=0;
}else {
maxY=divisor - remainderY + ((int) maxY);
Log.i("Text","maxY11111111111:--"+maxY);
}
int sc = canvas.saveLayerAlpha(0, 0, canvas.getWidth(), canvas.getHeight(), 75, Canvas.ALL_SAVE_FLAG);
for (float y = buttom - spaceY; y > top; y -= spaceY) {
Log.i("Text","y"+y);
for (float x = lift; x < right; x += spaceX) {
Log.i("Text","x"+x);
if (y == top + spaceY) {
canvas.drawLine(x, y, x, y + spaceY * (count - 1), linePaint);
}
if (x == right - spaceX) {
canvas.drawLine(x, y, x - spaceX * (count - 1), y, linePaint);
}
}
}
canvas.restoreToCount(sc);
}
private void drawXYelement(Canvas canvas) {
canvas.save();
mTextPaint.setTextSize(36);
mTextPaint.setTextAlign(Paint.Align.LEFT);
canvas.drawText("Y",lift+20,top,mTextPaint);
mTextPaint.setTextAlign(Paint.Align.RIGHT);
canvas.drawText("X",right,buttom+50,mTextPaint);
canvas.restore();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
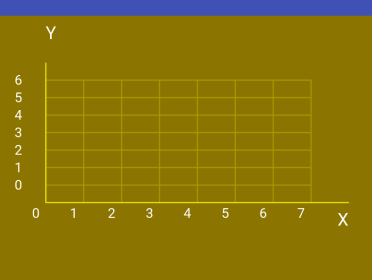
三,我们绘制,刻度上的值

1、再根据我们绘制网格的点,来绘制我们的刻度
int num = 0;
int num_y = 0;
for (float y = buttom - spaceY; y > top; y -= spaceY) {
for (float x = lift; x < right; x += spaceX) {
mTextPaint.setTextSize(28);
if (y == buttom - spaceY) {
canvas.drawText(""+index_x[num], x-12, buttom+(top/3), mTextPaint);
Log.i("Text","num-"+num);
}
if (x == lift) {
canvas.drawText(""+index_y[num_y], lift - (lift/2), y + 10, mTextPaint);
Log.i("Text","lift:"+lift);
Log.i("Text","lift - (1/16):"+(lift - (lift/2)));
}
num++;
}
num_y++;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
3、这个没什么说的,仔细在本子上画一下就明白了,也有注释;附上全部代码
package tester.ermu.com.polylinedemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class XYView03 extends View {
private int viewSize;
private Paint linePaint;
private Path mPath;
private TextPaint mTextPaint;
private List<PointF> pointFs = new ArrayList<>();
private float[] rulerX, rulerY;
private float lift ;
private float top ;
private float right ;
private float buttom ;
private float PathY_X ;
private float PathY_Y ;
private float PathX_X ;
private float PathX_Y ;
private float maxX;
private float maxY;
private float spaceX, spaceY;
int[] index_x = {0,1,2,3,4,5,6,7};
int[] index_y = {0,1,2,3,4,5,6,7};
public XYView03(Context context, AttributeSet attrs) {
super(context, attrs);
linePaint = new Paint();
linePaint.setColor(Color.YELLOW);
linePaint.setStrokeWidth(8);
linePaint.setAntiAlias(true);
linePaint.setStyle(Paint.Style.STROKE);
mPath = new Path();
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG | Paint.LINEAR_TEXT_FLAG);
mTextPaint.setColor(Color.WHITE);
initData();
}
public XYView03(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
viewSize = w;
Log.i("Text","viewSize:"+viewSize);
lift = viewSize*(2/16f);
top = viewSize*(2/16f);
right = viewSize*(15/16f);
buttom = viewSize*(8/16f);
PathY_X = viewSize*2/16;
PathY_Y = viewSize*1/16;
PathX_X = viewSize*15/16f;
PathX_Y = viewSize*9/16f;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
drawXY(canvas);
drawXYelement(canvas);
}
private void initData() {
Random random = new Random();
pointFs = new ArrayList<PointF>();
for (int i = 0; i < 8; i++) {
PointF pointF = new PointF();
pointF.x = (float) (random.nextInt(100) * i);
pointF.y = (float) (random.nextInt(100) * i);
pointFs.add(pointF);
}
}
private void drawXY(Canvas canvas) {
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
canvas.drawPath(mPath,linePaint);
drawLines(canvas);
canvas.restore();
}
private void drawLines(Canvas canvas) {
Log.i("Text","1111111111111111111");
linePaint.setStrokeWidth(2);
int count = pointFs.size();
spaceY =(buttom - top) / count;
spaceX =(right - lift) / count;
Log.i("Text","spaceY:--"+spaceY);
Log.i("Text","spaceX:--"+spaceX);
int divisor = count - 1;
Log.i("Text","divisor:--"+divisor);
maxX = 0;
for (int i = 0; i < count; i++) {
if (maxX < pointFs.get(i).x) {
maxX = pointFs.get(i).x;
}
}
Log.i("Text","maxX:--"+maxX);
int remainderX = ((int) maxX) % divisor;
maxX = remainderX == 0 ? ((int) maxX) : divisor - remainderX + ((int) maxX);
maxY = 0;
for (int i = 0; i < count; i++) {
if (maxY < pointFs.get(i).y) {
maxY = pointFs.get(i).y;
}
}
Log.i("Text","maxY:--"+maxY);
int remainderY = ((int) maxY) % divisor;
Log.i("Text","remainderY:--"+remainderY);
if(remainderY == 0&&maxY==0){
maxY=0;
}else {
maxY=divisor - remainderY + ((int) maxY);
Log.i("Text","maxY11111111111:--"+maxY);
}
int sc = canvas.saveLayerAlpha(0, 0, canvas.getWidth(), canvas.getHeight(), 75, Canvas.ALL_SAVE_FLAG
for (float y = buttom - spaceY; y > top; y -= spaceY) {
Log.i("Text","y"+y);
for (float x = lift; x < right; x += spaceX) {
Log.i("Text","x"+x);
if (y == top + spaceY) {
canvas.drawLine(x, y, x, y + spaceY * (count - 1), linePaint);
}
if (x == right - spaceX) {
canvas.drawLine(x, y, x - spaceX * (count - 1), y, linePaint);
}
}
}
canvas.restoreToCount(sc);
int num = 0;
int num_y = 0;
for (float y = buttom - spaceY; y > top; y -= spaceY) {
for (float x = lift; x < right; x += spaceX) {
mTextPaint.setTextSize(28);
if (y == buttom - spaceY) {
canvas.drawText(""+index_x[num], x-12, buttom+(top/3), mTextPaint);
Log.i("Text","num-"+num);
}
if (x == lift) {
canvas.drawText(""+index_y[num_y], lift - (lift/2), y + 10, mTextPaint);
Log.i("Text","lift:"+lift);
Log.i("Text","lift - (1/16):"+(lift - (lift/2)));
}
num++;
}
num_y++;
}
}
private void drawXYelement(Canvas canvas) {
canvas.save();
mTextPaint.setTextSize(36);
mTextPaint.setTextAlign(Paint.Align.LEFT);
canvas.drawText("Y",PathY_X,PathY_Y,mTextPaint);
mTextPaint.setTextAlign(Paint.Align.RIGHT);
canvas.drawText("X",PathX_X,PathX_Y,mTextPaint);
canvas.restore();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
四,我们给我们的网格区域来绘制一个遮盖层,效果如下

1、我们直接绘制一张半透明的图即可
private void drawbitmaps(Canvas canvas) {
Bitmap mBitmap = Bitmap.createBitmap((int)(right-lift-spaceX),(int)(buttom-top-spaceY),Bitmap.Config.ARGB_8888);
mCanvas.setBitmap(mBitmap);
mCanvas.drawARGB(55, 255, 0, 0);
mPath.reset();
canvas.drawBitmap(mBitmap, lift, top+spaceY , null);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
2、在onDraw调用即可
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
drawXY(canvas);
drawXYelement(canvas);
drawbitmaps(canvas);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
五、最后就是绘制我们的折现了

注意:,当然是根据我们传递过来的数据了,切记,在没有数据的时候,我默认生成的8个数据,为了避免Main传递过来的是空数据
private void initData() {
Random random = new Random();
pointFs = new ArrayList<PointF>();
for (int i = 0; i < 8; i++) {
PointF pointF = new PointF();
pointF.x = (float) (random.nextInt(60) * i);
pointF.y = (float) (random.nextInt(60) * i);
pointFs.add(pointF);
}
}
1、我们来在Main中写一些数据,然后传递给我们自定义的view
package tester.ermu.com.polylinedemo;
import android.graphics.PointF;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private XYView05 xyview05;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
xyview05 = (XYView05) findViewById(R.id.My_XYView04);
List<PointF> pointFs = new ArrayList<PointF>();
pointFs.add(new PointF(0.3F, 0.5F));
pointFs.add(new PointF(1F, 22.7F));
pointFs.add(new PointF(2F, 33.5F));
pointFs.add(new PointF(3F, 36.2F));
pointFs.add(new PointF(4F, 18.8F));
pointFs.add(new PointF(5F, 15.5F));
pointFs.add(new PointF(6F, 24.2F));
pointFs.add(new PointF(7F, 52.5F));
xyview05.setData(pointFs, "X轴提示文字", "Y轴提示文字",MainActivity.this);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
2、我们通过setData()方法来接受这些数据
public synchronized void setData(List<PointF> pointFs, String signX, String signY, Activity activity) {
if (null == pointFs || pointFs.size() == 0)
throw new IllegalArgumentException("No data to display !");
if (pointFs.size() > 10)
throw new IllegalArgumentException("The data is too long to display !");
this.pointFs = pointFs;
this.context = activity;
invalidate();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
3、那么我们来通过drawText(Canvas canvas)方法处理这些数据来绘制点和连接这些点的折线
private void drawText(Canvas canvas) {
Paint pointPaint = new Paint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG);
pointPaint.setStyle(Paint.Style.FILL);
pointPaint.setColor(Color.WHITE);
if(pointFs.size()==0){
Toast.makeText(context,"暂无折现数据",Toast.LENGTH_SHORT).show();
}else {
for (int i = 0; i < pointFs.size(); i++) {
float x = mCanvas.getWidth() / maxX * pointFs.get(i).x;
float y = mCanvas.getHeight() / maxY * pointFs.get(i).y;
y = mCanvas.getHeight() - y;
mCanvas.drawCircle(x, y, 6, pointPaint);
if (i == 0) {
mPath.moveTo(x, y);
}
mPath.lineTo(x, y);
}
linePaint.setPathEffect(new CornerPathEffect(10));
linePaint.setStrokeWidth(4);
mCanvas.drawPath(mPath, linePaint);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
4、注意,我们需要刻度值来绘制我们的点坐标,不要乱赋值,
rulerX = new float[count];
for (int i = 0; i < count; i++) {
rulerX[i] = maxX / divisor * i;
}
rulerY = new float[count];
for (int i = 0; i < count; i++) {
rulerY[i] = maxY / divisor * i;
}
5、附上自定义view最终代码
package tester.ermu.com.polylinedemo;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.CornerPathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PointF;
import android.text.TextPaint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**
* Created by ENZ on 2016/11/25.
*/
public class XYView05 extends View {
private Context context;
private int viewSize;
private Paint linePaint;
private Canvas mCanvas;
private Path mPath;
private TextPaint mTextPaint;
private List<PointF> pointFs = new ArrayList<>();
private float[] rulerX, rulerY;
private float lift ;
private float top ;
private float right ;
private float buttom ;
private float PathY_X ;
private float PathY_Y ;
private float PathX_X ;
private float PathX_Y ;
private float maxX;
private float maxY;
private float spaceX, spaceY;
String[] index_x = {"周一","周二","周三","周四","周五","周六","周日","",""};
int[] index_y = {1,2,3,4,5,6,7,8};
public XYView05(Context context, AttributeSet attrs) {
super(context, attrs);
linePaint = new Paint();
linePaint.setColor(Color.YELLOW);
linePaint.setStrokeWidth(8);
linePaint.setAntiAlias(true);
linePaint.setStyle(Paint.Style.STROKE);
mPath = new Path();
mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG | Paint.LINEAR_TEXT_FLAG);
mTextPaint.setColor(Color.WHITE);
mCanvas = new Canvas();
initData();
}
public XYView05(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
viewSize = w;
Log.i("Text","viewSize:"+viewSize);
lift = viewSize*(2/16f);
top = viewSize*(2/16f);
right = viewSize*(15/16f);
buttom = viewSize*(8/16f);
PathY_X = viewSize*2/16;
PathY_Y = viewSize*1/16;
PathX_X = viewSize*15/16f;
PathX_Y = viewSize*9/16f;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
drawXY(canvas);
drawXYelement(canvas);
drawbitmaps(canvas);
}
private void initData() {
pointFs = new ArrayList<PointF>();
for (int i = 0; i < 8; i++) {
PointF pointF = new PointF();
pointF.x = (float) (0);
pointF.y = (float) (index_y[i]);
pointFs.add(pointF);
}
}
private void drawXY(Canvas canvas) {
mPath.moveTo(lift, top);
mPath.lineTo(lift, buttom);
mPath.lineTo(right,buttom);
canvas.drawPath(mPath,linePaint);
drawLines(canvas);
canvas.restore();
}
private void drawLines(Canvas canvas) {
linePaint.setStrokeWidth(2);
int count = pointFs.size();
spaceY =(buttom - top) / count;
spaceX =(right - lift) / count;
int divisor = count - 1;
maxX = 0;
for (int i = 0; i < count; i++) {
if (maxX < pointFs.get(i).x) {
maxX = pointFs.get(i).x;
}
}
Log.i("Text","maxX:--"+maxX);
int remainderX = ((int) maxX) % divisor;
maxX = remainderX == 0 ? ((int) maxX) : divisor - remainderX + ((int) maxX);
maxY = 0;
for (int i = 0; i < count; i++) {
if (maxY < pointFs.get(i).y) {
maxY = pointFs.get(i).y;
}
}
Log.i("Text","maxY:--"+maxY);
int remainderY = ((int) maxY) % divisor;
if(remainderY == 0&&maxY==0){
maxY=0;
}else {
maxY=divisor - remainderY + ((int) maxY);
}
rulerX = new float[count];
for (int i = 0; i < count; i++) {
rulerX[i] = maxX / divisor * i;
}
rulerY = new float[count];
for (int i = 0; i < count; i++) {
rulerY[i] = maxY / divisor * i;
}
int sc = canvas.saveLayerAlpha(0, 0, canvas.getWidth(), canvas.getHeight(), 75, Canvas.ALL_SAVE_FLAG);
for (float y = buttom - spaceY; y > top; y -= spaceY) {
Log.i("Text","y"+y);
for (float x = lift; x < right; x += spaceX) {
Log.i("Text","x"+x);
if (y == top + spaceY) {
canvas.drawLine(x, y, x, y + spaceY * (count - 1), linePaint);
}
if (x == right - spaceX) {
canvas.drawLine(x, y, x - spaceX * (count - 1), y, linePaint);
}
}
}
canvas.restoreToCount(sc);
int num = 0;
int num_y = 0;
for (float y = buttom - spaceY; y > top; y -= spaceY) {
for (float x = lift; x < right; x += spaceX) {
mTextPaint.setTextSize(28);
if (y == buttom - spaceY) {
canvas.drawText(String.valueOf(index_x[num]), x-12, buttom+(top/3), mTextPaint);
}
if (x == lift) {
canvas.drawText((int)(rulerY[num_y+1])+"", lift - (lift/2), y + 10, mTextPaint);
}
num++;
}
num_y++;
}
}
private void drawXYelement(Canvas canvas) {
canvas.save();
mTextPaint.setTextSize(36);
mTextPaint.setTextAlign(Paint.Align.LEFT);
canvas.drawText("Y",PathY_X,PathY_Y,mTextPaint);
mTextPaint.setTextAlign(Paint.Align.RIGHT);
canvas.drawText("X",PathX_X,PathX_Y,mTextPaint);
canvas.restore();
}
private void drawbitmaps(Canvas canvas) {
Bitmap mBitmap = Bitmap.createBitmap((int)(right-lift-spaceX),(int)(buttom-top-spaceY),Bitmap.Config.ARGB_8888);
mCanvas.setBitmap(mBitmap);
mCanvas.drawARGB(55, 255, 0, 0);
mPath.reset();
canvas.drawBitmap(mBitmap, lift, top+spaceY , null);
drawText(canvas);
}
private void drawText(Canvas canvas) {
Paint pointPaint = new Paint(Paint.ANTI_ALIAS_FLAG | Paint.DITHER_FLAG);
pointPaint.setStyle(Paint.Style.FILL);
pointPaint.setColor(Color.WHITE);
if(pointFs.size()==0){
Toast.makeText(context,"暂无折现数据",Toast.LENGTH_SHORT).show();
}else {
for (int i = 0; i < pointFs.size(); i++) {
float x = mCanvas.getWidth() / maxX * pointFs.get(i).x;
float y = mCanvas.getHeight() / maxY * pointFs.get(i).y;
y = mCanvas.getHeight() - y;
mCanvas.drawCircle(x, y, 6, pointPaint);
if (i == 0) {
mPath.moveTo(x, y);
}
mPath.lineTo(x, y);
}
linePaint.setPathEffect(new CornerPathEffect(10));
linePaint.setStrokeWidth(4);
mCanvas.drawPath(mPath, linePaint);
}
}
public synchronized void setData(List<PointF> pointFs, String signX, String signY, Activity activity) {
if (null == pointFs || pointFs.size() == 0)
throw new IllegalArgumentException("No data to display !");
if (pointFs.size() > 10)
throw new IllegalArgumentException("The data is too long to display !");
this.pointFs = pointFs;
this.context = activity;
invalidate();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426

































 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








