几乎所有的iOS应用程序都会使用UI框架下的一些元素。知道这些基本元素的名字和功能能帮助你在设计应用程序的UI是做出明智的决定。
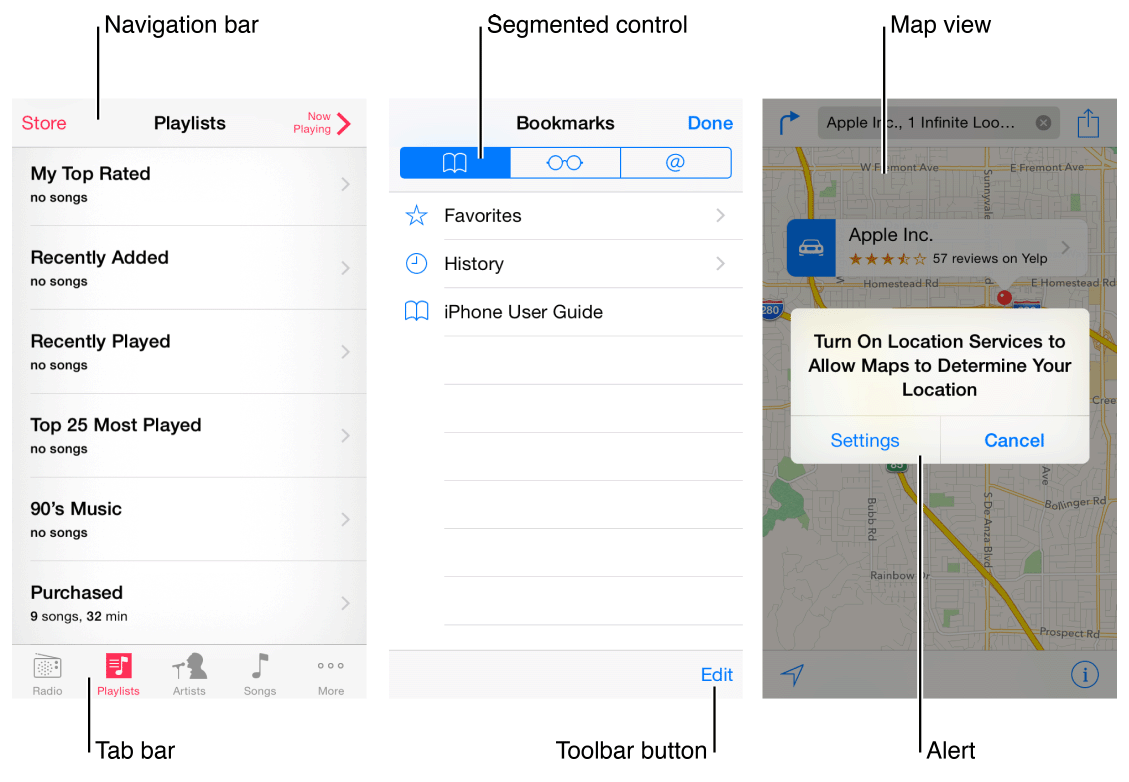
UIKit 框架里的UI元素大概可以分成四大类:
- Bars. Bars包含了上下文信息,来告诉用户他们在哪里和他们所进行的操作能帮助用户进行浏览或者发起一些行为
- Content views. 内容视图包含app-specific 内容,可以进行滑动,插入,删除和重新排列项目的操作
- Controls. 控制执行一些操作或者展示信息
- Temporary views. 临时窗口的短暂的出现给用户提供了重要的信息或者其他的选择或者功能
除了定义UI元素,UIKit 还定义了对象来实现一些功能,例如手势识别,写画,可访问性和输出支持。
在编程中,UI元素是一种视图,因为它继承于UIView。一个视图知道如何在屏幕上绘制它自己,知道什么时候用户触摸了它的边缘。Controls(比如按钮和滑块),content views(比如表视图和collection视图),和temporary views(比如提示和选择视图)都是各种类型的视图
通常会用一个视图管理器来管理app中的一组或者层级视图。视图管理器用来布局视图的展示,实现用户交互后的功能并且可以从一个界面跳转到另一个界面。例如:设置使用了一个导航控制器来展示他的层级视图。
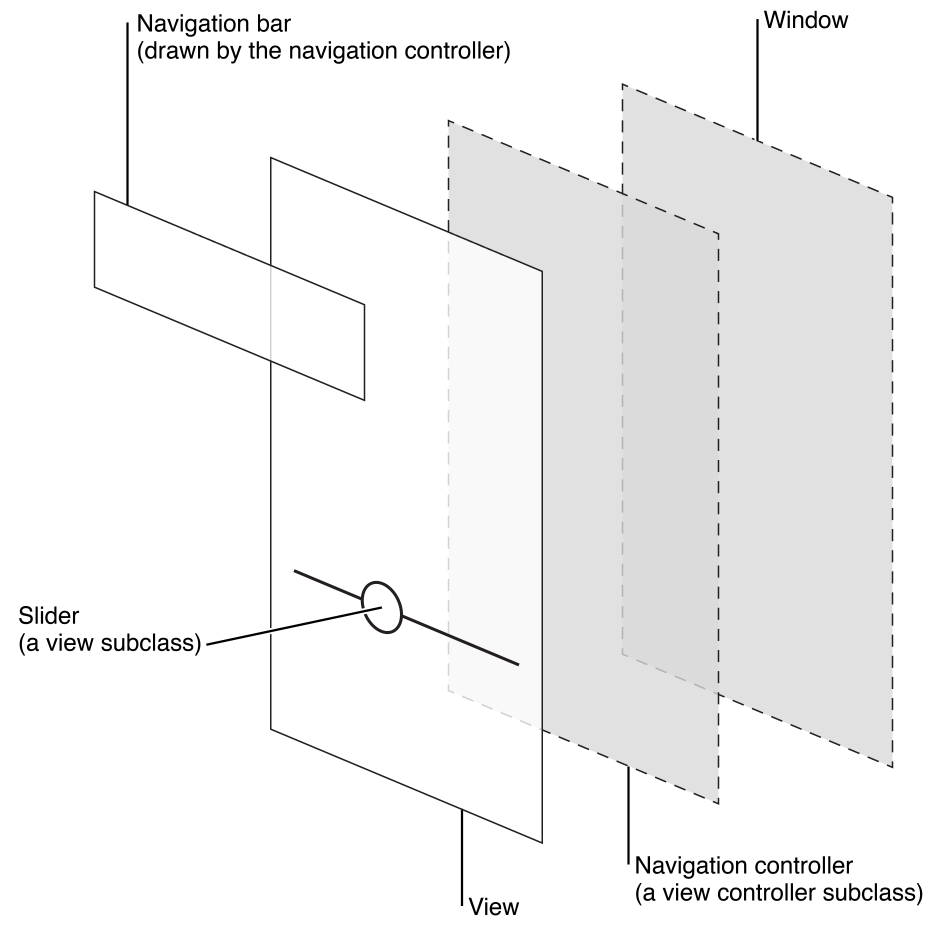
这有一个例子:在一个iOS应用中视图控制器和视图是如何结合来展示UI的
尽管开发者认为就视图控制器和视图而言,用户倾向于经iOS应用作为一个屏幕的集合。从这个角度来看,在一个应用中一个屏幕通常对应一个独特的视觉状态和模型。
在iOS人机界面指南中,screen这个词被大多数用户理解,作为一个开发者,你可能还会在其他情景中读到屏幕,在这个术语指的是UIScreen 对象的地方,你可以使用外部展示屏幕。























 4684
4684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








