小程序分包
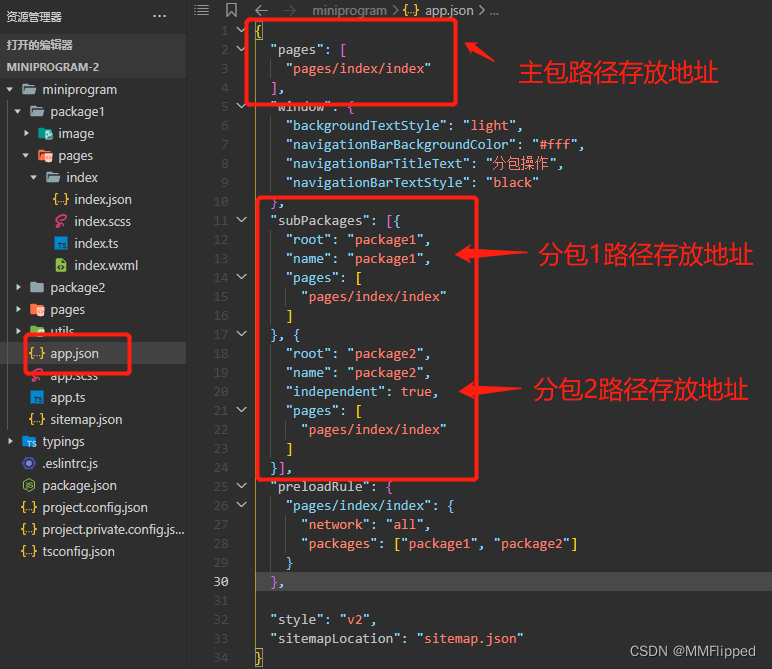
app.json配置
subPackages配置(分包配置)


分包主要是使用subPackages属性进行分包操作,如果只需要分包一个那么subPackages属性中只有一个对象;
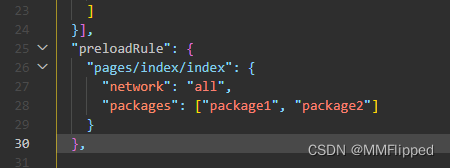
preloadRule配置(预加载配置)

预加载顾名思义,就是提前加载,当页面进入pages/index/index中后通过配置perloadRule属性,提前加载package1(分包1),package2(分包2),如果只需要加载一个页面,在packages中配置一个就可以,packages的配置可以是分包的root/name
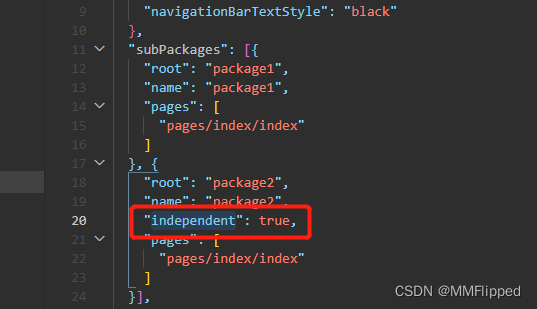
independent:true(独立分包)

独立分包本质也是分包,不过比较特殊;独立分包可以独立于主包和其他分包单独运行;需要注意的是独立分包不能引用主包的公共资源,但是普通分包可以;
uni-app分包配置
uni-app启用分包

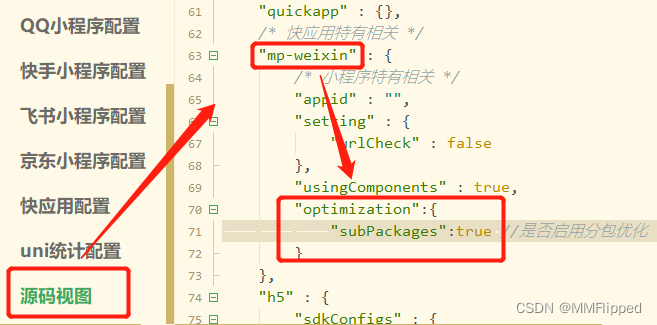
在manifest.json文件中找到源码视图,通过配置mp-weixin文件;
"optimization":{
"subPackages":true //是否启用分包优化
}
分包配置及预加载配置

可以看出uni-app和小程序分包的结构都是一样的,都是通过subPackages属性和preloadRule属性进行分包配置和预加载唯一不同的是,uni-app需要启用分包;
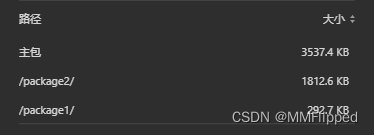
我们要清楚的是分包是一种迫不得已的手段;分包前要确定项目中静态资源已全部优化,并且没有无效代码和大量无意义注释;




















 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








