效果
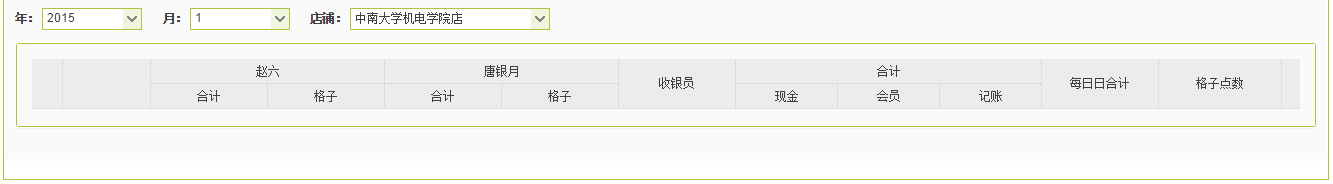
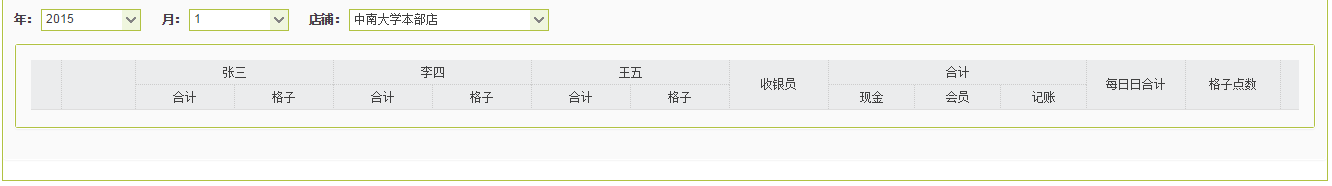
要实现动态的创建表头,即表头的格式多样,比如列数不确定,表头的总分结构等。下图为表头最终效果:
实现
想要动态的实现创建表头,那么用html的方式去创建easyui-datagrid肯定是不行的,easyui创建组件均提供了两种方式去创建,这里就要用到JS的创建方式了。
思路:动态获取待创建表头的数据–>创建表头–>动态获取表头field所对应的json数据–>datagrid url加载json数据–>显示数据成功
关键性代码:
$('#shop_select').combobox({
onChange: function(newValue,oldValue){
//动态化生成表头
$.ajax({
url: localhostPath + '/Home/Finance/getOperatorByShopCode/',
type: 'POST',
dataType: 'json',
data: {
'shop_code': newValue
},
success: function(data){
var colData1 = [];
var colData2 = [];
var columns = new Array();
//表头第一行
//固定列:第一列
var i = 0;
colData1[i] = {'field':'itemid','title':'','rowspan':2,'align':'center','width':60};
++i;
var j = 0;
for(j;j < data.length;++j){
colData1[i+j] = {'field':'','title':data[j].name,'colspan':2,'align':'center','width':70};
}
i += j;
colData1[i] = {'field':'cashier','title':'收银员','rowspan':2,'align':'center','width':80};
colData1[++i] = {'field':'','title':'合计','colspan':3,'align':'center'};
colData1[++i] = {'field':'daily_total_amount','title':'每日日合计','rowspan':2,'align':'center','width':80};
colData1[++i] = {'field':'block_count','title':'格子点数','rowspan':2,'align':'center','width':80};
columns.push(colData1);
//表头第二行
var s = 0,t = 0;
for(t = 0;t < data.length;++t){
colData2[t*2] = {'field':data[t].login_name+'_total','title':'合计','align':'center','width':80};
colData2[t*2+1] = {'field':data[t].login_name+'_block','title':'格子','align':'center','width':80};
}
s = t*2;
colData2[s] = {'field':'cash','title':'现金','align':'center','width':70};
colData2[++s] = {'field':'vip','title':'会员','align':'center','width':70};
colData2[++s] = {'field':'account','title':'记账','align':'center','width':70};
columns.push(colData2);
var gridCfg = {
fit : false,
loadMsg : '数据加载中......',
url : '',
nowrap : false,
border : true,
striped : true,
pagination : false,
rownumbers : true,
singleSelect: true,
columns : columns,
fitColumns : true,
queryParams : {},
frozenColumns : [[
//{field:'ck',checkbox:true}
]],
onLoadSuccess:function(data){
}
};
$('#month_report').datagrid(gridCfg);
},
error: function(){
alert("获取操作员数据错误");
}
});
}
});
























 5812
5812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








