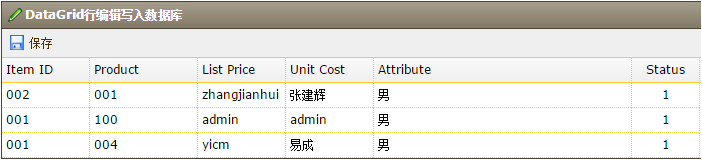
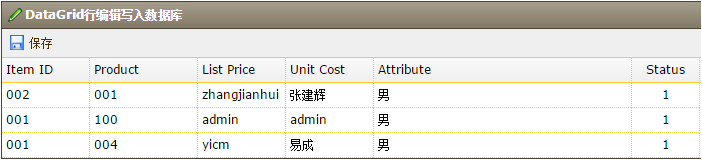
编辑之前

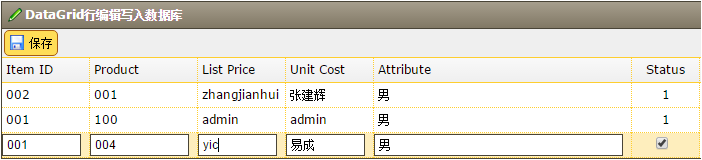
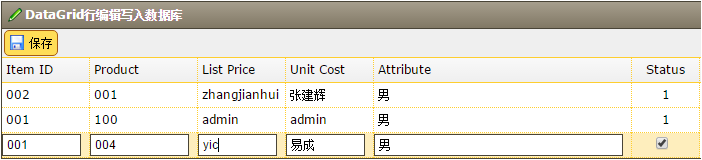
编辑之后

代码实现
<div>
<table id="dg" title="Cell Editing in DataGrid" style="width:700px;height:auto"
data-options="
iconCls: 'icon-edit',
singleSelect: true,
url: '__CONTROLLER__/getAdminInfo/',
method:'get',
toolbar: '#tb'
">
<thead>
<tr>
<th data-options="field:'shop_code',width:80,editor:'text'">Item ID</th>
<th data-options="field:'user_code',width:100,editor:'text'">Product</th>
<th data-options="field:'login_name',width:80,editor:'text'">List Price</th>
<th data-options="field:'name',width:80,editor:'text'">Unit Cost</th>
<th data-options="field:'gender',width:250,editor:'text'">Attribute</th>
<th data-options="field:'enabled',width:60,align:'center',editor:{type:'checkbox',options:{on:'1',off:'已禁封'}}">Status</th>
</tr>
</thead>
</table>
<div id="tb" style="height:auto">
<a href="javascript:void(0)" class="easyui-linkbutton"
data-options="iconCls:'icon-save',plain:true" onclick="accept()">保存</a>
</div>
<script type="text/javascript">
var editIndex = undefined;
$('#dg').datagrid({
onDblClickRow: function(index,field,value){
if (editIndex != index){
if (endEditing()){
$('#dg').datagrid('selectRow', index).datagrid('beginEdit', index);
editIndex = index;
} else {
$('#dg').datagrid('selectRow', editIndex);
}
}
else editIndex = undefined;
}
});
function accept(){
if(endEditing()){
}
}
function endEditing(){
if (editIndex == undefined){return true}
if ($('#dg').datagrid('validateRow', editIndex)){
var rows = $('#dg').datagrid('getRows');
var rowData = rows[editIndex];
console.log(rowData);
$('#dg').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
} else {
return false;
}
}
</script>
</div>























 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








