安装webstorm:
ps:分享一个激活方式,选择license server方式,地址栏输入http://idea.codebeta.cn (可能会过期)。
安装node:
点击下载 下载最新版就行。
下文中出现的命令均在电脑自带cmd中进行,与下载的node.exe无关。
ps:npm与cnpm之间的关系:
npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,所以淘宝制作了镜像,解决了此问题,在使用cnpm前,需要安装,使用命令 npm install cnpm -g --registry=https://registry.npm.taobao.org来安装。
ps:如果失败,可以试试将上面命令拆分:
npm config set registry https://registry.npm.taobao.org
npm install cnpm -gcnpm用法与npm无异。
安装完后记得重启cmd。
配置环境:
详见此博客:点击打开链接
安装vue-cli:
安装vue-cli 脚手架
cnpm install -g vue-clips:若使用cnpm安装失败,可以使用npm,只是速度慢很多。
安装后,重启cmd后,命令行输入
vue -V如果有版本信息,则安装成功,在nodejs->node-global->node-modules中可以看到vue-cli文件夹。
接下来参考 点击打开链接
使用命令初始化一个项目,自定义安装。
vue webpack init <projectname>ps:项目名不能是中文,不能大写。
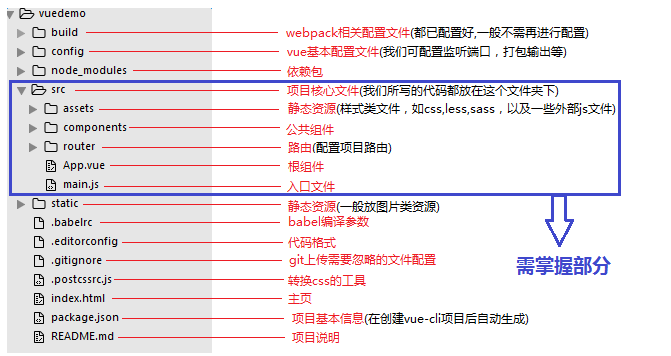
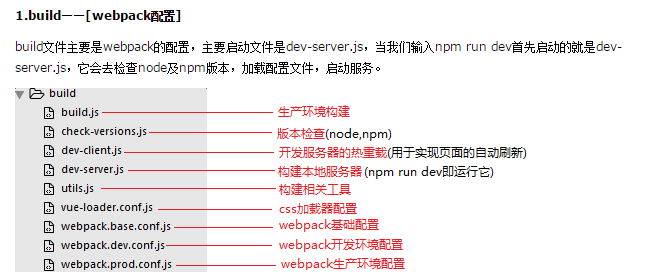
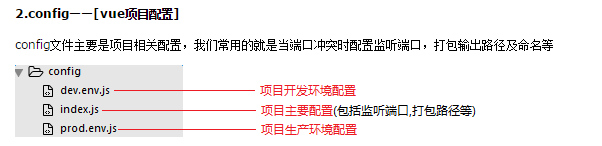
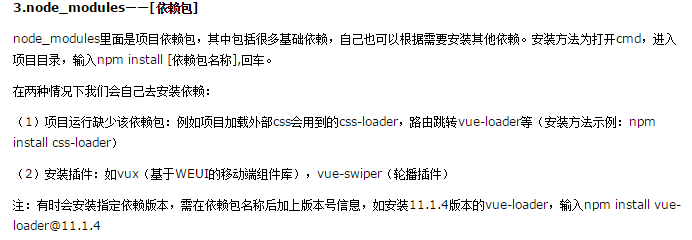
vue-cli结构中配置文件详情:
文件结构细分:点击查看详情
安装Element UI:
npm i element-ui -S在main.js文件中添加以下语句:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
PS:安装elementUI报错,找不到index文件
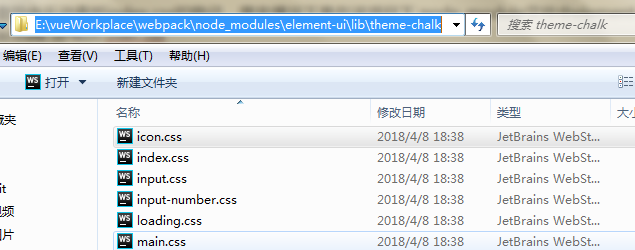
解决方法:在盘符中手动查找index.css的路径,原来应该是在该项目下 node_module文件中element-ui下的lib中:
element-ui/lib/theme-default/index.css但是我找不到theme-default文件夹,反而多了theme-chalk文件夹,
打开看,index.css果然在其中,
于是把main.js中的引用路径更改为
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)再一看,成功
vue webpack init <name> 出错情况解决方法:
1.先检查npm和node的版本
查看npm版本:npm -v
升级npm:
npm install -g npm查看node版本:
node -v升级node版本:https://nodejs.org/ 官网现在下载最新的node安装
2.卸载vue-cli
npm uninstall -g vue-cli3.重新安装vue-cli
npm install -g vue-cli



























 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








