1、JavaScript中的数据类型
- 基本数据类型:Null, Undefined, String, Number, Boolean
- 复杂数据类型:Object,包括Array, Date, RegExp, Function
JavaScript的变量都是松散类型的变量,所以需要typeof操作符来检测给定变量的数据类型。
(1)Undefined
使用var声明变量但未对其加以初始化时,这个变量的值就是undefined
- 1
- 2
- 3
- 4
对于尚未声明的变量,只能执行一项操作,就是使用typeof操作符检测其数据类型,会返回undefined。所以,建议,要显式的初始化变量,这样当使用typeof操作符返回undefined时,就知道该变量是没有声明。
(2)Null
Null 类型是只有一个值的数据类型,它只有一个值null。从逻辑角度看,null值表示一个空对象指针,所以typeof null 会返回 object。
- 1
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null,这样,只要检查null值就可以知道相应的变量是否已经保存了一个对象的引用。
(3) Boolean类型
Boolean类型的字面值是true和false,区分大小写。
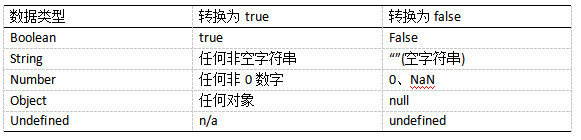
- Boolean() 转型函数,将一个值转换为其对应的Boolean值。
转换规则:
上述转换规则对流程控制语句(如if)自动执行相应的Boolean转换非常重要。
(4)Number类型
e表示法 :3e3,即3*1000-
数值范围:Number.MIN_VALUE中保存ECMAScript能够表示的最小数值;Number.MAX_VALUE中保存最大值 -
NaN:,用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了),比如 任何数除以0都会返回NaN。任何涉及NaN的操作都会返回NaN,NaN跟任何值都不相等 ,通过isNaN( ) 可以判断某个参数是否不是数值
数值转换,有三个函数 Number()、parseInt()、parseFloat()。后两个是专门为了将字符串转换成数值的。
转换规则:
Number()
- Boolean,true转换为1,false转换为0; undefined,转换为NaN;
- 字符串,若其中只包含数字,则转换为十进制数值,空字符串转换为0,包含十六进制格式,转换为对应的十进制值;
- 对象,null转换为0,其他调用valueOf()
parseInt()
- 空字符串,返回NaN;
- 其他与Number类似
- 可接受第二个参数,用来指定基数
(4)String类型
-
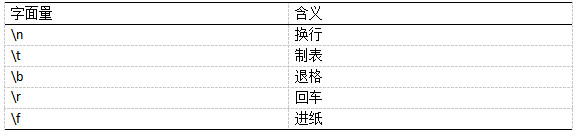
转义序列
-
特点:一旦创建,值就不能改变,要改变某个变量保存的字符串,首先要销毁原来的字符串,然后再用另一个包含新值的字符串填充该变量
类型转换
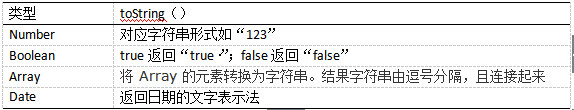
- toString(),将一个值转换为一个字符串。null,undefined没有这个方法
- String():如果值有toString()方法,则调用该方法并返回相应结果;如果值是null,返回“null”;如果值是undefined,返回“undefined”。
2、显式类型转换
通过手动进行类型转换,Javascript提供了以下转型函数:
- 转换为数值类型:Number(mix)、parseInt(string,radix)、parseFloat(string)
- 转换为字符串类型:toString(radix)、String(mix)
- 转换为布尔类型:Boolean(mix)
规则见1
3、隐式类型转换
在某些情况下,即使我们不提供显示转换,Javascript也会进行自动类型转换,主要情况有:
-
相等操作符(==):
相等操作符会对操作值进行隐式转换后进行比较:- 如果一个操作值为布尔值,则在比较之前先将其转换为数值
- 如果一个操作值为字符串,另一个操作值为数值,则通过Number()函数将字符串转换为数值
- 如果一个操作值是对象,另一个不是,则调用对象的valueOf()方法,得到的结果按照前面的规则进行比较
- null与undefined是相等的
- 如果一个操作值为NaN,则相等比较返回false
- 如果两个操作值都是对象,则比较它们是不是指向同一个对象
-
关系操作符(<, >, <=, >=)
- 如果两个操作值都是数值,则进行数值比较
- 如果两个操作值都是字符串,则比较字符串对应的
字符编码值 - 如果只有一个操作值是数值,则将另一个操作值转换为数值,进行数值比较
- 如果一个操作数是对象,则调用valueOf()方法(如果对象没有valueOf()方法则调用toString()方法),得到的结果按照前面的规则执行比较
- 如果一个操作值是布尔值,则将其转换为数值,再进行比较
注:NaN是非常特殊的值,它不和任何类型的值相等,包括它自己,同时它与任何类型的值比较大小时都返回false。
所以,在最开始的面试题里,因为比较的操作数中有数值,所以会把另一个操作数转换为数值进行比较
看红宝书前三章新感:
- 未经初始化的值,都会保存为undefined;
- alert(null == undefined);//true
- parseInt( )转换空字符串会返回NaN;
- 后置递增和递减是在包含他们的语句被求值之后才执行
- 1
- 2
- 3
- 4
5.对非数值应用一元加操作,等同于执行了Number()转型函数;
6.!NaN 返回true;
7. 相等操作先转换再比较,全等操作不转换直接比较
























 2416
2416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








