先说一下项目背景框架
vue的技术体系,cli2.0
这是项目优化中的一小部分
但是我举得比较适用并且有效的
在优化页面加载时间我之前已经做了一下的这些事
这是最重要的一件事,加入前端监控,不然你是无法观察实际中的效果(之前自己写了个前端监控,但是你也可以使用阿里云监控需付费)
网络层面
1.开启gzip优化,自动压缩静态文件
2.开启自动智能压缩(brotli压缩)
3.资源的cdn
代码层面
1.对于组件按需加载
2.列表类型的dom的懒加载
3.以及一些代码的优化,删除没有用的逻辑代码什么的
4.将一些公共的不常更新的抽离出来放cdn(这么做的目的是防止每次发版清理cdn导致的波动)
5.对象的冻结
6.页面多个请求并行请求
做完以上的效果有个效果比较最明显的一个页面是平均时间从3.3s到1.9s但是平均时间是不具备说服力的,使用四分位的中位数也就是2.31s到1.2s,下降了1.1s
页面的加载效果十分的明显,具体转化率提高了多少我就不知道了~~~
科学技术才是第一生产力!!!
科学技术才是第一生产力!!!
科学技术才是第一生产力!!!
其实上面的效果最明显的是网络层面的据我观察,代码层面没有任何优化的页面,效果是平均2.7s到2s,使用四分位的中位数也就是1.9s到1.4s,下降了0.5s无言以对~~~~
项目越大压缩效果越明显
下一步我决定对这个已经优化到1.4s的项目进行优化,证明我的代码层面是比网络层面有效的~~~
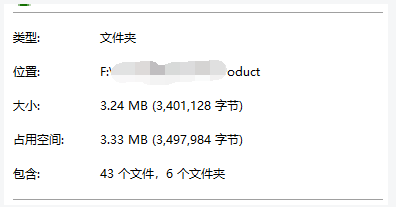
第一步记录当前项目的状态
生产的代码包括(map)

删除map文件后的大小

productionSourceMap:false打包就就不会在有map文件,可以提高编译速度,但是之后定位问题不大方便
安装打包分析工具
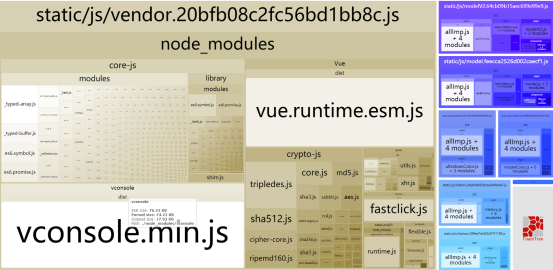
npm i -D webpack-bundle-analyzer执行report之后

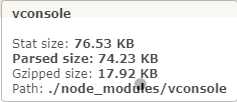
第一眼看到vconsole

这未免也太大了吧~~~而且在生产上并不会用到~~~干掉他
drop_debugger: true,//console
drop_console: true,
pure_funcs: ['console.log']//移除console加入这几行代码是的生产上并不会显示,但是其实打包还是编译进去的
于是我在想在externals里面加入vconsole,确实会户会忽略编译,但是我在测试和预发布环境我还是需要使用到的,这样不方便实际
最后使用
if(process.env.MODE != 'product') {
const VConsole = require('vconsole');
new VConsole();
}这样的方法,不使用improt的方式引入
import和require的区别
- require是运行时调用,所以require理论上可以运用在代码的任何地方
- import是编译时调用,所以必须放在文件开头
所以在生产环境下vconsole并不会被编译进去
经过代码层面的优化,项目现在的大小如图

744-483=261kb
优化上线之后加载有多少的提高请看后续评论
总结对于vue,axios,fastclick挺小的所以并没有抽离





















 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








