转载自:http://blog.csdn.net/qq_25827845/article/details/52974991
写在最前面:
本来,我是有一篇博客 RN开发之BUG 总结(持续更新) 来专门总结自己在React-Native开发中遇到的各种BUG 以及其解决办法的。
但是,由于 Could not connect to development server是我深恶痛绝的一个超级大BUG。
为什么这么说呢?
因为这个BUG并不容易在网上找到解决方法。网上确实有这个BUG,但是大部分都是解决iOS开发中遇到的,一
些老外的网站中也在讨论这个问题,好不容易找到点和我问题相似的,还并没有给出确定的解决方案,实在是让我郁
闷,并且这个BUG困扰了我好久。今天就将自己的解决办法分享出来,来帮助更多的网友。
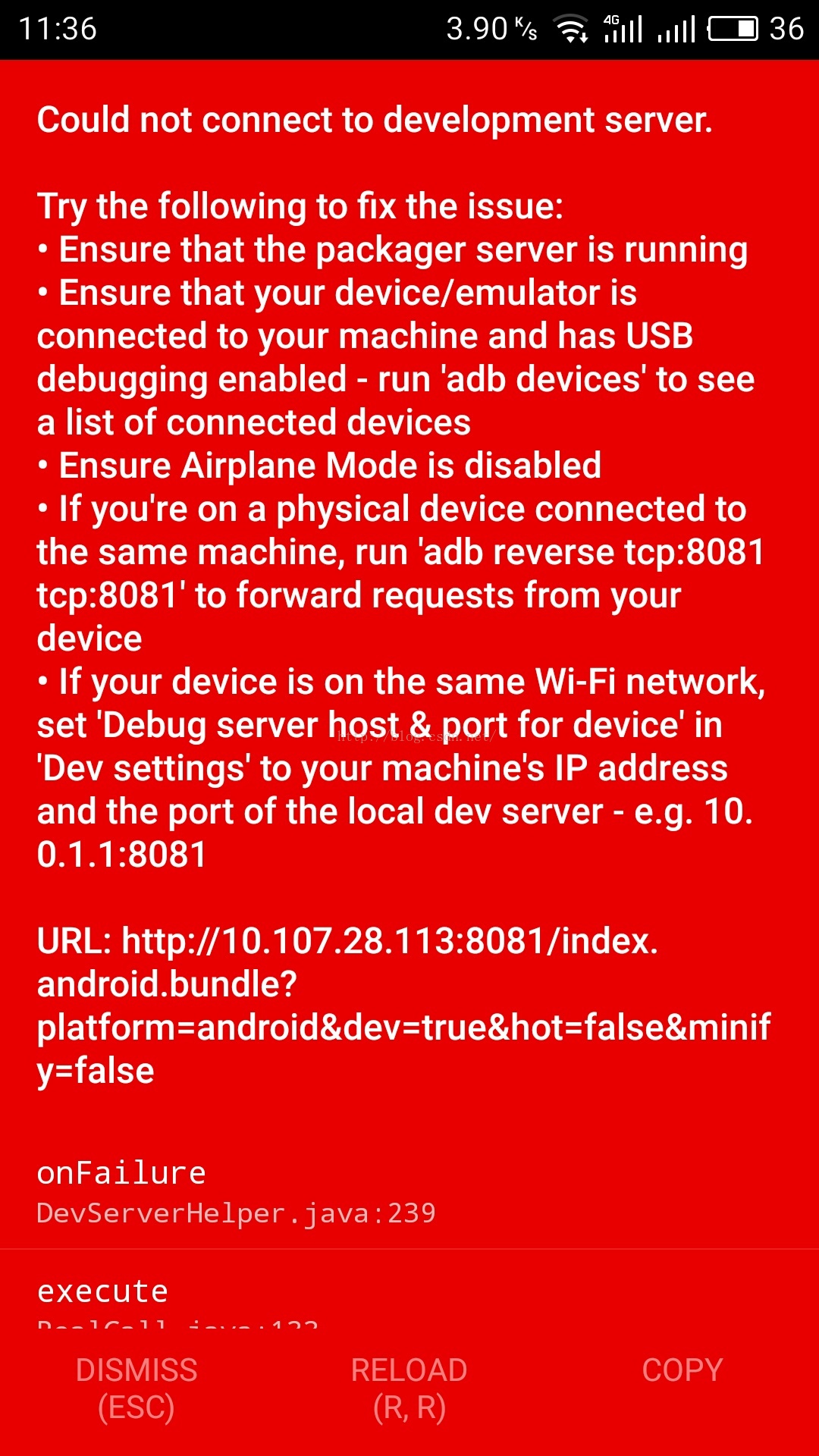
1、我们首先看一下这个大红屏错误吧。如图所示:
先来翻译:
连接不到开发的服务器。
请按照以下的步骤来修复此问题:
- 确保包服务器在运行
- 确保你的设备或者模拟器连接着电脑,并且手机打开了USB调试模式,然后在cmd中运行adb devices来查看已经连接好的设备列表
- 确保飞行模式是关闭的
- 如果是使用真机来开发,输入 adb reverse tcp:8081 tcp:8081来检查设备
- 输入IP:8081(这个大家都会)
解决方法:
1、首先检查包服务器是否运行正常。
在项目文件夹下输入react-native start或者npm start均可开启服务器,但是我们需要在PC端确认包服务器是否运行正常。检查网址为:http://localhost:8081/index.Android.bundle?platform=android
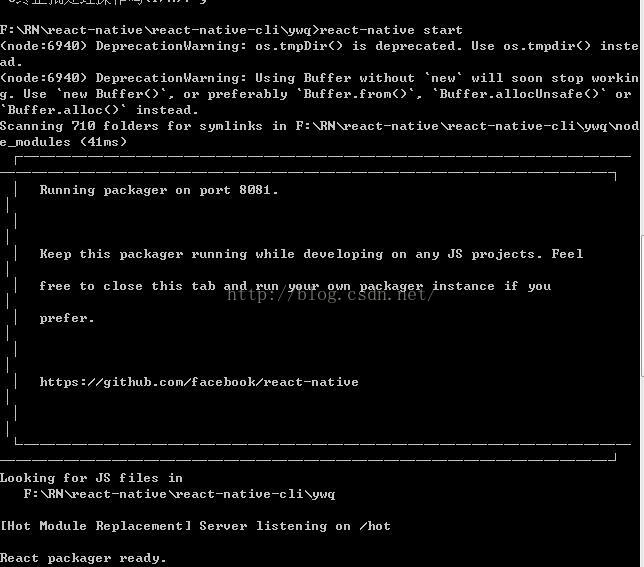
(1)说说我遇到的问题,开启包服务器之后,cmd中显示如下:
出现React packager ready就走不动了。
当我看开http://localhost:8081/index.android.bundle?platform=android网址 时,没有正常显示,但是也没
有显示“该网页无法访问”,只是一直在转圈圈刷新网页,就是打不开。
现在我定位了自己的问题( 难怪以前输入IP:8081并没有什么鸟用)
难怪以前输入IP:8081并没有什么鸟用)
如何解决?
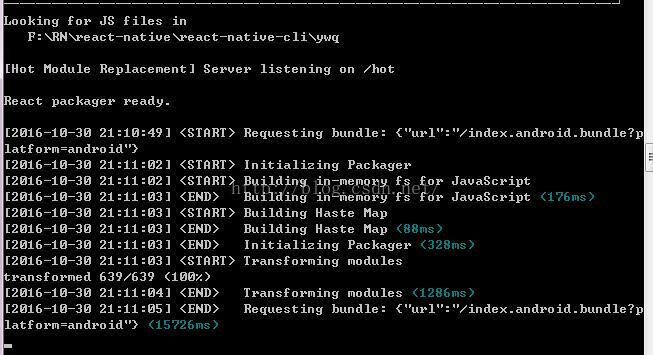
答:经过我的观察,包服务器中使用到了node,所以应该和node版本和配置有一定的关系。所以我就卸掉
node,重新安装了最新版本的node,之后包服务器打开,网页可以正常访问,如下所示:
2、检查硬件连接,以及使用adb devices来查看是否连接成功。
3、飞行模式关闭
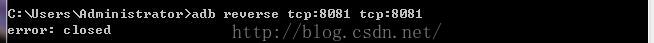
4、在cmd中输入 adb reverse tcp:8081 tcp:8081,结果如下:
当我看到error:closed我就猜到, 原来我的问题出在这儿。怎么办呢?
原来我的问题出在这儿。怎么办呢?
个人认为解决办法如下:
- 手机-设置-应用程序-开发-usb调试打开再关闭一次
- 重启手机,usb调试打开再关闭一次
- 在cmd下Try “adb kill-server” and then “adb start-server”
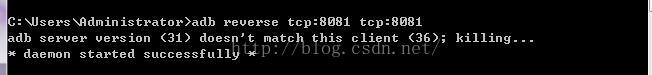
本人测试机为android 5.0+系统,使用第二种方法解决问题。结果如下:
5、摇一摇手机选择Dev Settings 输入IP:8081的方法就不多说了。
至此,解决了Could not connect to development server(Android)的问题,本人的测试机为魅蓝metal,系统是
Android 5.0+的系统,所以可能和各位小伙伴的情况不太一样,大家可以参考参考。文章写得不太好,请见谅。
如果对你有帮助,记得点赞哦


























 2137
2137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








