组件-Element—Tree(树形控件)
组件—树形控件
-
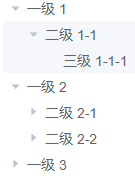
基础用法

<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return { data: [{ label: '一级 1', children: [{ label: '二级 1-1', children: [{ label: '三级 1-1-1' }] }] }, { label: '一级 2', children: [{ label: '二级 2-1', children: [{ label: '三级 2-1-1' }] }, { label: '二级 2-2', children: [{ label: '三级 2-2-1' }] }] }, { label: '一级 3', children: [{ label: '二级 3-1', children: [{ label: '三级 3-1-1' }] }, { label: '二级 3-2', children: [{ label: '三级 3-2-1' }] }] }], defaultProps: { children: 'children', label: 'label' } }; }, methods: { handleNodeClick(data) { console.log(data); } } }; </script> -
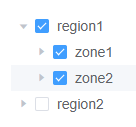
可选择

<el-tree :props="props" :load="loadNode" lazy show-checkbox @check-change="handleCheckChange"> </el-tree> <script> export default { data() { return { props: { label: 'name', children: 'zones' }, count: 1 }; }, methods: { handleCheckChange(data, checked, indeterminate) { console.log(data, checked, indeterminate); }, handleNodeClick(data) { console.log(data); }, loadNode(node, resolve) { if (node.level === 0) { return resolve([{ name: 'region1' }, { name: 'region2' }]); } if (node.level > 3) return resolve([]); var hasChild; if (node.data.name === 'region1') { hasChild = true; } else if (node.data.name === 'region2') { hasChild = false; } else { hasChild = Math.random() > 0.5; } setTimeout(() => { var data; if (hasChild) { data = [{ name: 'zone' + this.count++ }, { name: 'zone' + this.count++ }]; } else { data = []; } resolve(data); }, 500); } } }; </script> -
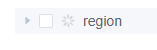
懒加载自定义叶子节点

<el-tree :props="props" :load="loadNode" lazy show-checkbox> </el-tree> <script> export default { data() { return { props: { label: 'name', children: 'zones', isLeaf: 'leaf' }, }; }, methods: { loadNode(node, resolve) { if (node.level === 0) { return resolve([{ name: 'region' }]); } if (node.level > 1) return resolve([]); setTimeout(() => { const data = [{ name: 'leaf', leaf: true }, { name: 'zone' }]; resolve(data);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








