登录时保存用户名密码后新增表单中自动填充bug
- 1.问题描述
- 2.解决思路
1.问题描述
最近在项目中遇到一个问题,使用的谷歌浏览器,登录的时候输入用户名密码,谷歌浏览器会提示是否保存用户名密码,为了方便调试,点击保存:

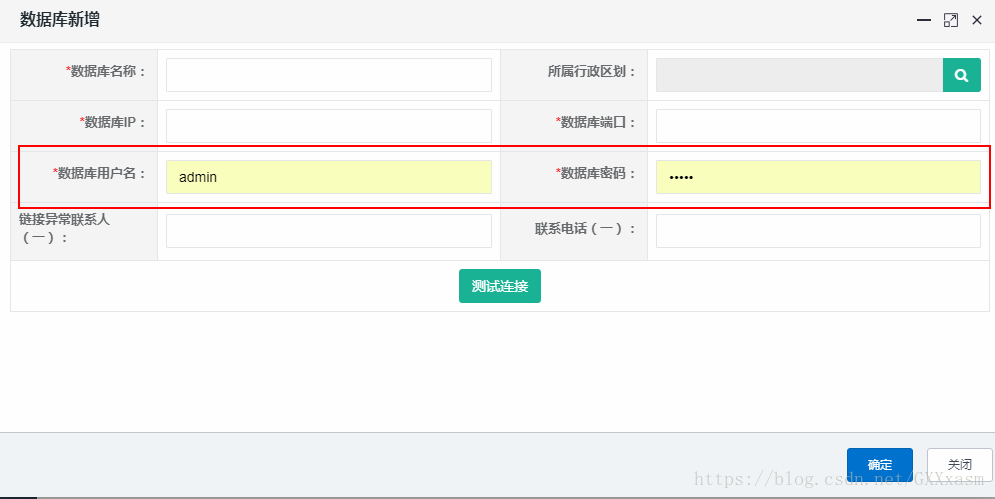
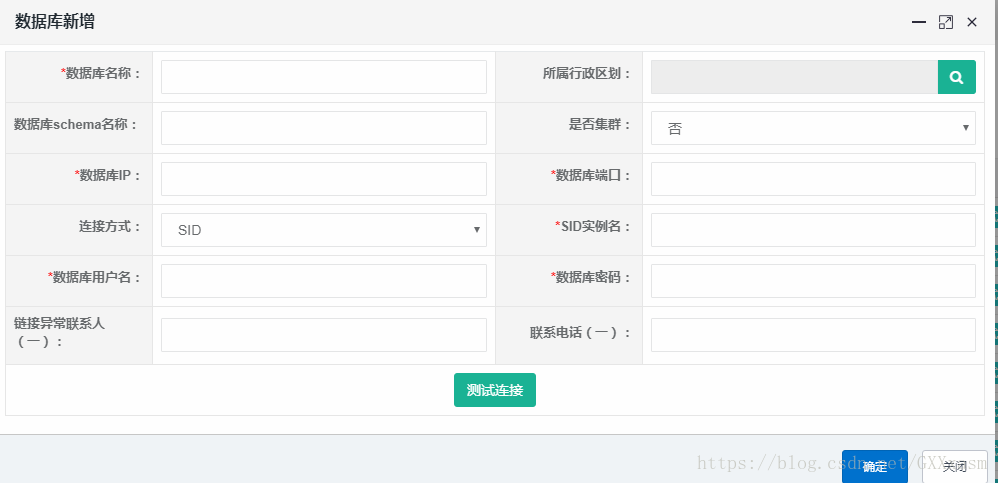
然后在功能模块中点击新增的时候,用户名密码会自动填充:

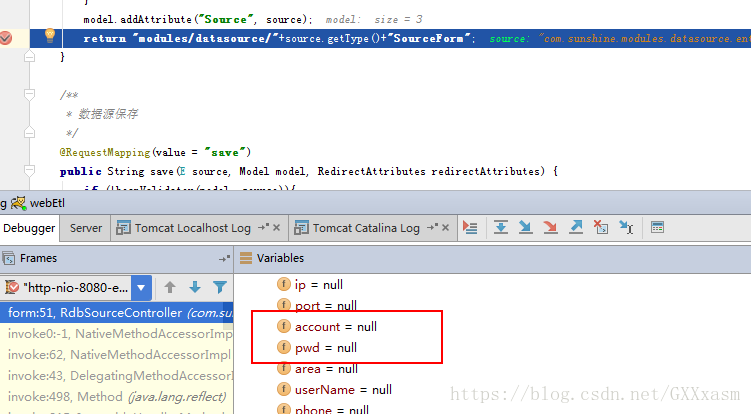
断点调试发现后台传过来的数据用户名account以及密码pwd的确是为空的:

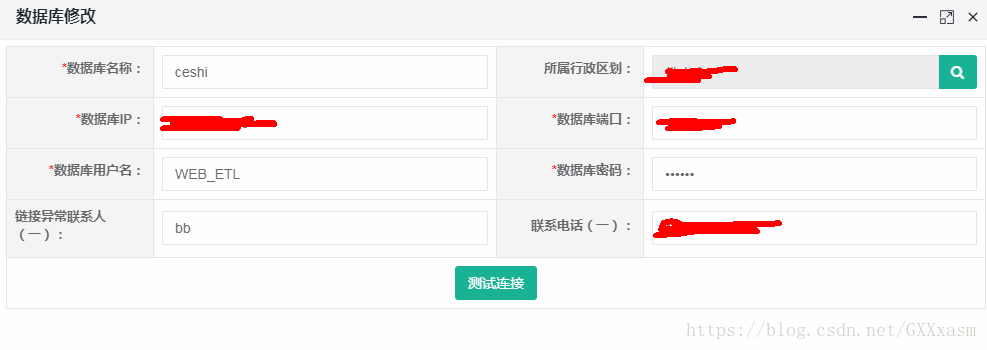
浏览器在登录时候保存的用户名以及密码会在其为空的时候自动填充,如果点击修改时候弹出的这个页面,account和pwd不为空的时候页面是正常显示的:
2.解决思路
(1)
简单粗暴,直接在浏览器中将保存的用户名密码移除:

之后就不会有这个填充的用户名密码出现了。。。
(2)
网络上很多说法是将input的value值赋值为空,但是亲测无效,还是会自动填充,于是想到了另外一种方法:如果新增的时候传过来的account和pwd值为空,就为改input展示提示语,这样input默认不为空就也不会自动填充。
不过这个方法使用起来用户体验很奇怪。
(3)
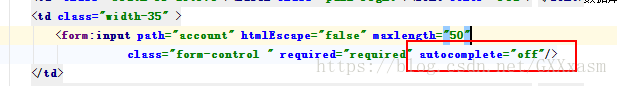
添加HTML的autocomplete=”off”属性:

这样可以解决自动填充的问题,不过网上说这个autocomplete属性没有写入W3C规范,有些浏览器会忽略这个属性导致无法自动禁止填充,在谷歌浏览器确实会无法生效。
(4)
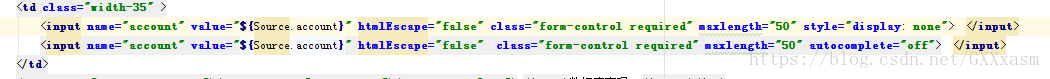
在input标签前面增加一个隐藏的标签,name值与account标签的name值一样,但是display=“none”的标签去隐藏浏览器传过来的值:

这个确实可以生效,但是会有一个问题,提交的时候会两个标签一起提交,比如账号栏想提交一个”aaa”,增加一个隐藏的input之后,会有两个”aaa”提交,变成”aaa,aaa”,将隐藏的input的value去掉也会提交”aaa,”,如果把name值修改掉又无法拦阻浏览器的自动填充。当然可以通过后台语句截取的方法实现保存,但是这样终归比较麻烦。
(5)
最后找了好一会,看到有一个解决思路比较厉害,将用户名设置为只读,input产生焦点的时候再将只读模式去掉,谷歌浏览器测试通过:
user.java文件
<input name="account" value="${Source.account}"
htmlEscape="false" style="background-color: #fff"
class="form-control required" maxlength="50"
readonly onfocus="this.removeAttribute('readonly');"> </input>如上代码,加上:readonly οnfοcus=”this.removeAttribute(‘readonly’);” 这段代码之后,就不会有浏览器将空的account标签自动填充的情况,再将背景颜色设置为界面原来的颜色,可以解决这个问题。

概括不全面,有其他方法欢迎指教。





















 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








