这系列文章都是通过大漠孤烟的视频教程整理而来,挂个翻译标签不会被说什么侵权吧!
Angular 2环境搭建
安装node
见下方nodejs&&npm安装
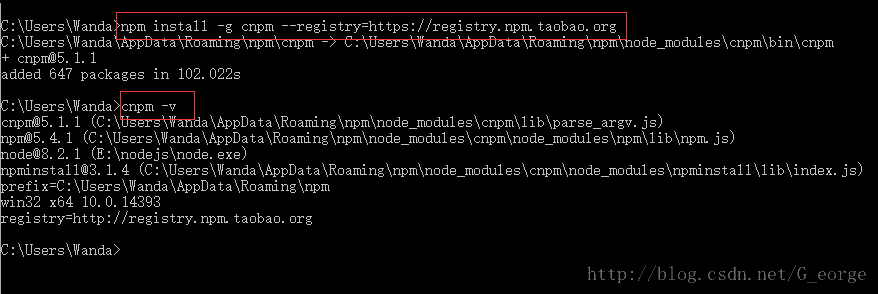
安装完成node之后,就会自然有npm包管理器,但是我们搭建Angular 2的开发环境需要安装@angular/cli,这个东西依赖的包有些事会被墙的,所以我们需要使用国内的镜像。所以推荐使用cnpm安装angular/cli。所以我们需要先安装cnpm,这个也是一个npm的包,所以安装方法与安装其他依赖包一样:
npm install -g cnpm --registry=https://registry.npm.taobao.org随后使用版本查看命令就能够知道是否安装成功:
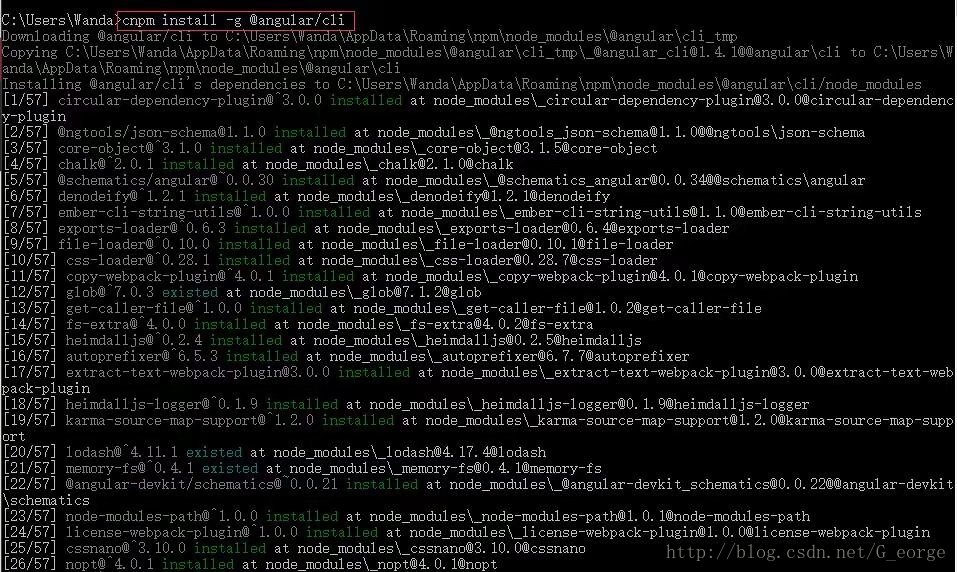
安装完成cnpm之后安装angular/cli
cnpm install -g @angular/cli使用cnpm安装,速度更快,而且没有被墙的各种问题。安装结果:

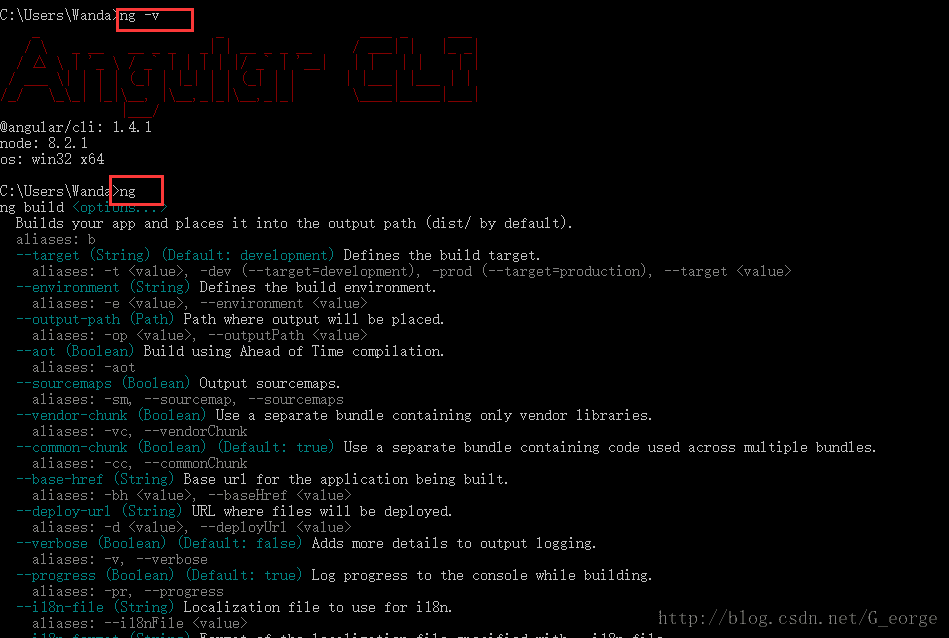
查看是否安装成功,使用ng命令看是否有对应的输出:
web开发环境搭建
1. nodejs&npm安装
1.1 通用安装方式
1.2 Mac Home Brew 安装方式
brew install node
// 验证是否安装成功
node -v
npm -v
// 升级node
brew upgrade node
// 升级npm
npm install npm -g 2. gulp 安装
npm install -g gulp
gulp
gulp是用来对项目进行构建的,通过它可以实现scss文件编译为css文件,ts文件编译为js文件,js文件合并丑化,css文件合并压缩,创建一个服务器等多种用途,是自动化的利器
3. webpack 安装
npm install -g webpack
webpack
webpack是模块化管理的工具,使用webpack可实现模块按需加载,模块预处理,模块打包等功能
webpack和gulp的区别:
**gulp是基于流的构建工具:all in one的打包模式,输出一个js文件和一个css文件,优点是减少http请求,万金油方案。
webpack是模块化管理工具,使用webpack可以对模块进行压缩、预处理、打包、按需加载等。**
4. sass 安装
npm install gulp-sass
gulp-sass
注意使用npm由于GFW的缘故,npm安装gulp-sass的时候可能会有问题,可以使用cnpm或者将npm的源换为淘宝的源即可
5. typescript 安装
npm install gulp-typescript
gulp-typescript
6. angular-cli 安装
npm install -g @angular/cli
@angular/cli
7. ionic-cli 安装
npm install -g ionic
ionic-cli
8. cordova 安装
npm install -g cordova
cordova
9. nginx 安装
Mac 安装方式
brew install nginx
通过此法方法安装的nginx目录为
/usr/local/Cellar/nginx
配置文件的目录为
/usr/local/etc/nginx/nginx.conf
打开控制台直接执行
nginx
mac下nginx的默认端口为8080,打开浏览器,在地址栏输入 http://localhost:8080/若能正确访问并展示如下信息表明其已安装成功。

window 安装方式
下载地址

下载后直接解压即可,打开控制台并cd进nginx的目录(里面包含nginx.exe文件)之后执行
./nginx.exewindows下nginx默认的端口号是80,打开浏览器,在地址栏输入 http://localhost:80/若能正确访问并展示如下信息表明其已安装成功。

**若在安装过程中与到了端口号冲突,可以修改配置文件中的
listen 8080;将其改为其他的配置,然后重新启动nginx(如果端口范围在1000以下mac需要使用sudo nginx命令启动)**
























 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








