构造函数创建对象
使用构造函数创建一个对象:
function Person() {
}
var person = new Person();
person.name = 'Kevin';
console.log(person.name) // Kevin
Person是一个构造函数,使用new创建了一个实例对象person。
prototype
每个函数都有一个prototype属性,比如:
function Person() {
}
// prototype是函数才会有的属性
Person.prototype.name = 'Kevin';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name)
console.log(person2.name)
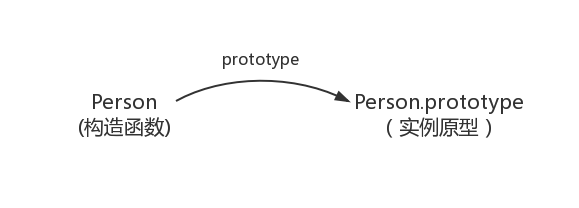
函数的prototype属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的person1和person2的原型。
原型:每一个JavaScript对象(null除外)在创建的时候就会与之关联的另一个对象,每一个对象都会从原型“继承”属性。

Object.prototype表示实例原型。
__proto__
每一个JavaScript对象(除了null)都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
function Person() {
}
var person = new Person();
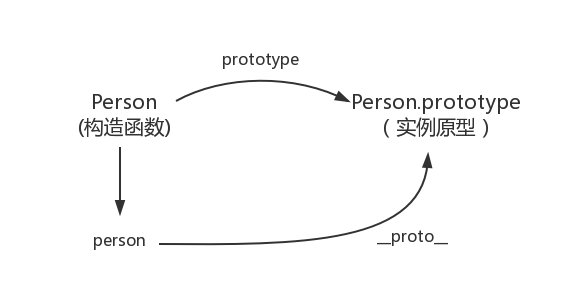
console.log(person.__proto__ === Person.prototype); // true
更新下关系图:

既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
constructor
constructor:每个原型都有一个constructor属性指向关联的构造函数。
验证:
function Person() {
}
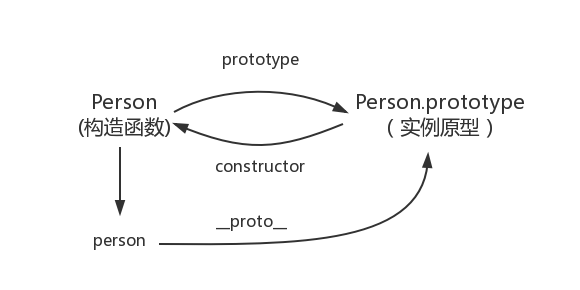
console.log(Person === Person.prototype.constructor); // true
更新关系图:

综上可以得出:
function Person() {
}
var person = new Person()
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototype(person) === Person.prototype) // true
实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
举个例子:
function Person() {
}
Person.prototype.name = 'Kevin'
var person = new Person()
person.name = 'Daisy'
console.log(person.name) // Daisy
delete person.name
console.log(person.name) // Kevin
原型的原型
原型也是一个对象,创建一个原型:
var obj = new Object()
obj.name = 'Kevin'
console.log(obj.name) // Kevin
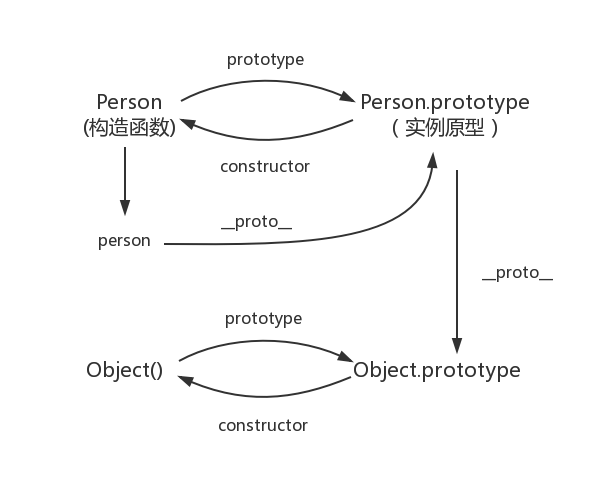
其实原型对象就是通过Object构造函数生成的,结合之前所讲,实例的__proto__指向构造函数的prototype,所以我们更新下关系图:

原型链
Object.prototype的原型呢?
null,我们可以打印:
console.log(Object.prototype.__proto__ === null) // true
null表示没有对象,即该处不应该有值。
所以Object.prototype.__proto__的值为null跟Object.prototype没有原型,是表达了一个意思,所以查找属性的时候查到Object.prototype就可以停止查找了。
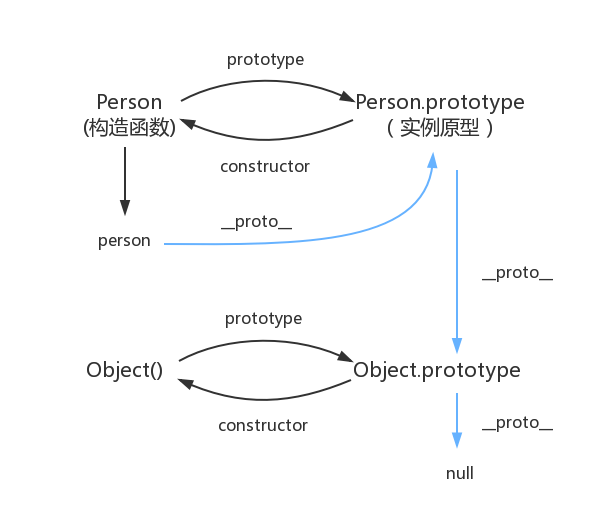
最后一张关系图也可以更新为:

图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。
俗话就是说:__proto__的路径就叫原型链。






















 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








