在实际生产环境中,我们常遇到一个问题,就是一个接口常常需要另一个接口的返回值作为请求参数。
比如,我们需要先通过一个接口A获取token,然后拿到这个token后作为第二个接口B的请求参数发送。
本文就来解决这个问题。
为了方便演示,我们先准备2个接口:A接口获取token,B接口使用token。
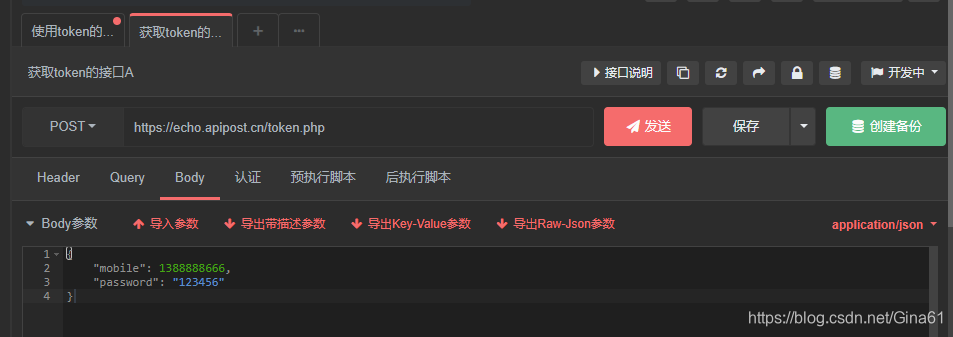
1、获取token的接口A
接口URL:https://echo.apipost.cn/token.php
content-type: application/json,
请求Body参数:
{
“moible”:1388888666,
“password”:“123456”
}
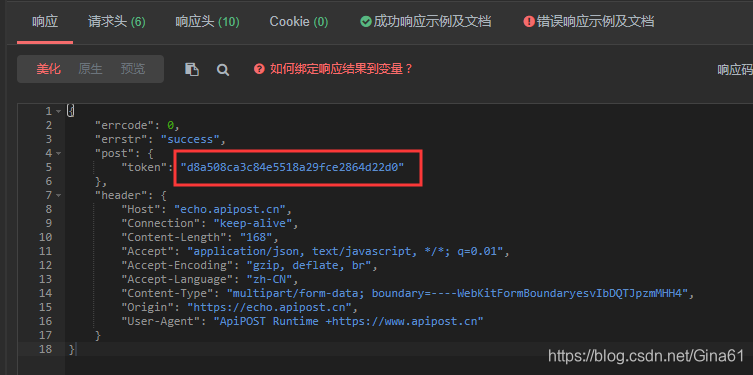
返回示例:
{
“errcode”:0,
“errstr”:“success”,
“token”:“63fabf20700e17ac34d7f90d6d03caae”
}
2、使用token的接口B
接口URL:https://echo.apipost.cn/echo.php
content-type: x-www-form-urlencoded,
请求body参数:
{
“token”:? // 需要从获取token接口拿到token作为请求参数
}
返回示例:
{
“errcode”: 0,
“errstr”: “success”,
“post”: [ // 提交的请求body参数
],
"header": {
"Host": "echo.apipost.cn",
"Connection": "keep-alive",
"Upgrade-Insecure-Requests": "1",
"User-Agent": "Mozilla\/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit\/537.36 (KHTML, like Gecko) Chrome\/78.0.3904.108 Safari\/537.36",
"Accept": "text\/html,application\/xhtml+xml,application\/xml;q=0.9,image\/webp,image\/apng,*\/*;q=0.8,application\/signed-exchange;v=b3",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "zh-CN,zh;q=0.9",
"Cookie": "UM_distinctid=1709ee7b93f4-069ba9e2aa711c-2393f61-13c680-1709ee7b940389; PHPSESSID=oumoolom1338i8aafc6p3a1mhn; BAIDU_SSP_lcr=https:\/\/blog.csdn.net\/weixin_45316122\/article\/details\/95252977; Hm_lvt_a046ce178828e393614822a297b8d296=1588239504,1588239641,1588239650,1588252498; Hm_lpvt_a046ce178828e393614822a297b8d296=1588253907"
}
}
3、开始实现
准备
打开apipost,新建一个接口,URL直接填写 接口B的url:http://echo.apipost.cn/echo.php
另外,我们定义一个变量{{token_var}}放到请求body参数,如图

由于该变量{{token_var}} 并未被赋值,所以发送后,服务器端原样输出了{{token_var}},这不是我们想要的结果。
我们接下来通过2种方法对变量进行赋值。
实现方法一:
新建一个接口,请求参数和URL填写接口A的信息,如下图:

然后点击[后执行脚本],输入以下脚本:
apt.variables.set(“token_var”, response.json.token);
这个脚本的意思是,把响应json的token赋给变量token_var
发送后,我们再去执行B接口,看到服务端已成功接收token,如下图:

实现方法二:
我们进接口B的“预执行脚本”选项,选择[发送一个请求],然后改动请求示例为如下脚本:
apt.sendRequest({
“method”:“post”,
“url”:“https://echo.apipost.cn/token.php”,
“content-type”:“application/json”,
“data”:JSON.stringify({
“mobile”: 1388888666,
“password”: “123456”
})
}, function (response) {
apt.variables.set(“token_var”, response.token);
});
这段脚本的意思是,向 https://echo.apipost.cn/token.php 发送一个 content-type为application/json的post请求,并且把返回结果的 token 赋给变量:token_var
如下图所示:

此时我们再点击发送,看到服务端已成功接收token,如下图:

参考文档:
ApiPost的预执行脚本和后执行脚本
ApiPost V3 如何设置一个变量?




















 1010
1010











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








