站在巨人的肩膀上更快的成长,小编最近在研究前端调试时,发现一篇总结使用浏览器调试前端的必备技巧的文章,小编忍不住一键三连并且想分享给大家。本文为转载文章,原文地址:
使用浏览器调试前端的必备技巧
一、按钮的功能【从左往右来】

1.箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息。
2.设备图标:点击它可以切换到不同的终端进行开发模式,移动端和PC端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例,chrome浏览器的模拟移动设备和真实的设备相差不大,是非常好的选择。

3.Elements 功能标签页:用来查看,修改页面上的元素,包括DOM标签,以及css样式的查看,修改,还有相关盒模型的图形信息。
下图看到当鼠标选择id为lg_tar的div元素时,右侧会展示此id的css样式信息,此时可以在右侧进行修改,修改即可在页面上生效。灰色的element.style样式同样可以进行添加,区别是,在这里添加的样式是添加到该元素内部且页面刷新后添加的样式不会保存。

同时,当我们浏览网站看到某些特别炫酷的效果和难做的样式时,打开这个功能,我们即可看到别人是如何实现的。

4.Console控制台:用于打印和输出相关的命令信息。除了熟知的报错,打印console.log信息外,还有很多相关的功能,下面简单介绍几个。
a: 一些对页面数据的指令操作,比如打断点正好执行到获取的数据上,由于数据都是层层嵌套的对象,这个时候查看里面的key/value不是很方便,即可用这个指令开查看,obj的json string 格式的key/value,我们对于数据里面有哪些字段和属性即可一目了然。

b: 除了console.log还有其他相关的指令可用。比如:错误,警告

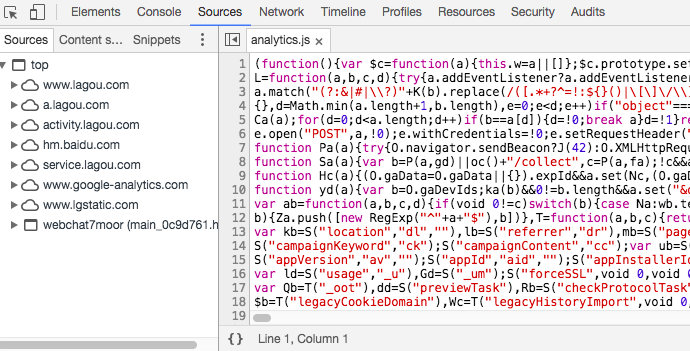
5.Sources js资源页面:这个页面内可以找到浏览器页面中的js源文件,方便我们查看和调试。还可以点击下面的{}大括号按钮将代码转成可读格式。


断点调试:当我们想不起某个方法的具体使用时,会打开控制台随意写一些测试代码,或想测试一下刚刚写的方法是否会出现期待的样子,在控制台回车想换行,却被执行刚写的半截代码,所以推荐使用Sources下面右侧的Sinppets代码片段按钮。点击创建一个新的片段文件,写完测试代码后点击右下角的Run Sinppet【快捷键Ctrl+enter】,再结合控制台查看相关信息。(新建了一个名叫:app.js的片段代码,在你的项目环境页面内,该片段可执行项目内的方法)

Content scripts 是 Chrome 的一种扩展程序,它是按照扩展的ID来组织的,这些文件也是嵌入在页面中的资源,这类文件可以读写和操作我们的资源,需要调试这些扩展文件,则可以在这个目录下打开相关文件调试,但是几乎我们的项目还没有相关的扩展文件,所以啥也看不到,平时也不需要关心这块。

6.Network 网络请求标签页:可以看到所有的资源请求,包括网络请求、图片资源、html、css、js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看。
下图选择了All,就会把该页面所有资源文件请求下来,如图:

如果只选择XHR异步请求资源,则我们可以分析相关的请求信息。打开一个Ajax异步请求,可以看到它的Headers请求头信息,是一个GET请求,参数有哪些。还可以在Preview预览它的返回的结果数据,这些数据的使用和查看有利于我们很好的和后端工程师们联调数据,也方便我们前端更直观的分析数据。如图:


7.Security标签页:告诉你这个网站的安全性,查看有效的证书等。
8..Audits标签页:帮你分析页面性能,有助于优化前端页面,分析后得到的报告。
二、Sources资源页面的断点调试
1.如何调试:调试js代码,找到要调试的文件,然后在内容源代码左侧的代码标记行处点击即可打上一个断点。

2.断点与 js代码修改:在if方法下打个断点,执行F5刷新一下页面,代码会在执行的断点出停下来,并把相关的数据展示一部分,此时可以在已经执行过得代码处,把鼠标放到参数上,即可查看相关的具体数据信息,同时我们可以使用右侧的功能键进行调试,分别是:暂停/继续(F8)、单步执行(F10)、单步跳入此执行块(F11)、单步跳出此执行块(shift+F11)、执行下一步(F9)、禁用/启用所有断点(ctrl+F8)。

在当前的代码执行区域,在调试中如果发现需要修改的地方,也是可以立即修改的,修改后ctrl+s保存即可生效,这样就免去了再到代码中去书写,再刷新回看了。

3.快速进入调试的方法:当我们的代码执行到某个程序块方法处,这个方法上可能你并没有设置相关的断点,此时你可以F11进入此程序块,但是往往我们的项目都是经过很多源代码封装好的方法,有时候进入后,会走很多底层的封装方法,需要很多步骤才能真正进入这个函数块,此时将鼠标放在此函数上,会出现相关提示,会告诉你在该文件的哪一行代码处,点击即可直接看到这个函数,然后临时打上断点,按F10或者点击右上角的第二个按钮即可直接进入此函数的断点处。

4.调试的功能区域:每一个功能区,都有它相关的左右,先来看一张图,它都有哪些功能。

Call Stack调用栈:当断点执行到某一程序块处停下来后,右侧调试区的 Call Stack 会显示当前断点所处的方法调用栈,从上到下由最新调用处依次往下排列,Call Stack 列表的下方是Scope Variables列表可以查看此时局部变量和全局变量的值。图中可以看出,我们最先走了toggleTab这个方法,然后走到了一个更新对象的方法上,当前调用在哪里,箭头会帮你指向哪里,同时我们可以点击,调用栈列表上的任意一处,即可回头再去看看代码。

若想从新从某个调用方法出执行,可以右键Restart Frame, 断点就会跳到此处开头重新执行,Scope 中的变量值也会依据代码从新更改,这样就可以回退来从新调试,错过的调试也可以回过头来反复查看。

Breakpoints关于断点:所有当前js的断点都会展示在这个区域,你可以点击按钮用来“去掉/加上”此处断点,也可以点击下方的代码表达式,调到相应的程序代码处,来查看。

XHR Breakpoints:在XHR Breakpoints处,点击右侧的+号,可以添加请求的URL,一旦 XHR 调用触发时就会在 request.send() 的地方中断。

DOM Breakpoints:可以给你的DOM元素设置断点,有时候真的需要监听和查看某个元素的变化情况,赋值情况,但是我们并是不太关心哪一段代码对它做的修改,只想看看它的变化情况,那么可以给它来个监听事件。当要给DOM添加断点的时候,出现的选项如下:1.子节点修改;2.自身属性修改;3.自身节点被删除。选中之后,Sources中右侧的 DOM Breakpoints 列表中就会出现该 DOM 断点。一旦执行到要对该 DOM 做相应修改时,代码就会在那里停下来。


Event listener Breakpoints:列出了各种可能的事件类型。勾选对应的事件类型,当触发了该类型的事件的 JavaScript 代码时就会自动中断。
必备调试技巧
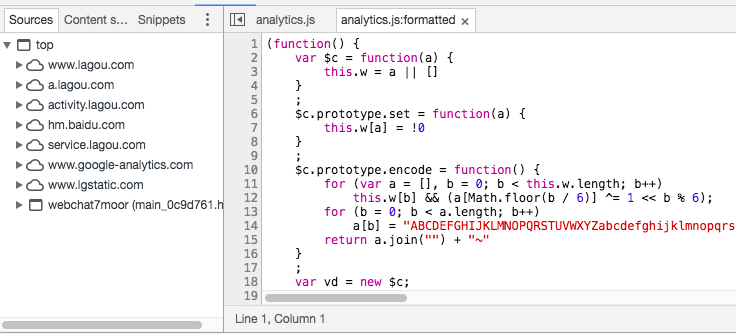
代码格式化:有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。

强制DOM状态:有些HTML的DOM是有状态的,如<a> 标签,会有active、hover、focus、visited这些状态,有时候CSS会关不同状态的样式,在分析网页查看网页上DOM的CSS样式时,我们可以点击CSS样式上的 :hov 这个小按钮来强制这个DOM的状态。

动画:现在的网页上都会有一些动画效果。在Chrome的开发者工具中,通过右上角的菜单中的 More Tools => Animations 呼出相关的选项卡。于是你就可以慢动作播放动画了(可以点选 25% 或 10%),然后Chrome还可以帮你把动画录下来,你可以拉动动再画的过程,甚至可以做一些简单的修改。

直接编辑网页:在console 里输入下面的命令,就可以直接修改网页上的内容了。
document.designMode = "on"
清空console的内容:在console下点击箭头指的按钮,也可以在console 里输入 clear() 或按 Ctrl+L(Windows下),CMD + K (Mac下)

网络限速:可以设置你的网络的访问速度来模拟一个网络很慢的情况。

火狐浏览器
复制HTTP请求:可以在network选项卡里,点击 XHR 过滤相关的Ajax请求,然后在相关的请求上点鼠标右键,在菜单中选择:Copy => Copy as cURL,然后就可以到你的命令行下去执行 curl 的命令了。这个可以很容易做一些自动化的测试。【这个操作有可能会把你的个人隐私信息复制出去,比如你个人登录后的cookie】

给XHR和Event Lisener设置断点:在 Sources 面页中,你可以看到右边的那堆break points中,除了上面我们说的给DOM设置断点,你还可以给XHR和Event Listener设置断点。

关于Console中的技巧:
1、DOM操作
- chrome会帮你buffer 5个你查看过的DOM对象,你可以直接在Console中用 $0, $1, $2, $3, $4来访问。
- 可以使用像jQuery那样的语法来获得DOM对象,如:
$("#mydiv")。 - 可以使用
$$(".class")来选择所有满足条件的DOM对象。 - 可以使用
getEventListeners($("selector"))来查看某个DOM对象上的事件。
- 可以使用
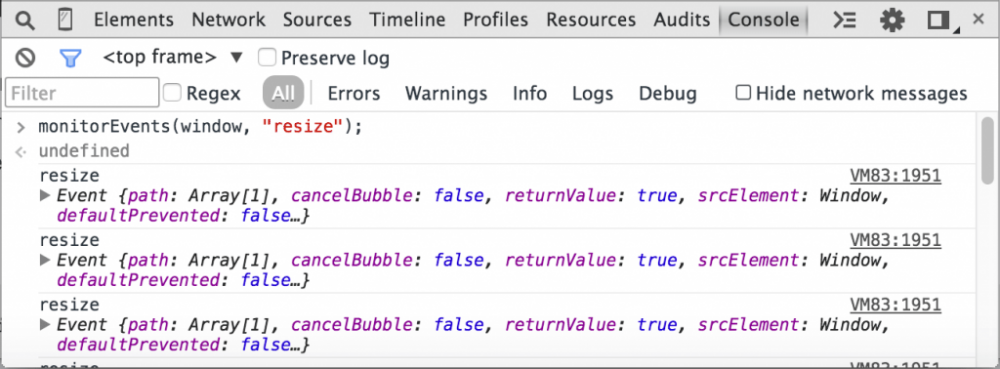
monitorEvents($("selector"))来监控相关的事件。
monitorEvents(document.body, "click");

2、Console中的一些函数
monitor函数:使用 monitor函数来监控一个函数

copy函数:把一个变量的值copy到剪贴板上。
inspect函数:可以让你控制台跳到你需要查看的对象上。

3、Console的输出
除了console.log外,还有console.debug,console.info,console.warn,console.error这些不同级别的输出。另外一个鲜为人知的功能是,console.log中,你还可以对输出的文本加上css的样式,如图:
console.log("%c左耳朵", "font-size:90px;color:#888");

关于console.log中的格式化
| 指示符 | 输出 |
| %s | 格式化输出一个字符串变量。 |
| %i or %d | 格式化输出一个整型变量的值。 |
| %f | 格式化输出一个浮点数变量的值。 |
| %o | 格式化输出一个DOM对象。 |
| %O | 格式化输出一个Javascript对象。 |
| %c | 为后面的字符串加上CSS样式 |
除了console.log打印js的数组,你还可以使用console.table来打印,如图:
var pets = [
{ animal: 'Horse', name: 'Pony', age: 23 },
{ animal: 'Dog', name: 'Snoopy', age: 13 },
{ animal: 'Cat', name: 'Tom', age: 18 },
{ animal: 'Mouse', name: 'Jerry', age: 12}
];
console.table(pets);

console对象除了上面的打日志的功能,其还有很多功能,比如:
- console.trace() 可以打出js的函数调用栈
- console.time() 和 console.timeEnd() 可以帮你计算一段代码间消耗的时间。
- console.profile() 和 console.profileEnd() 可以让你查看CPU的消耗。
- console.count() 可以让你看到相同的日志当前被打印的次数。
- console.assert(expression, object) 可以让你assert一个表达式
取材于https://www.techug.com/post/chrome-debug-tips.html 与 https://www.jianshu.com/p/b25c5b88baf5






















 843
843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








