<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>textarea</title>
</head>
<body>
<form name="form" method="post" action="">
<p>
<select name="sel" id="sel_p" οnchange="address(1,this);">
<option>江西省</option>
<option>广东省</option>
<option>辽宁省</option>
</select>
</p>
<p>
<select name="sel" id="sel_c" οnchange="address(2,this);">
<option>樟树市</option>
<option>广州市</option>
<option>大连市</option>
</select>
</p>
<p>
<select name="sel" id="sel_z" οnchange="address(3,this);">
<option>临江镇</option>
<option>海珠区</option>
<option>金州区</option>
</select>
</p>
<p>
<textarea id="outPut" name="outPut"></textarea>
</p>
</form>
</body>
<script language="javascript" type="text/javascript">
function address(num,v_sel){
var x_p = document.getElementById("sel_p").value;
var x_c = document.getElementById("sel_c").value;
var x_z = document.getElementById("sel_z").value;
if(x_p && x_c && x_z){
document.getElementById("outPut").value = x_p + x_c + x_z;
}
}
</script>
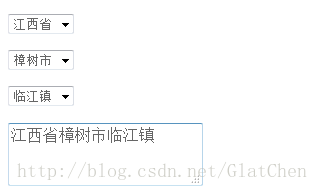
</html>效果如下






















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








