<img src="../assets/index/section-third2.png" />
在html中使用这样的html引用src是可以正常显示图片的
然后我就有一个需求,需要根据场景来切换图片
所以我就想到了用动态的方式来绑定src,所以就出现了如题的问题
我的项目是基于VUE + TypeScript的
private get sectionThirdImg() {
return this.sectionThirdSelected
? "../assets/index/section-third2.png"
: "../assets/index/section-third.png";
}
在js中编写了一个计算属性,通过一个变量来判断后返回对应的图片地址的字符串
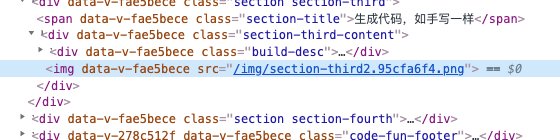
然后在项目中发现,图片竟然加载不出来,去带控制台看到图片的路径是这样的

按照他的样式改成了这样,当前也是不行的
private get sectionThirdImg() {
return this.sectionThirdSelected
? "img/section-third2.png"
: "img/section-third.png";
}
因为动态添加src被当做静态资源处理了,没有进行编译,需要加上require
所以最后的解决代码是这样的
<img
:src="sectionThirdSelected ? require('../assets/index/section-third2.png') : require('../assets/index/section-third.png')"
/>




















 4461
4461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








