浮动流以及标签嵌套问题
浮动流
浮动的元素会产生浮动流
所有产生了浮动流的元素,块级元素看不到产生的浮动流的元素
但是产生了bfc的元素以及文本类元素(inline)以及文本都能看见产生了浮动流的元素
因此,我们经常需要清除浮动流
原理:在产生浮动流的后面清除浮动流 就不会对后面的元素产生影响
方法有几种 但是较为好的方法如下
方法:加::after伪元素 清除浮动
清除浮动clear:both; 这个属性 必须在块级元元素才起作用
而::after是行内元素
例子如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
.wrapper::after
{
content: "";
clear: both;
display: block;
}
.wrapper
{
border: 1px solid black;
}
.contemt
{
float: left;
width: 100px;
height: 100px;
background-color: black;
color: #fff;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="contemt">1</div>
<div class="contemt">2</div>
<div class="contemt">3</div>
</div>
</body>
清除浮动流其他方法如下:
1.加一个结构 通常是<p></p>标签
缺点:增加html标签来改变 html 结构,从而清除浮动,这种方式在开发中是不能使用的
<div class="wrapper">
<div class="contemt">1</div>
<div class="contemt">2</div>
<div class="contemt">3</div>
<p></p>
</div>
.wrapper
{
border: 1px solid black;
}
.contemt
{
float: left;
width: 100px;
height: 100px;
background-color: black;
color: #fff;
}
p
{
clear:both;
}
百度出来说还有两种方法,有需要的可以看看这篇blog,自认为写的不错
清除浮动流4种方法
https://juejin.cn/post/6844903504545316877
标签嵌套问题
我们在元素嵌套时,
行级元素只能嵌套行级元素,块级元素可以嵌套任何元素。
div 里面可以加任何东西,span 里面只能加行级元素
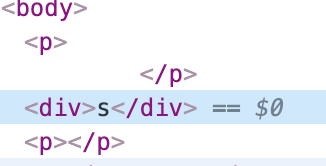
1.块级元素 p 标签里面不能嵌套块级元素
如果嵌套了,p会拆解
如<p><div>s</div></p>
2.a标签里面不能嵌套a标签





 本文详细介绍了CSS中浮动流的概念及清除方法,并通过示例代码解释如何使用::after伪元素清除浮动流。此外,还探讨了HTML标签的正确嵌套规则,包括行级元素与块级元素之间的嵌套限制。
本文详细介绍了CSS中浮动流的概念及清除方法,并通过示例代码解释如何使用::after伪元素清除浮动流。此外,还探讨了HTML标签的正确嵌套规则,包括行级元素与块级元素之间的嵌套限制。
















 293
293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








