empty()
empty() 是移除被选元素的所有子节点,不包括自身。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<style type="text/css">
*{
margin:0;
padding:0;
}
</style>
</head>
<body>
<div id="container">
<div class="box1"></div>
<div class="box2"></div>
<button>empty VS remove</button>
</div>
<script type="text/javascript">
$("button").on('click',function(){
$('#container').empty()
})
</script>
</body>
</html>
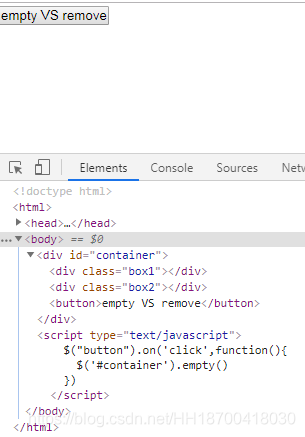
点击按钮前:

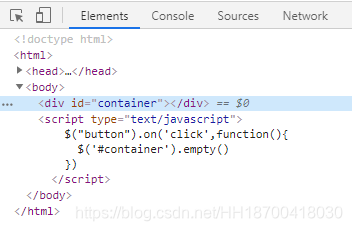
点击按钮后:

只剩下了自身还留在 dom 树上。
remove()
remove() 是移除被选元素的所有节点,包括自身。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<style type="text/css">
*{
margin:0;
padding:0;
}
</style>
</head>
<body>
<div id="container">
<div class="box1"></div>
<div class="box2"></div>
<button>empty VS remove</button>
</div>
<script type="text/javascript">
$("button").on('click',function(){
$('#container').remove()
})
</script>
</body>
</html>
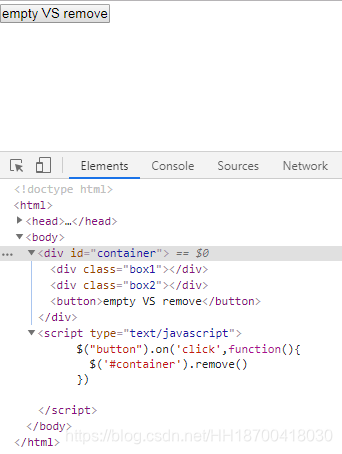
点击按钮前:

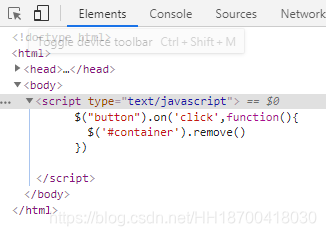
点击按钮后:

可以看到,完全删除了 dom 节点。





















 1938
1938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








