[javascript] view plaincopy
- <script type="text/javascript">
- //扩展 获得tree 的实心节点
- $(function(){
- $.extend($.fn.tree.methods,{
- getCheckedExt: function(jq){
- var checked = $(jq).tree("getChecked"); //获取选中的选项 也就是打钩的
- var checkbox2 = $(jq).find("span.tree-checkbox2").parent(); //获取实心的选项 也就是实心方块的
- $.each(checkbox2,function(){
- var node = $.extend({}, $.data(this, "tree-node"), {
- target : this
- });
- checked.push(node);
- });
- return checked;
- }
- });
- })
- /*
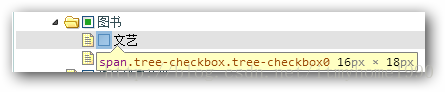
- 注: checkbox0是没有被选中的
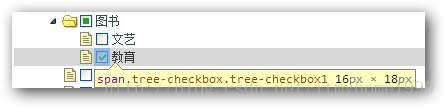
- checkbox1是被选中打钩的
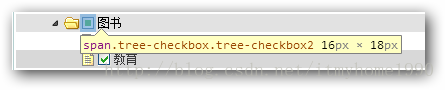
- checkbox2是实心节点
- */
- function getSelect(){
- var solids = $("#trueULid").tree("getCheckedExt");
- var nodes = '';
- $.each(solids,function(){
- nodes+=this.id+',';
- });
- $("#typeRole").val(nodes); //将所有ID值保存
- }
- </script>
[html] view plaincopy
- <input type="hidden" id="typeRole" name="typeRole" value="" />
隐藏域保存所有树节点ID传入后台
Easyui技术学习,更多知识请访问https://www.itkc8.com
[html] view plaincopy
- <input onclick="getSelect();" type="submit" value="提交" class="submit" class="submit" />
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








