弹性布局在移动端页面非常的有用,弹性布局主要利用的是CSS3的flex属性。
下面分享一个用flex来实现百分比布局的方法,这在移动端中是很常用的一种适配方法。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex布局</title>
<style type="text/css">
.Grid{
display: flex;
}
.Grid-cell{
flex: 1;
}
.Grid-cell.u-full{
flex: 0 0 100%;
}
.Grid-cell.u-1of2{
flex: 0 0 50%;
}
.Grid-cell.u-1of3{
flex: 0 0 33.3333%;
}
.Grid-cell.u-1of4{
flex: 0 0 25%;
}
</style>
</head>
<body>
<div class="Grid">
<div class="Grid-cell u-1of4" style="background-color: #2D82FF">1/4</div>
<div class="Grid-cell" style="background-color: #6DDA79">auto</div>
<div class="Grid-cell u-1of3" style="background-color: #46A0CE">1/3</div>
</div>
<p></p>
<div class="Grid">
<div class="Grid-cell" style="background-color: #2D82FF">auto</div>
<div class="Grid-cell u-1of3" style="background-color: #6DDA79">1/3</div>
</div>
<p></p>
<div class="Grid">
<div class="Grid-cell u-1of2" style="background-color: #2D82FF">1/2</div>
<div class="Grid-cell" style="background-color: #6DDA79">auto</div>
<div class="Grid-cell" style="background-color: #46A0CE">auto</div>
</div>
</body>
</html>
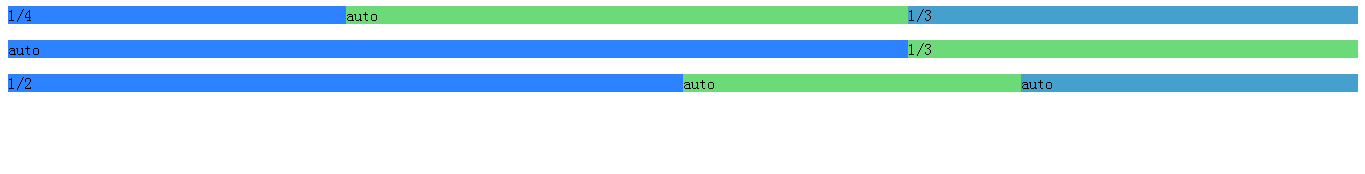
程序运行结果:
flex: 0 0 100%;
参数解释:
第一个参数:flex-grow定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
第二个参数:flex-shrink定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
第三个参数:flex-basis定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
参考文献:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html







 本文介绍了一种使用CSS3 flex属性实现的移动端百分比布局方法。通过设置不同的flex值,可以轻松实现各种比例的布局,适用于多种屏幕尺寸。
本文介绍了一种使用CSS3 flex属性实现的移动端百分比布局方法。通过设置不同的flex值,可以轻松实现各种比例的布局,适用于多种屏幕尺寸。

















 7849
7849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








