前言
2024年可谓至关重要,而生态建设的前提,就是要有足够的开发人才。与之对应的,今年春招市场上与鸿蒙相关岗位和人才旺盛的热度,一方面反应了鸿蒙生态的逐渐壮大,另一方面也让人们对鸿蒙下一阶段的发展更具信心。
随着鸿蒙市场份额的不断提升,相应的岗位也会迎来一个爆发式的增长。这对于想要换赛道的程序员来说是一个非常好的消息,话说大家最近有想法转型鸿蒙开发吗?
本文给大家讲讲ArkUI@link装饰器双向数据传递的使用
Slider滑动条视图
谈到@Link装饰器,可能你会联想到一个经常使用到的UI组件— —Slider滑动条。在之前的章节中,我们分享了单向数据传递,即子视图的参数通过声明方式暴露出来,然后父视图向子视图传递参数值。而Slider滑动条组件很有意思,它作为一个“控制单元”,会在子视图中控制参数值的变化,进而反馈到父视图上。
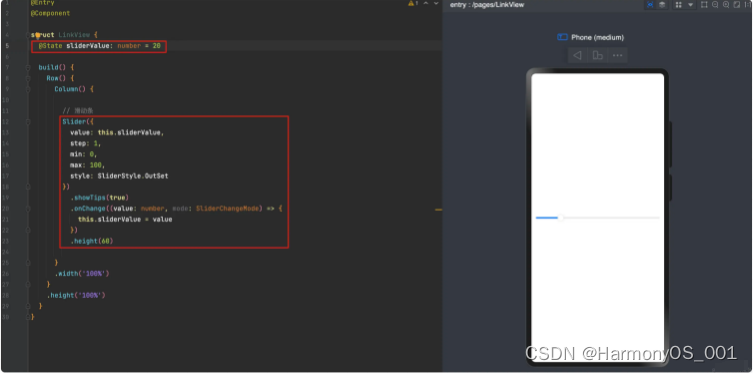
我们创建一个简单的Slider滑动条视图,如下代码所示:
// 参数声明
@State sliderValue: number = 20
// 滑动条
Slider({
value: this.sliderValue,
step: 1,
min: 0,
max: 100,
style: SliderStyle.OutSet
})
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.sliderValue = value
})
.height(60)

上述代码中,我们声明了一个number类型的参数sliderValue,用于获得Slider滑动条的状态数据,并为其赋予默认值20。
在视图构建上,我们使用Slider滑动条组件,在其接口参数中,我们设置Slider滑动条的值value参数绑定声明的状态参数sliderValue。
内部参数上,我们还设置step滑动条拖动的步长为1,即每次拖动距离按照“数字1为1格”为单位。设置拖动的范围(min~max)为0~100,样式style为OutSet滑轨样式。
对于外部修饰器上,我们设置showTips显示提示修饰器为打开(true),并监听数值变化,将变化后的值赋值给sliderValue。
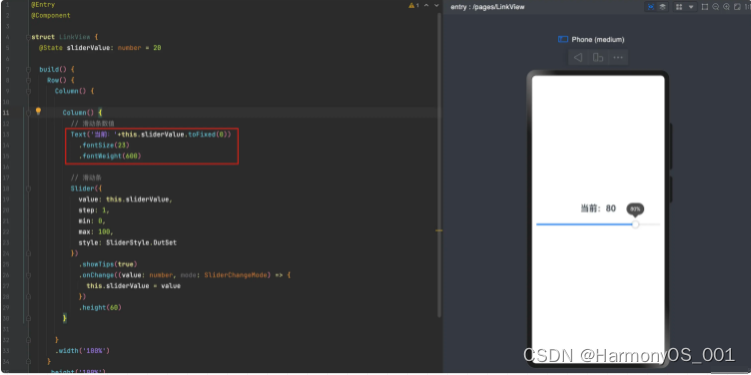
在预览窗口我们看不到明显的效果,我们试着增加一个Text来看看sliderValue的变化,如下代码所示:
Column() {
// 滑动条数值
Text('当前:'+this.sliderValue.toFixed(0))
.fontSize(23)
.fontWeight(600)
// 滑动条
}

上述代码中,我们创建了一个Text文本视图,用于显示sliderValue的值。在预览窗口中我们可以看到拖动滑动条时,文字的内容也会同步更新。
@Link装饰器-双向数据传递
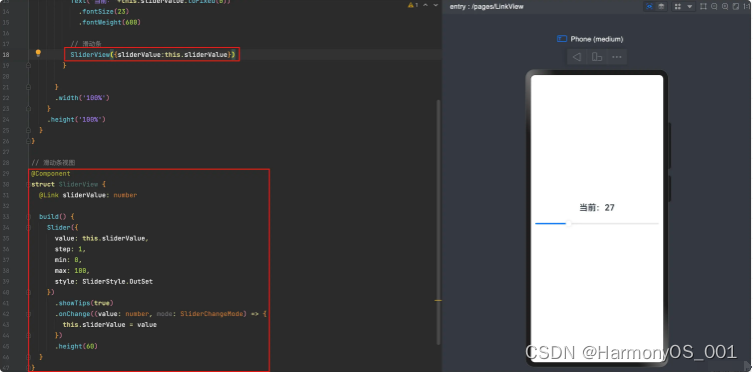
Slider滑动条是一个典型的双向数据传递组件,可能上面的案例看不出来效果,我们尝试单独搭建子视图来看看效果。如下代码所示:
// 滑动条视图
SliderView({sliderValue:this.sliderValue})
// 滑动条视图
@Component
struct SliderView {
@Link sliderValue: number
build() {
Slider({
value: this.sliderValue,
step: 1,
min: 0,
max: 100,
style: SliderStyle.OutSet
})
.showTips(true)
.onChange((value: number, mode: SliderChangeMode) => {
this.sliderValue = value
})
.height(60)
}

上述代码中,我们单独搭建了滑动条视图SliderView,并把原本在LinkView视图中的滑动条代码块剪切到SliderView视图中。
对于在SliderView视图中sliderValue参数,由于我们需要实现由子视图传递数据给父视图,因此我们使用@Link装饰器来表示sliderValue参数。完成后在LinkView视图中我们就可以直接使用SliderView视图,并且设置其参数sliderValue绑定LinkView视图中的sliderValue。
如此,我们就能更加清晰看到数据传递方向。
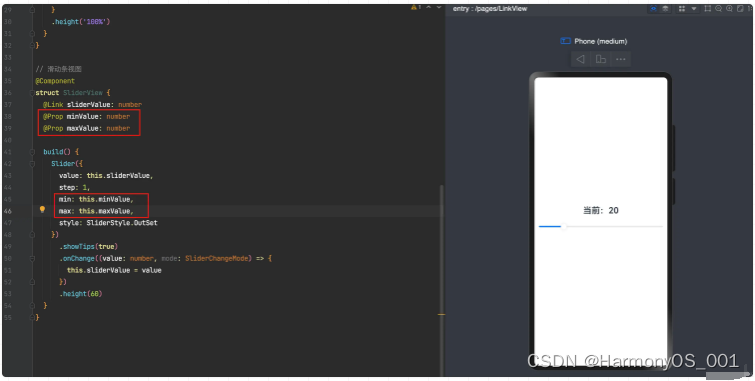
我们再来补充下代码,将min和max参数也配置化,如下代码所示:
// SliderView视图参数绑定
@Prop minValue: number
@Prop maxValue: number
// Slider滑动条参数绑定
min: this.minValue,
max: this.maxValue,
上述代码中,我们使用@Prop装饰器表示了minValue、maxValue,并将其绑定到Slider滑动条参数中。这里使用@Prop装饰器而不是@Link,是因为minValue和maxValue我们只需要从父级视图单向传入参数,而不需要双向绑定。
回到LinkView视图上,我们完善下参数声明和传递,如下代码所示:
// 参数声明
@State minValue: number = 0
@State maxValue: number = 100
// 滑动条
SliderView({
sliderValue:this.sliderValue,
minValue:this.minValue,
maxValue:this.maxValue
})

上述代码中,我们声明了minValue、maxValue参数,并赋予初始值。在调用SliderView视图时,我们只需要建立参数值的传递关系,便可将LinkView视图值传递给SliderView视图。
小结:@State、@Prop、@Link
总结一下,装饰器的使用其实很简单,我们只需要弄清楚数据的作用以及数据的传递方向即可。
举个简单的判断逻辑:如果当前数据会存在更新,那么会使用到@State来表示;如果数据需要从外部视图传递而来,那么使用@Prop;如果数据涉及到两边同步调整更新,那么选择@Link是不错的选择。
写在最后
有很多小伙伴不知道该从哪里开始学习鸿蒙开发技术?也不知道鸿蒙开发的知识点重点掌握的又有哪些?自学时频繁踩坑,导致浪费大量时间。结果还是一知半解。所以有一份实用的鸿蒙(HarmonyOS NEXT)全栈开发资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了
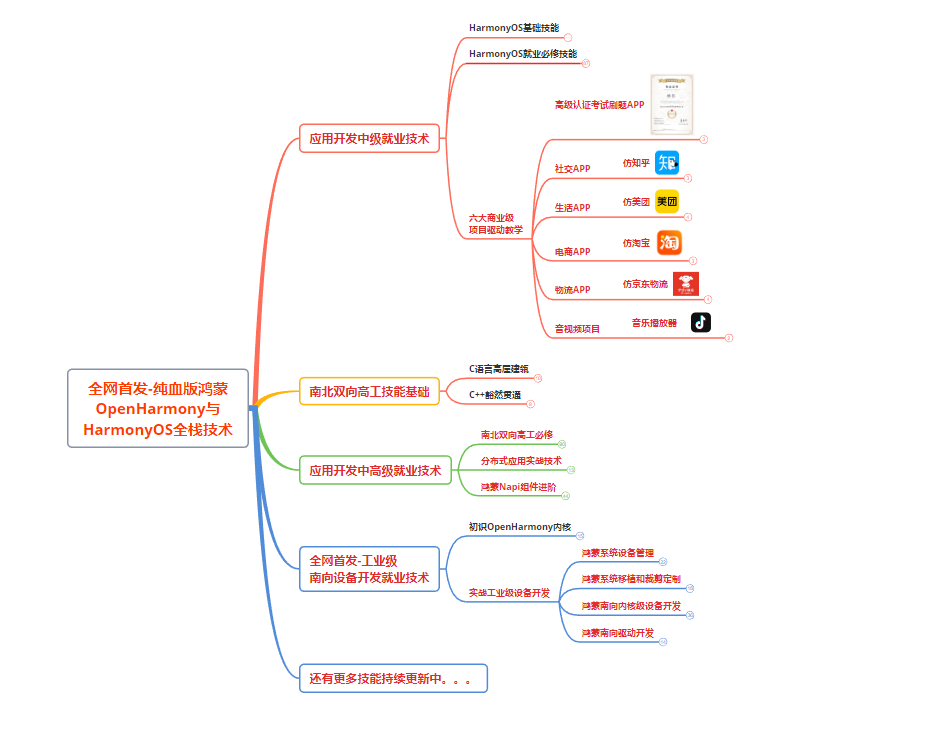
最新鸿蒙全栈开发学习线路
鸿蒙HarmonyOS开发教学视频


大厂面试真题


鸿蒙OpenHarmony源码剖析























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








